In the fast-paced arena of mobile app development, two strong app development options emerge: web apps and native apps. When creating captivating digital experiences, it’s essential to grasp the advantages of web apps and native apps as well. Welcome to our blog and learn everything about the web app vs. native app landscape, where we’ll delve into the realms of web app development and cross-platform app development.
Web apps are the versatile single solution for all the problems of the tech world, as they are accessible across various platforms and the benefits they offer users and developers alike. On the other hand, native apps have their own unique advantages like seamless app performance and customized user experiences.
In this blog, we’ll take you on the journey of the ever-evolving world of app development, comparing the strengths of web apps to the advantages that native apps provide. By the journey’s end, you’ll possess a clear roadmap to help you chart the best course for your digital ambitions. So, let’s set sail on this enlightening adventure into the realm of web and native apps.
THE STRENGTHS OF NATIVE APPS
In the dynamic world of mobile applications, native apps stand tall with a host of unique benefits. Let’s delve into the remarkable strengths that make native apps a formidable force in the app development arena.
Superior Performance and Speed:
Native apps are like finely tuned sports cars on the digital highway. They are crafted to harness the full potential of the device they run on, offering unmatched performance and speed. The smooth and responsive user experience is a hallmark of native apps, making them ideal for resource-intensive tasks like gaming, video streaming, and real-time interactions.
Access to Device Features:
Native apps enjoy exclusive access to a device’s hardware and software features. This means they can tap into the device’s camera, GPS, microphone, and more, offering a plethora of possibilities. For instance, fitness apps can utilize GPS for accurate tracking, while social media apps can employ the camera for instant photo sharing.
Enhanced User Experience:
Native apps are synonymous with exceptional user experiences. They seamlessly integrate with the device’s operating system, adhering to its design guidelines and providing a familiar interface. This attention to detail ensures that users feel at home while navigating native apps, resulting in higher user satisfaction and engagement.
Offline Functionality:
Native apps are not dependent on a constant internet connection. They can function offline or in areas with limited connectivity, which is crucial for apps that require access to content or data regardless of network availability. Think of e-readers, travel guides, or productivity tools – native apps shine in these scenarios.
App Store Visibility:
Native apps have the privilege of residing in prominent app stores like the Apple App Store and Google Play Store. This offers unparalleled visibility to potential users. App stores provide a centralized platform for discovery, downloads, and updates, significantly boosting an app’s reach and credibility.
Exemplary Industry Performers:
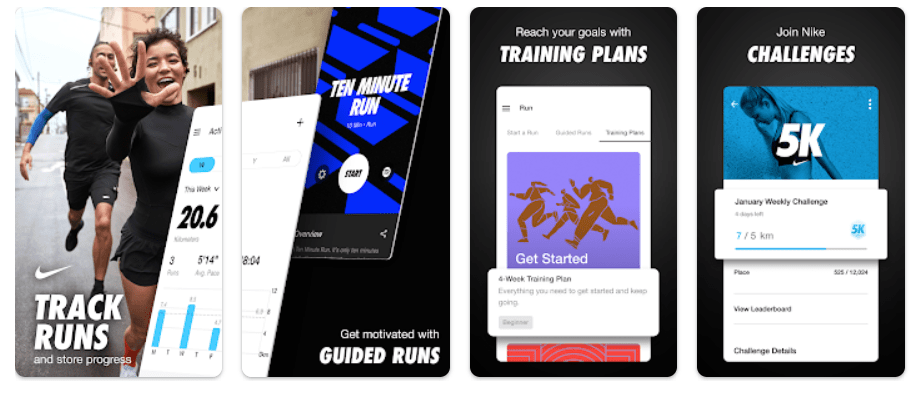
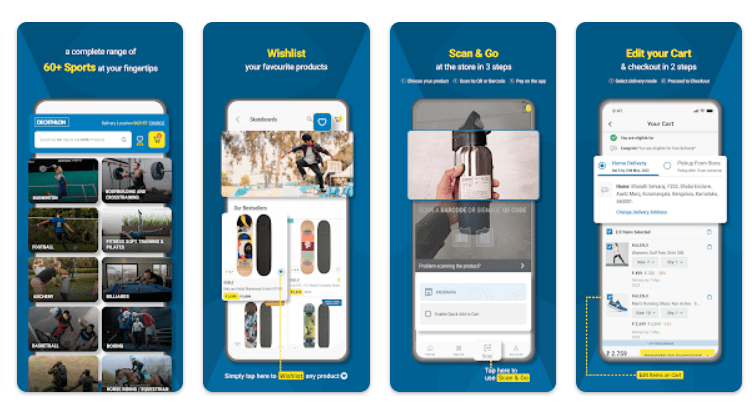
Native apps have found their niche in several industries and app categories, showcasing their prowess. For instance, gaming apps harness native capabilities for immersive gameplay and graphics. Finance apps ensure robust security and seamless transactions. E-commerce apps offer rich, interactive shopping experiences. These are just a few examples of where native apps shine.
Native apps are the go-to choice when peak performance, device integration, and superior user experiences are non-negotiable. Their ability to harness the full potential of a device, coupled with app store visibility, makes them a force to be reckoned with in the ever-evolving world of mobile applications. Whether you’re a gaming enthusiast, a business professional, or an avid traveler, native apps have something exceptional to offer in various industry verticals and app categories.
THE RISE OF WEB APPS
In the ever-evolving landscape of mobile applications, web apps have carved out a significant presence, and understanding their emergence and growing popularity is paramount. Let’s embark on a journey to unravel the factors that make web apps a compelling choice in the realm of digital solutions.
The Genesis of Web Apps:
The inception of web apps can be traced back to the quest for enhanced accessibility and user convenience. Unlike the native apps, which are installed directly on a device, web apps are accessible via web browsers, offering a versatile and lightweight alternative. This shift in approach stems from the need to cater to diverse platforms and audiences.
Web Apps in the Spotlight:
Web apps come into the limelight under several scenarios where their advantages shine brightly.
Cost-effectiveness:
Creating and maintaining web apps is often more cost-effective than developing multiple native apps for different platforms. A single codebase can serve a wide array of devices and operating systems, significantly reducing expenditure.
Cross-platform Compatibility:
The cross-platform capability of web apps is a game-changer. They are platform-agnostic, rendering seamlessly on various devices, be it smartphones, tablets, or desktops. This flexibility ensures that your app reaches a broader audience without the complexities of platform-specific development.
Easier Updates and Maintenance:
Keeping web apps up-to-date is a breeze. A single update to the web server instantly propagates changes to all users, eliminating the need for individual app updates. This agility ensures that your users always enjoy the latest features and bug fixes.
Reduced Development Time:
Building a web app is a streamlined process. Developers can leverage existing web technologies and frameworks, reducing development time significantly. Rapid prototyping and deployment become feasible, translating into quicker time-to-market.
Wider Reach:
Web apps are the epitome of inclusivity. They are not confined to app stores; instead, users can access them directly through web browsers. This broader accessibility opens doors to a more extensive user base, eliminating the need for app store approvals.
Embracing the Web App Revolution:
The rise of web apps is a testament to their adaptability and efficiency. They present a compelling case in scenarios where cost-effectiveness, cross-platform compatibility, easy maintenance, reduced development time, and a broader reach are pivotal. Whether you’re an entrepreneur, a business owner, or a developer, recognizing the potential of web apps is pivotal in harnessing the full spectrum of digital possibilities. As we delve deeper into the realm of web app development, we’ll unearth more about their capabilities and how they shape the future of the mobile app landscape.
A CLOSER LOOK: WEB APP VS. NATIVE APP
In the dynamic world of mobile applications, web apps and native apps stand as two prominent contenders. To make an informed choice for your digital endeavor, it’s crucial to explore the key differences between these two approaches. Join us on this comprehensive journey as we dissect the distinctions in user experience, development considerations, performance, distribution channels, and security.
User Experience:
When it comes to user experience, native apps have the upper hand. They are tailor-made for specific platforms, leveraging native functionalities and hardware, resulting in a smooth and responsive user interface. Web apps, while accessible across platforms, may lack the finesse of their native apps, often leading to slightly inferior user experiences.
Development Considerations:
Developing a native app requires platform-specific expertise, as they are crafted for a single operating system, be it iOS or Android. On the flip side, web apps offer versatility with their cross-platform compatibility. Developers can utilize standard web technologies, reducing development complexities.
Performance Variations:
Native apps typically outshine web apps in terms of performance. They harness the full potential of a device’s capabilities, offering speed and responsiveness that web-based counterparts may struggle to match. For graphics-intensive or resource-hungry applications, native app development is often the preferred choice.
Distribution Channels:
Distribution channels play a pivotal role in app accessibility. Native apps are distributed through platform-specific app stores (e.g., Apple App Store, Google Play Store), which can provide a significant visibility boost. On the other hand, web apps are accessible via web browsers, eliminating the need for app store approvals and offering a broader reach.
Security and Privacy:
Security and privacy considerations vary between web apps and native apps. Native apps tend to have stringent security measures due to their inclusion in app stores. Web apps, while secure, may face certain vulnerabilities, and their privacy policies are typically governed by the web platform they run on.
Real-world Examples of Web apps vs native apps:
To illustrate these differences, let’s explore a few real-world scenarios. Consider a gaming app. Developing it natively allows for harnessing the full potential of a device’s GPU, delivering a seamless gaming experience. In contrast, a news aggregator app could opt for a web-based approach, ensuring broad accessibility without the need for multiple app versions.
In the web app vs. native app debate, each approach has its strengths and weaknesses. Native apps excel in user experience and performance, making them ideal for resource-intensive applications. Web apps shine in versatility and cross-platform compatibility, offering cost-effective solutions. Your choice should align with your project’s objectives and target audience. As we navigate this intricate landscape, we gain insights into the unique advantages and considerations of both approaches, aiding us in making informed decisions in the realm of mobile application development.
WHEN TO CHOOSE A WEB APP?
In the ever-evolving world of app development, making the right choice between a web app and a native app can significantly impact your project’s success. To steer you in the right direction, let’s delve into specific scenarios, industries, and app categories where choosing a web app is the smarter and more strategic move.
1. Budget-Friendly Solutions:
When resources are limited, and you’re working on a tight budget, web app development is often the more economical option. These projects typically require fewer specialized skills and can be built using standard web technologies, reducing development costs. For startups and small businesses looking to establish their digital presence without breaking the bank, web apps offer a cost-effective avenue.
2. Cross-Platform Compatibility:
The demand for cross-platform compatibility is on the rise, driven by the need to reach a broader audience. Web apps, by their nature, excel in this domain. They run seamlessly on various web browsers, making them ideal for projects targeting diverse platforms simultaneously. E-commerce platforms, content delivery systems, and business tools often opt for web apps to maximize their reach.
3. Rapid Deployment and Updates:
In fast-paced industries where time-to-market is critical, web apps hold a distinct advantage. They can be developed, deployed, and updated more swiftly than the native apps. Consider news portals or event management systems that require real-time updates. Web apps can adapt and evolve quickly to meet the demands of ever-changing content.
4. Simplified Maintenance:
Maintenance is a continuous aspect of app development. Web apps streamline this process by allowing central updates that instantly reflect across all platforms. This feature is particularly advantageous for businesses dealing with content-driven platforms, educational institutions, or corporate intranets.
5. Broad Accessibility:
When your goal is to reach the widest possible audience, web apps shine. Users don’t need to download and install them from app stores, reducing friction. Think of online learning platforms, forums, or social networks where accessibility and user engagement play pivotal roles.
Successful Web App Examples:
To reinforce these considerations, let’s explore examples of successful web apps:

LinkedIn: The professional networking giant leverages web technology to provide users with a seamless experience on various platforms.
Trello: A widely-used project management tool that operates smoothly across web browsers, catering to users worldwide.
Google Docs: This cloud-based collaboration suite demonstrates the power of web apps in enabling real-time document editing and sharing.
WordPress: The popular content management system empowers countless websites, showcasing the potential of web-based platforms for content creation and management.
Choosing between a web app and a native app is not a one-size-fits-all decision. It hinges on your project’s objectives, budget, target audience, and industry. By recognizing scenarios where web apps offer a competitive edge, you can make informed choices that align with your goals. In these scenarios, web apps emerge as versatile, accessible, and cost-effective solutions, enabling you to navigate the dynamic landscape of app development with confidence.
CONCLUSION
In the ever-evolving landscape of app development, the choice between web apps and native apps is not a one-size-fits-all decision. It hinges on a multitude of factors, ranging from your project’s objectives and budget to your target audience and industry. As we’ve explored the strengths of each approach, it’s evident that both have their time and place in the digital realm.
Web apps shine when cost-effectiveness, cross-platform compatibility, rapid deployment, streamlined maintenance, and broad accessibility are paramount. They empower businesses to reach a diverse audience swiftly and economically. In contrast, native apps excel in delivering superior performance, leveraging device features, enhancing user experiences, ensuring offline functionality, and capitalizing on app store visibility.
Ultimately, the choice between web and native apps should be driven by your unique circumstances and objectives. There’s no one “right” answer. So, whether you’re building a project from scratch or considering an update to an existing app, take the time to assess your needs, weigh the advantages of each approach, and make an informed decision. By doing so, you’ll navigate the complex app development landscape with confidence and clarity, ensuring your project’s success in the digital age.

In today’s fast-paced digital landscape, having a mobile app for your business or project is often a necessity. It’s your ticket to reaching a broader audience, boosting engagement, and staying competitive. However, embarking on the app development journey can be a tricky path to navigate, filled with challenges and potential app development risks.
Many entrepreneurs and businesses opt for freelance app developers, hoping to save costs and get the job done quickly. While freelance app developers can certainly offer their expertise, there are inherent app development risks associated with this choice. In this blog, we will delve into these “Freelance App Development risks” and explore alternative paths, such as “In-House App Development” or partnering with “App Development Agencies” for outsourcing, and no-code app developing solutions.
By understanding these app development risks and the alternatives available, you can make an informed decision that ensures your app development journey is not just smooth but also successful. So, let’s dive in and discover the world of app development risks and rewards!
RISKS OF APP DEVELOPMENT WITH FREELANCERS
When you set out on the path of app development, you’ll encounter a crucial decision early on: Who will you entrust with the task of bringing your app idea to life? Each choice—Freelance App Developers, In-House App Development, and App Development Agencies—comes with its own set of advantages and potential app development risks.
In this comprehensive guide, we’ll dissect the risks associated with Freelance App Developers and explore how they measure up against the alternatives.
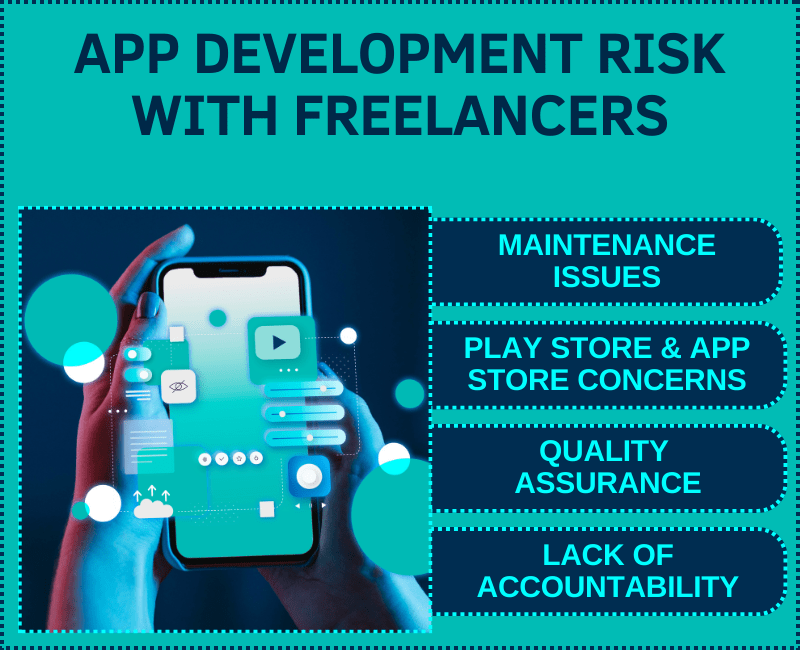
App Development Risks with Freelancers:

Maintenance Issues:
With freelance app developers, maintaining your app post-launch can become a complex endeavor. Delays, miscommunications, and unexpected expenses can plague your efforts to keep your app up and running smoothly.
Play Store and App Store Policy Compliance:
Freelance app developers may lack familiarity with the guidelines of major app stores. This lack of knowledge can lead to policy violations, potentially resulting in your app’s removal from these platforms.
Quality Assurance Concerns:
Ensuring the highest quality for your app can be challenging for freelance app developers. Inadequate testing and subpar work quality can lead to user dissatisfaction and a tarnished reputation.
Lack of Accountability:
Freelance app developers often work independently, which can lead to accountability issues when urgent matters arise. Having a dedicated team to oversee the project can be challenging.
While freelance app developers may offer cost-effective solutions, it’s essential to weigh these advantages against the potential app development risks. In the subsequent sections, we’ll explore the pros and cons of in-house development and app development agencies to help you make an informed decision and mitigate the risks associated with app development.
EXPLORING ALTERNATIVE APPROACHES TO APP DEVELOPMENT
As you’ve delved into the world of App Development Risks, you’ve recognized that working with Freelance App Developers can be a double-edged sword. While they may offer cost advantages, the associated app development risks, such as maintenance challenges, quality assurance issues, and policy compliance pitfalls, can be significant.
In your pursuit of a safer and more effective route to app development, you’ll encounter alternative approaches—In-House Development, App Development Agencies, and innovative No-Code or Low-Code Platforms. Each of these options brings its unique strengths to the table, aiming to mitigate the app development risks you’ve encountered with freelance app developers.
In-House Development: Taking Control
Establishing an in-house development team empowers you with a heightened level of control over your project. With direct communication channels and a dedicated team at your disposal, you can swiftly address maintenance concerns, tweak features as needed, and ensure seamless ongoing support. While this approach may require a higher upfront investment, the long-term benefits of control and agility can outweigh the initial costs.
Hiring a Reputable Development Agency: Tapping into Expertise
Turning to a well-established App Development Agency offers numerous advantages. These agencies bring a wealth of expertise, experience, and a proven track record to the table. You can leverage their domain-specific knowledge and their knack for handling diverse projects. By entrusting your app to professionals, you mitigate the app development risks associated with freelance app developers and gain access to a wealth of resources that can drive your project to success.
No-Code or Low-Code Platforms: Streamlining Development
In the modern landscape, the emergence of No-Code and Low-Code Platforms has revolutionized the app development process. These platforms allow you to create apps with minimal coding or, in some cases, none at all. By using intuitive interfaces and pre-built components, you can streamline your development journey without relying on r freelance app developers. This approach not only reduces costs but also provides you with greater control and flexibility over your app’s development.
In your quest to mitigate the inherent App Development Risks, exploring these alternative approaches is crucial. Each option offers distinct advantages that can help you steer clear of the challenges posed by freelance app developers. As you assess your project’s specific requirements and objectives, you’ll be better equipped to choose the path that aligns with your vision and ensures the successful development of your app.
SWING2APP VS. FREELANCER: A SAFER PATH TO APP DEVELOPMENT
In the realm of App Development Risks, where the pitfalls of working with Freelance App Developers loom large, an alternative path has emerged—one that promises to simplify the process and mitigate the challenges. Swing2App, a pioneering no-code platform, has gained prominence for offering a compelling solution that stands in stark contrast to the uncertainties of freelance app development.
Swing2App no-code app builder vs freelance app developers: Swing2App A Safer Bet
| Swing2App no-code developer company | Freelance app developers | |
| Commitment and Focus: | 100% commitment and focus on each client by our no-code developing team. | Focus is usually divided into multiple projects |
| Pricing: | One point solution, easily affordable than hiring multiple freelancers | Pricing varies as per project complexity and freelancer expertise |
| Efficiency and deadlines: | We work as per your plan, with no unwanted delays or errors at all | Efficiency totally depends upon workload as he is a one-man army |
| Specialized knowledge: | We have experience as well as knowledge of each step from creation to publishing | Usually specialized in single tasks (only coding, or only UI designing), costly affair |
| Support available 24×7: | 24*7 service provided | No such thing |
| Future maintenance: | Always up to date with late rules and policy changes of Play Store and Appstore | They charge extra for each new update |
| Project Management: | You can check the progress of your app yourself easily | They don’t have much experience in this regard |
| Fixed contract: | Fixed price with long-term and short-term packages | Charge on an hourly basis |
When comparing Swing2App no-code app builder with the complexities and app development risks inherent in hiring freelancers, the advantages become abundantly clear. While freelancers often present challenges in communication, accountability, and quality assurance, Swing2App’s structured approach addresses these concerns effectively.
Communication barriers and project delays, common issues with r freelance app developers, are practically non-existent with Swing2App no-code app builder. The platform’s intuitive interface fosters efficient collaboration and reduces the chances of misunderstandings. Additionally, Swing2App no-code app builder’s consistent support ensures that users receive assistance when needed, eliminating the uncertainty of freelancer availability.
Quality assurance is another critical aspect where Swing2App no-code app builder outshines the freelance app developers. The platform emphasizes rigorous testing and quality control, reducing the likelihood of subpar work. This commitment to excellence helps users avoid the pitfalls of negative user experiences and unfavorable reviews that can plague freelance projects.
In the realm of App Development Agencies, In-House App Development, and other approaches, Swing2App no-code app builder stands as a compelling alternative, offering an array of benefits that mitigate the app development risks associated with r freelance app developers. As you explore your options for app development, Swing2App no-code app builder emerges as a reliable, cost-effective, and user-friendly solution, providing you with a safer path to transform your app ideas into reality.
Benefits of Using Swing2App: Navigating the No-Code Revolution

Swing2App no-code app builder shines as a beacon of hope in the landscape of app development uncertainties. It proudly boasts a no-code approach, enabling individuals and businesses to create applications without the need for complex coding skills. The platform’s user-friendly interface and intuitive design empower users to bring their app ideas to life with ease.
One of the standout features of Swing2App no-code app builder is its cost-effectiveness. In contrast to the unpredictability of freelance app development costs, Swing2App no-code app builder offers transparent pricing, eliminating unexpected financial shocks. With this innovative platform, users can embark on their app development journey with confidence, knowing that their budget is well within control.
CONCLUSION
In the world of App Development Risks, the perils of entrusting your project to Freelance App Developers have been unveiled. It’s evident that such a choice can lead to outsourcing app development challenges, from maintenance woes to compliance issues and more. As we navigate the complexities of app creation, it becomes imperative to recognize the vulnerabilities associated with freelance work.
The key takeaway is the need for informed decisions. The realm of app development offers a myriad of paths, from In-House App Development to App Development Agencies and beyond. Rather than taking unnecessary app development risks with freelancers, opting for a development approach that offers reliability and accountability is a better choice.
Embracing alternatives such as in-house teams, renowned agencies, or innovative no-code/low-code platforms like Swing2App no-code app builder can be transformative. It empowers individuals and businesses to embark on their app development journeys with confidence, leaving behind the uncertainties and pitfalls that often accompany freelance app development.
In this ever-evolving landscape, the mantra is clear: make informed choices, embrace reliability, and usher in a new era of app development that prioritizes efficiency, quality, and success.

Discover the booming world of online learning with a fresh perspective! 
Edtech apps like Skillshare, Coursera, and Khan Academy are famous worldwide. Even big players like Google and LinkedIn have joined the edtech trend by launching their own learning and classroom apps. 
If you’re looking to be a part of this educational revolution by building your ed-tech app, you’re in the right place. Swing2App’s no-code app builder is here to empower creators of all backgrounds to craft stunning apps without the fuss of coding. 
Whether you’re envisioning building an edtech app like the existing ones or turning your own idea into an app, Swing2App no-code app builder will help you bring your ideas to life. 
In this post, we’ll unravel the art of building an ed-tech app using Swing2App’s no-code platform. 
So, stick around as we guide you through the exciting journey of creating your own learning and ed-tech app, whether you’re inspired by Skillshare or Coursera, or you have a unique concept ready to shine. 
ONLINE EDUCATION & LEARNING INDUSTRY STATISTICS
The global EdTech industry is a rapidly growing sector that is Revolutionizing the way students learn and get knowledge.
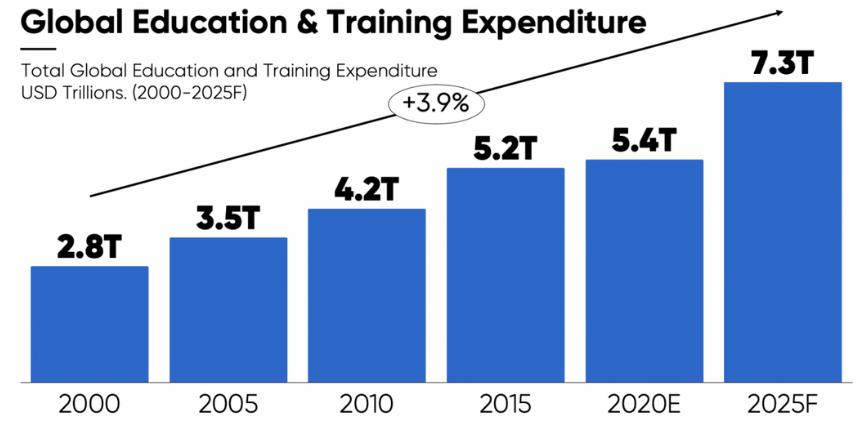
Education is one of the world’s single largest industries, making up more than 6% of GDP. We expect total global expenditure from governments, companies, and consumers together to reach $7.3T by 2025.

Moreover, education is the third most popular category on the Apple App Store, after Games and Business, and the second most popular on Google Play after Gaming Apps.
Did you know that students and learners are embracing educational technology? In fact, 43% of college students in the US have found digital study tools incredibly helpful, according to Statista.
However, here’s the challenge: education often doesn’t get as much funding as other sectors. Innovation, which is vital for progress, requires investment. While governments are grappling with limited budgets for education, schools and institutions are trying to cut costs while also embracing digital transformation.
Here’s where the solution lies: Education needs more private capital to drive the innovation it desperately needs. The key to this lies in Public-Private Partnerships, which can play a pivotal role in fueling growth, fostering innovation, and making education more accessible.
By harnessing the power of Swing2App’s no-code app builder to create innovative ed-tech apps affordably, you can be part of the solution. Your app can contribute to the future of education by providing innovative tools that enhance learning and accessibility.
BENEFITS OF ED TECH APPS
EdTech apps have taken the world of education by storm, and it’s no wonder why. The increasing popularity of EdTech apps can be attributed to the many benefits they offer, such as:
Personalized Learning:
EdTech apps tailor the learning experience to each student’s unique needs. Ed-tech apps understand your strengths and weaknesses and guide you through lessons at your own pace.
Learning on the Go:
You no longer need to be present in a classroom or library to learn something new. With EdTech apps, educational resources are available whenever and wherever you are. Whether you’re on a bus, at home, or in a café, knowledge is at your fingertips.
Interactive Engagement:
Learning becomes exciting with interactive content. From immersive simulations to gamified lessons, EdTech apps make the journey enjoyable. Say goodbye to boring textbooks!
Collaborative Learning:
The EdTech app fosters collaboration among students and teachers. Imagine a virtual classroom where you can discuss, share, and learn from peers and instructors, transcending physical boundaries.
Effortless Progress Tracking:
These apps provide real-time feedback and performance analysis. You can see your strengths, identify areas for improvement, and track your educational journey with ease.
With EdTech apps, learning is no longer confined to the traditional classroom. It’s an exciting adventure filled with opportunities for growth and exploration.
KEY FEATURES OF A SUCCESSFUL ED-TECH APP
For an EdTech app to truly shine, it needs to be a beacon of user-friendly excellence, addressing the unique demands of learners and educators. Here are the features that elevate an Ed-Tech app:
User-Friendly Interface:
Imagine an app that feels like second nature, where every tap and swipe is intuitive. A user-friendly interface is the gateway to seamless learning.
High-Quality, Engaging Content:
Learning should never be a bore, and with an Ed-Tech app, it doesn’t have to be. It’s all about top-notch content that keeps you hooked, and eager to explore every lesson.
Customization and Personalization:
We’re all unique learners, and an Ed-Tech app should honor that. The ability to tailor your learning journey, whether you’re a budding mathematician or a language enthusiast, is invaluable.
Effective Communication and Collaboration:
Learning is often a shared experience. Ed-Tech apps that enable communication and collaboration between students and teachers create a vibrant learning community.
Robust Data Security and Privacy:
Trust is paramount, especially when it comes to educational materials. Users want to know their data is safe. A reliable Ed-Tech app ensures robust data security and privacy measures are in place.
In the world of education, Ed-Tech apps are revolutionizing how we learn and teach. The key to their success lies in these features, shaping the future of education one user-friendly interface, engaging lessons, and personalized experience at a time.
Discover Swing2App no-code app builder, where Ed-Tech app development dreams come true:
No-Code Magic: Build apps effortlessly.
Engaging Content: Curate quality, personalized content.
Seamless Interaction: Foster student-teacher collaboration.
Data Security: Trust our robust privacy measures.
Cost-Efficient: It’s free, no-code, and wallet-friendly.
Long-Term Support: We’re here for your Ed-Tech journey.
Elevate education with Swing2App no-code app builder!
HOW TO BUILD AN ED-TECH WITH SWING2APP?
Ed-tech apps generally sell digital products (PDFs, video courses, coupons) on their apps. So, let’s see how to register digital products on the Swing2App no-code app builder.
Click here to learn how to create an ed-tech app from the beginning using Swing2App no-code app builder.
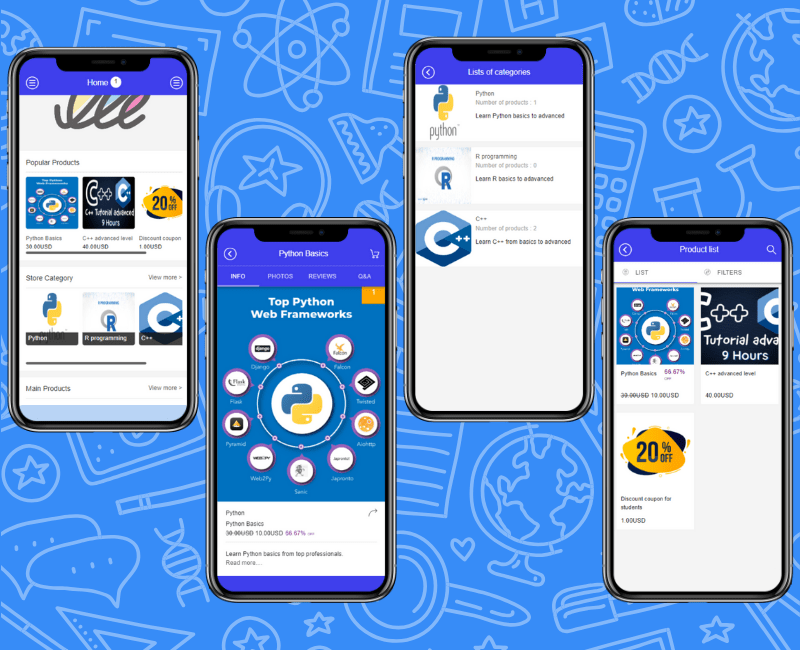
Swing2App ed-tech app demo:

If you want to build an app like this, keep reading!
To create a physical or digital product-selling app you must first register your store details on the Swing store. Swing Store is a shopping mall service provided by the no-code app maker Swing2App.
Swing Store can be registered by selecting a variety of product types – Original Products, reservations products, digital products, etc.
Digital products are the type of product that sells intangible content. Swing2App no-code app builder provides 3 types of digital product registration: Video & file, PDF, and coupons. Let’s learn how to register each type one by one.
However, to register and apply these digital products in your ed-tech app you first need to set up Swing Store. Learn how to apply Swing store menu in your ed-tech app.
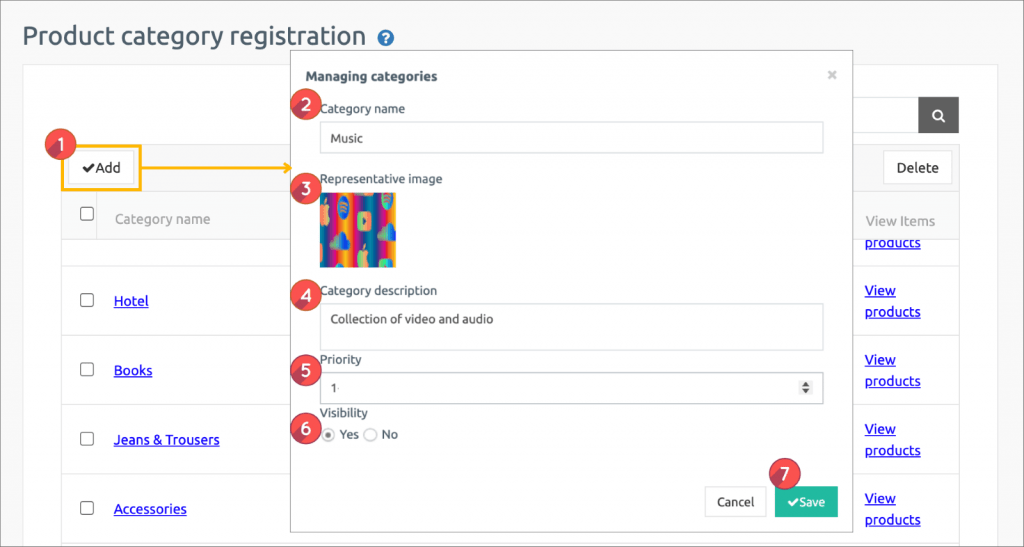
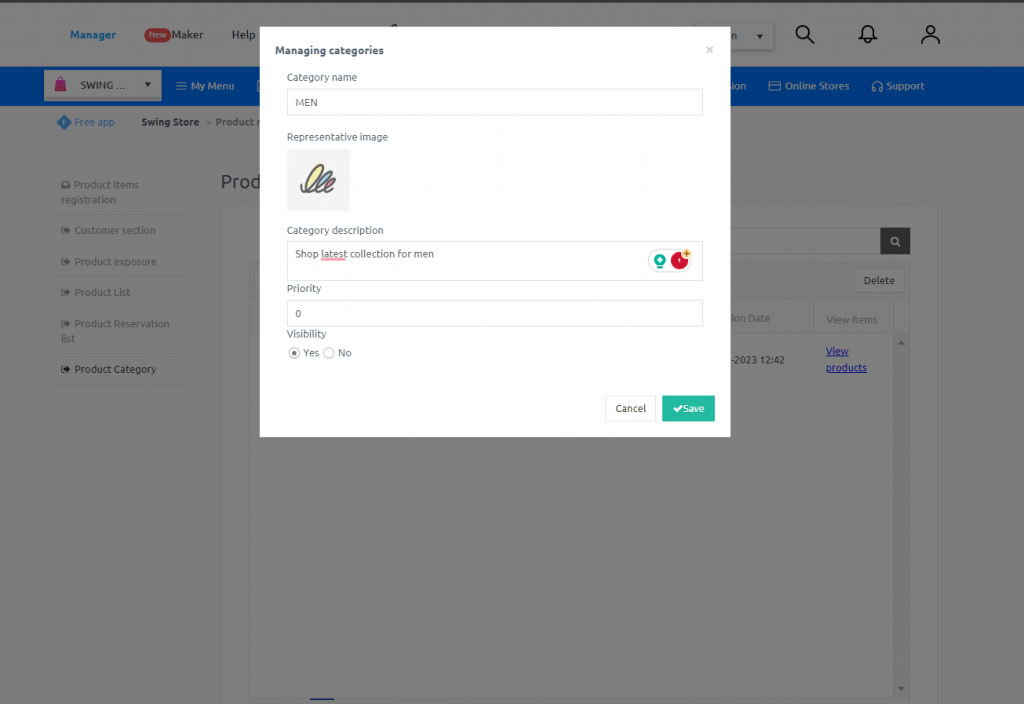
Then you must register product categories, only after that you can register products under different product categories. For example, if you create a product category named Python in your ed-tech app, you may create different products under it like Python for beginners, professionals, etc.
Move to Swing Store → Product Management → Product Category Registration Management menu.

Now, let’s learn digital product registration in your ed-tech app using Swing2App no-code app builder.
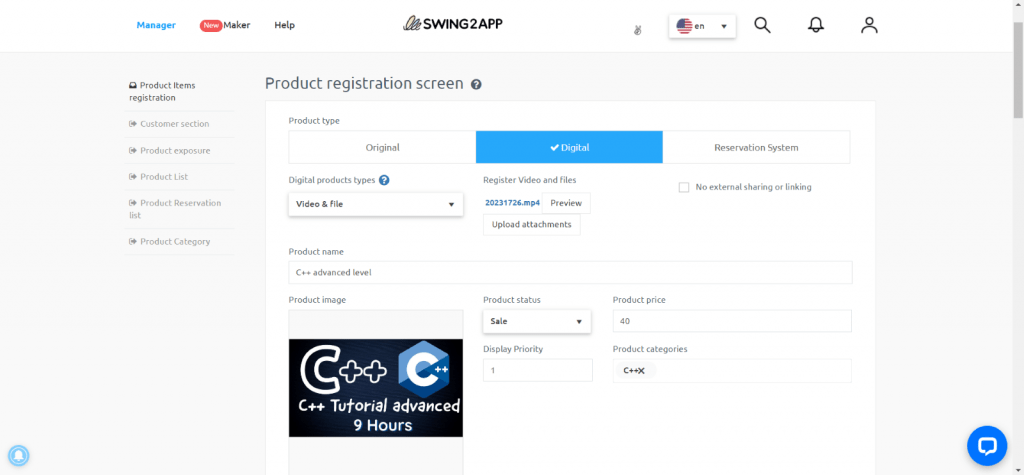
1) Select Digital Products [Video and File]

Let’s explore how to register digital products within your Ed-Tech app using the user-friendly Swing2App no-code app builder. This process is designed to make it simple for both educators and learners to access valuable digital resources. Follow these straightforward steps to seamlessly integrate digital products into your educational platform:
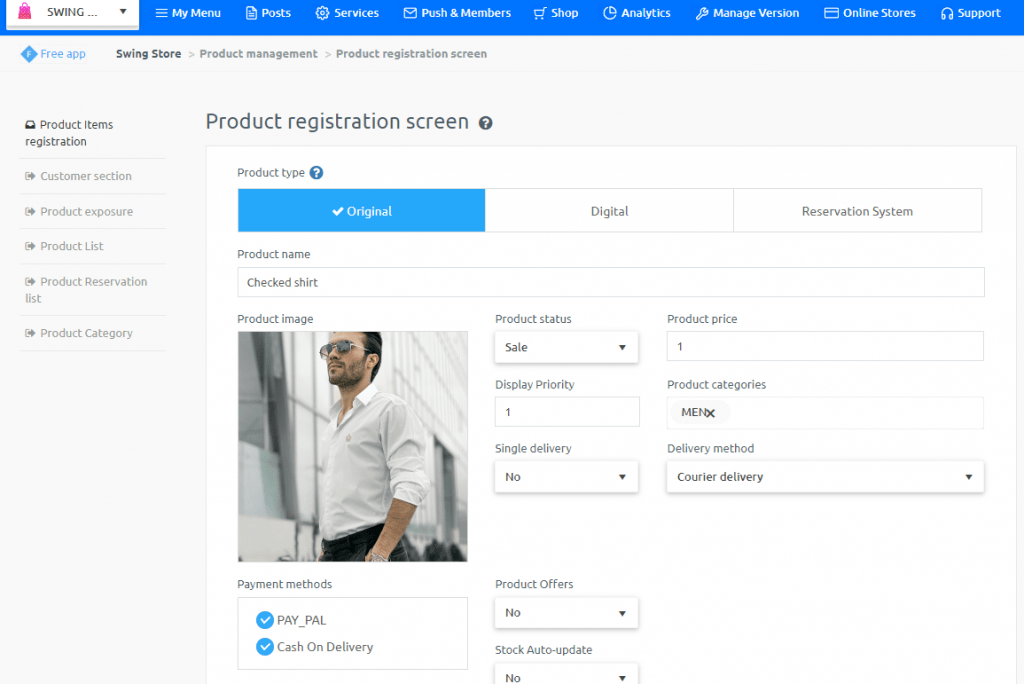
1. Select Product Type and Category:
Begin by choosing ‘Digital’ as your product type, ensuring that your app aligns with the needs of your users. Determine the specific category [Video and File] for your digital product, which helps organize and streamline content.
2. Upload Digital Content:
With Swing2App, you can easily upload videos, files, or other digital materials you want to make available within your app. This step allows educators to provide students with convenient access to valuable resources.
3. Define Sharing Preferences:
Decide whether you want to permit external sharing and interlocking of your digital content. If you prefer to limit sharing to within the app, check the ‘Do not share or sync externally’ option.


4. Set Product Details:
Fill up the details: Product Name, Product Image, Registration Status, Product Price, Batch Order and Payment Method.
5. Offer Discounts (Optional):
You have the option to apply discounts to your digital products. If you choose to offer discounts, you can specify the amount and duration.
6. Manage Inventory (Optional):
Determine whether you want to keep track of product inventory. This feature ensures efficient management of product availability.
7. Add Optional Items:
Enhance your digital product with additional optional items that may enhance the learning experience.
8. Provide Product Descriptions:
Brief Description: Craft a concise one-line introduction for your digital product.
Product Description: Offer detailed information, including product images, descriptions, and essential product details.
9. Upload Product Images:
Include multiple images related to your digital product. These images can be reordered as needed to create an engaging visual experience.
10. Customize Order Form:
If your digital product requires specific information from users, customize the order form accordingly.
11. Personalize Ordered Messages (Optional):
Add personalized messages if needed to enhance the user experience.
12. Save and Complete Registration:
Once you’ve filled in all the necessary details, click the ‘Save’ button to complete the registration process.
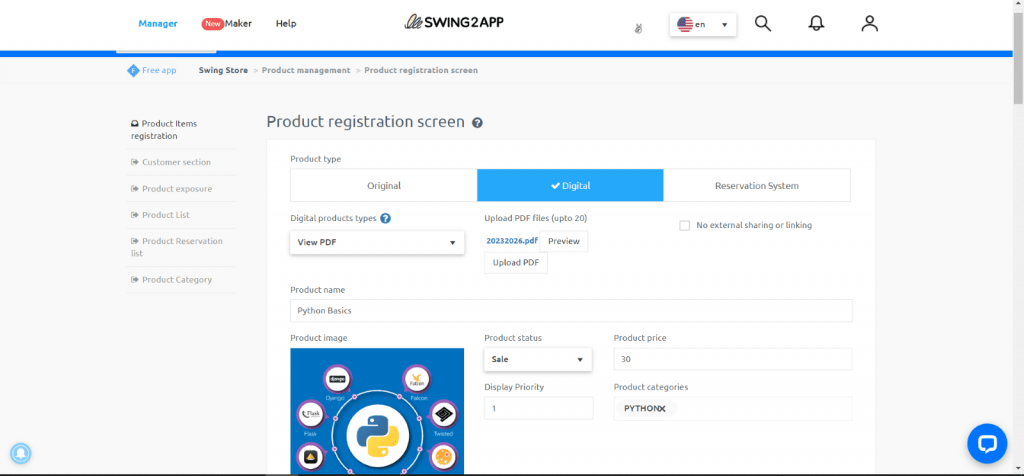
2) Register digital products –PDF
Please go to Swing Store → Product Management → Product Registration.
1. Product type: Select ‘Digital’.
2. Select Digital Product Type: [change permissions, PDF view, video and file sales, coupons] can be selected. This is the only difference; the rest is the same as above.
Select ‘View PDF’ for the post you need.

You can sell coupons to users of the swing store digital products by registering the coupon.
You can use the coupon shipping function and swing store payment service provided by Swing2App.
For example, 1-month membership of ed-tech app course, nail shop gel nail coupon, haircut 30% discount coupon, etc.
You can create these coupons, apply them to the Swing Store feature app, and purchase the coupons you want.
Existing swing2app coupon issuing service and + swing store coupons made by combining the way to the actual purchase.
Let’s see how to register your offer in the swing store and apply it to the app.
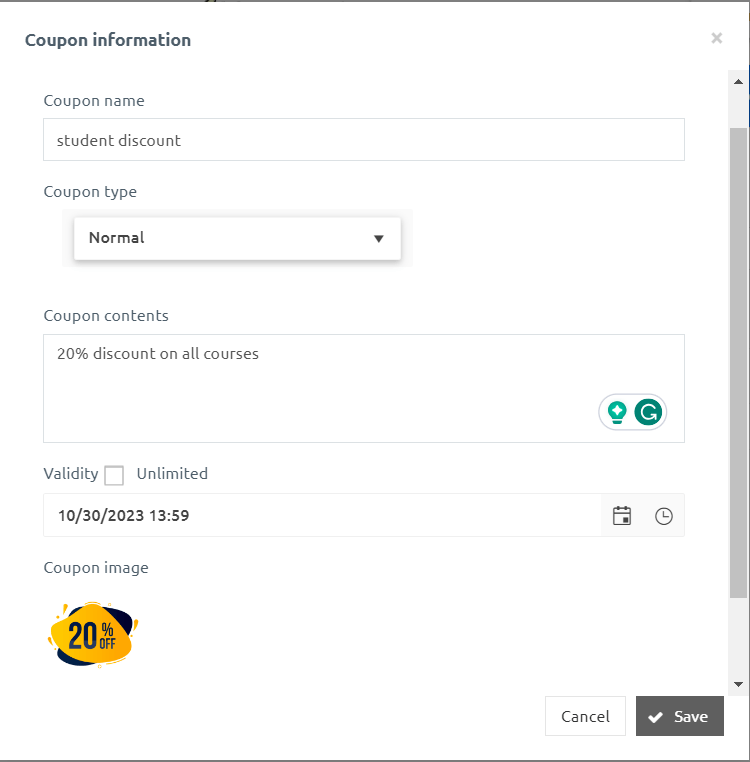
Register a coupon
Move to Swing2App Manager Page → Services → Coupons menu.
On the Coupons screen, click Add Coupons. A Coupon information window will open and enter the information.
Enter the Coupon name, content, and validity of the coupon either by selecting the date and time or checking Unlimited and the image for the coupon.

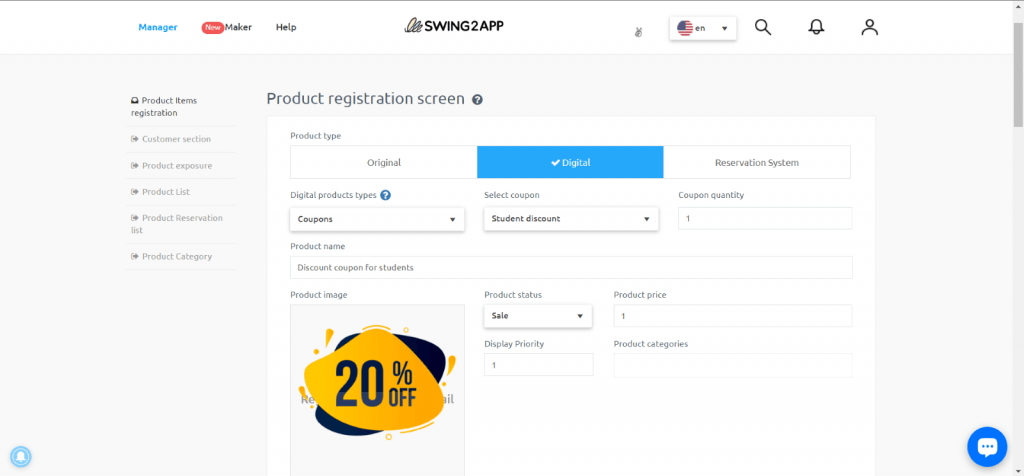
Once the category has been created, we’ll register and apply the coupon among digital products.
Go to Swing Store → Product Management → Product Registration screen.
1. Product Type: Select ‘Digital’.
2. Digital Product Type: Select from [Change permissions, PDF view, video and file sales, coupon].
In this manual, you will select and register a ‘coupon’!
3. Select Coupon: Select the coupon you want have created.
4. Coupon quantity: Enter the quantity sold.
The default quantity is 1. (One coupon is issued at the time of payment). If you need to issue multiple coupons at the time of purchase, you can enter the desired number in quantity.
For example, student discount coupons for $10 can be used for the ed-tech apps.
The next steps are similar to the one shown in registering video digital products in your ed-tech app, as shown above.

Moreover, with Swing2App no-code app builder you can also restrict users from using/viewing certain features by using the permission group settings.
What is a digital product ‘permission change’?
It is a type of shopping mall that allows users to view the content by buying the rating provided by the app.
For example, VIP customers, premium customers, and top customers are divided into ratings to create products for each level.
Apply content that can be viewed by each grade!
When buying VIP permission -> All bulletin boards can be read
When buying a premium right -> General bulletin boards can be read except VIP board
When buying the right authority -> Only the basic information board can be read
Learn more about the Swing2App no-code app builder permission change option here.
START BUILDING YOUR ED-TECH APP WITH THE SWING2APP NO-CODE APP BUILDER
Unlock the limitless potential of Ed-Tech apps with Swing2App’s revolutionary no-code app builder. Whether you aspire to create a Coursera or Udemy clone or have a unique vision, it’s never been simpler to turn your dream into reality, without the need for coding expertise.
Join the no-code movement today! Sign up for your free Swing2App no-code app builder account and embark on your Ed-Tech app development journey. Our intuitive education app creator streamlines the process, taking mere minutes to craft your vision. Plus, it’s budget-friendly, ensuring your financial peace of mind.
Once your Ed-Tech app is live, the possibilities are endless. Optimize it for app stores, launch marketing campaigns, and spread the word far and wide. Swing2App no-code app builder empowers you to make a significant impact in the world of education, one no-code creation at a time. Don’t wait; start your Ed-Tech revolution today!

In a world where every minute counts, calendars have become our trusty companions for managing time effectively. From work deadlines to social gatherings, these digital timekeepers help us stay organized. While many apps offer basic in-app calendars, building a tailored calendar app can be an exciting endeavor. Fortunately, technology has evolved to offer us in-app calendar solutions that simplify our lives.
While many apps incorporate basic in-app calendars, creating a customized and seamless in-app calendar app can appear as a complex undertaking. This journey is all about exploring the realm of calendar app development. We’ll navigate through the process of crafting your very own feature-rich and visually appealing calendar app. We’ll guide you through the process of crafting your very own beautiful and functional calendar app.
Throughout this journey, we’ll uncover essential tools, cutting-edge technologies, and must-have features that can transform your calendar app vision into reality. Whether you’re an aspiring app developer or a business owner looking to enhance user experiences, this discussion will provide invaluable insights into the world of calendar apps.
So, let’s dive into the world of calendars, where we’ll unravel the secrets to crafting a fantastic in-app calendar app that simplifies and enhances time management.
UNLOCKING THE POWER OF IN-APP CALENDARS ACROSS INDUSTRIES
In today’s fast-paced world, the humble in-app calendar has evolved into a digital powerhouse that enhances our daily lives. In-app calendars, in particular, have taken center stage, elevating the functionality and user experience of various applications.
These digital calendars aren’t just about marking dates; they offer sleek designs, intuitive interfaces, and seamless user experiences. While the applications may vary, the goal remains the same: empowering users to efficiently manage their time and schedules. Let’s explore a multitude of industries that have harnessed the potential of in-app calendars:
1. Logistics:
Efficiency is the name of the game in logistics, where precise timing is crucial for tasks like loading, shipping, and delivery. Take Uber Freight, for instance; it seamlessly integrates an in-app calendar, allowing carriers and shippers to plan and track their shipments with ease.
2. Education:
With the rise of online education, calendars have become invaluable tools. They assist in scheduling lectures, assignments, and Q&A sessions. In-app calendars ensure students never miss an online class or assignment deadline, sending timely reminders.
3. Parking and Transportation:
In the world of parking apps and scheduled rides, in-app calendars are indispensable. Users can effortlessly book parking slots or schedule rides, receiving reminders when it’s time to hit the road.
4. Healthcare:
The healthcare sector relies on in-app calendars for medication schedules, doctor appointments, and fitness tracking. Users can monitor their physical activities, ensuring they reach their health goals.
5. Streaming Applications:
Streaming platforms leverage in-app calendars to promote live shows, interviews, and scheduled broadcasts. Services like Amazon Prime and Netflix allow users to register for premieres, ensuring they catch their favorite content on time.
6. Travel and Hospitality:
From flight reservations to hotel bookings, travel and hospitality platforms utilize in-app calendars to display availability and booked dates, simplifying the planning process.
7. Social Media Platforms:
Social platforms like Facebook and Telegram keep users informed about upcoming events, group meetings, and conferences. Users can also schedule messages, enhancing their communication experience.
For businesses looking to integrate in-app calendars, two paths await: building a custom app from scratch or utilizing existing solutions. Creating a tailored in-app calendar app involves careful consideration of technology stacks, synchronization capabilities, and app design. To guide you on this journey, we’ll shed light on how to construct an in-app calendar seamlessly using Swing2App’s no-code app builder. Stay tuned to transform your app into a time-management powerhouse!
REVOLUTIONIZING YOUR APP DEVELOPMENT JOURNEY WITH SWING2APP NO-CODE BUILDER
The world of app development has undergone a remarkable transformation, thanks to the emergence of no-code mobile app builders. Building an app for your business has transitioned from a complex endeavor to a user-friendly, efficient process. With a plethora of impressive features and tools at your disposal, it’s no wonder that startups are increasingly favoring rapid app development over traditional methods.
Among the indispensable features, the in-app calendar stands out as a practical gem. If you’re creating an enterprise app geared towards streamlining communication between employees and processes, incorporating a calendar with reservation capabilities is a no-brainer. It serves as the central hub for logging meetings and related activities, ensuring seamless coordination.
Enter Swing2App no-code app builder, a trusted app builder platform that empowers users with a diverse array of features, including the coveted in-app calendar and reservation system. But that’s not all; you can also schedule events and broadcast announcements, enhancing your app’s functionality and user engagement.
If you’re intrigued and eager to explore how to integrate this remarkable feature into your app, you’ve come to the right place. This article will guide you through the process, shedding light on practical use cases and real-world applications.
Moreover, it’s essential to recognize that the in-app calendar isn’t exclusive to enterprise apps; its versatility extends to various app types, such as salon apps, gym apps, and beyond. We’ll illustrate this versatility by showcasing the steps to seamlessly integrate the calendar feature into your app, providing you with valuable insights and a clear path to enhancing your app’s functionality. Stay tuned for a journey into the world of no-code app development and the limitless possibilities of in-app calendars.
HOW TO USE THE IN-APP CALENDAR FUNCTION IN VARIOUS CASES IN SWING2APP NO-CODE APP BUILDER
Mastering the in-app Calendar Function with Swing2App’s No-Code App Builder!
The power of an in-app calendar cannot be underestimated. It streamlines event registration, and reservation management, and even serves as a platform for important announcements. Whether you’re running a university, managing a salon, or operating in various other industries, the in-app calendar function proves invaluable in enhancing your app’s capabilities and user experience.
The in-app calendar can be used in various ways depending on the purpose of the app. Using Swing2App no-code app builder only administrators can fill in the schedule, users can use the schedule for notification.
Swing2App no-code app builder, a leading no-code app builder, simplifies the integration of this essential feature into your app. To embark on this journey, follow these steps:
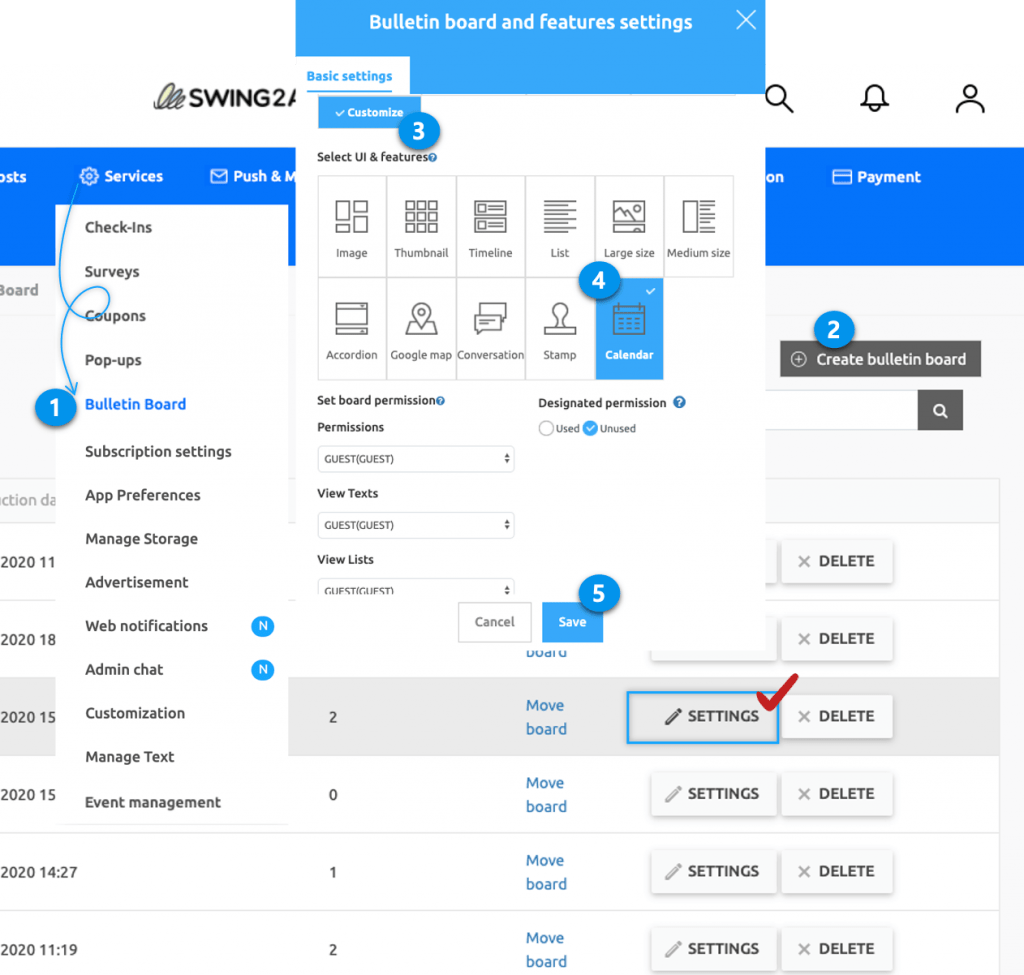
Step1: Create a calendar
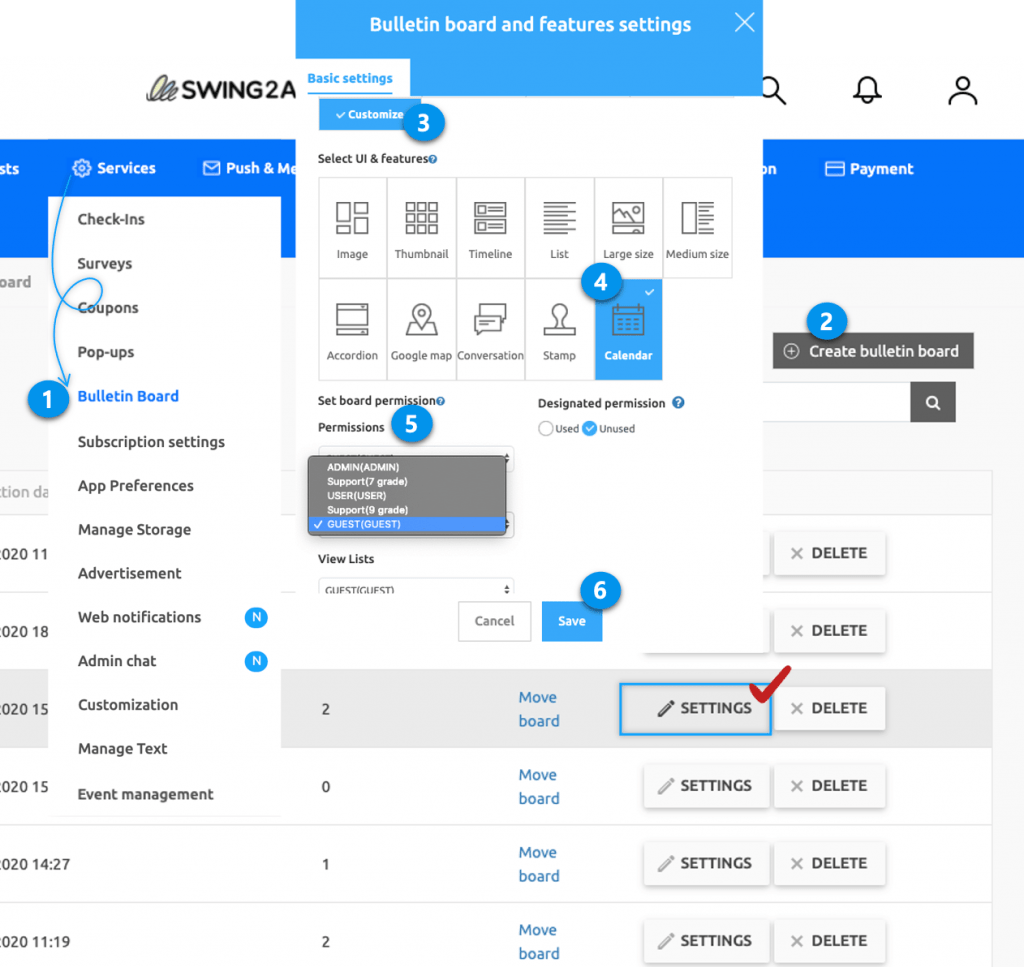
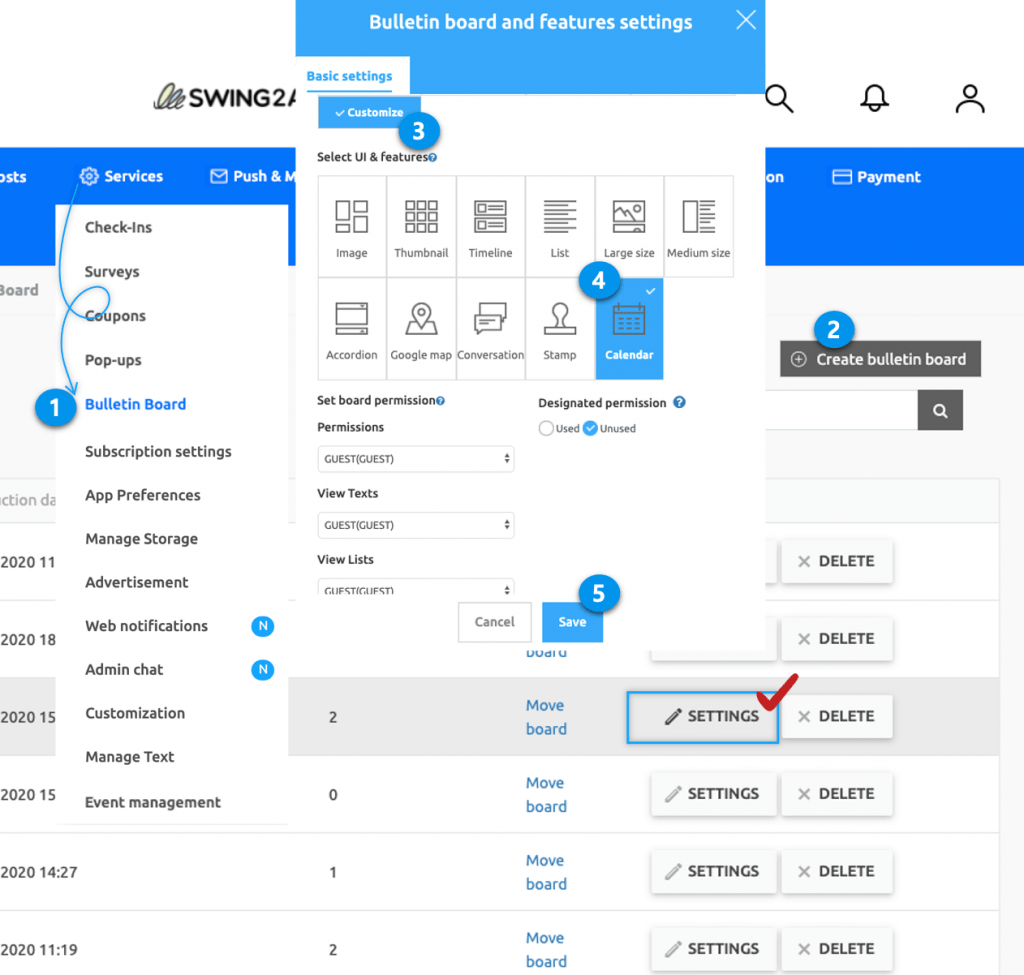
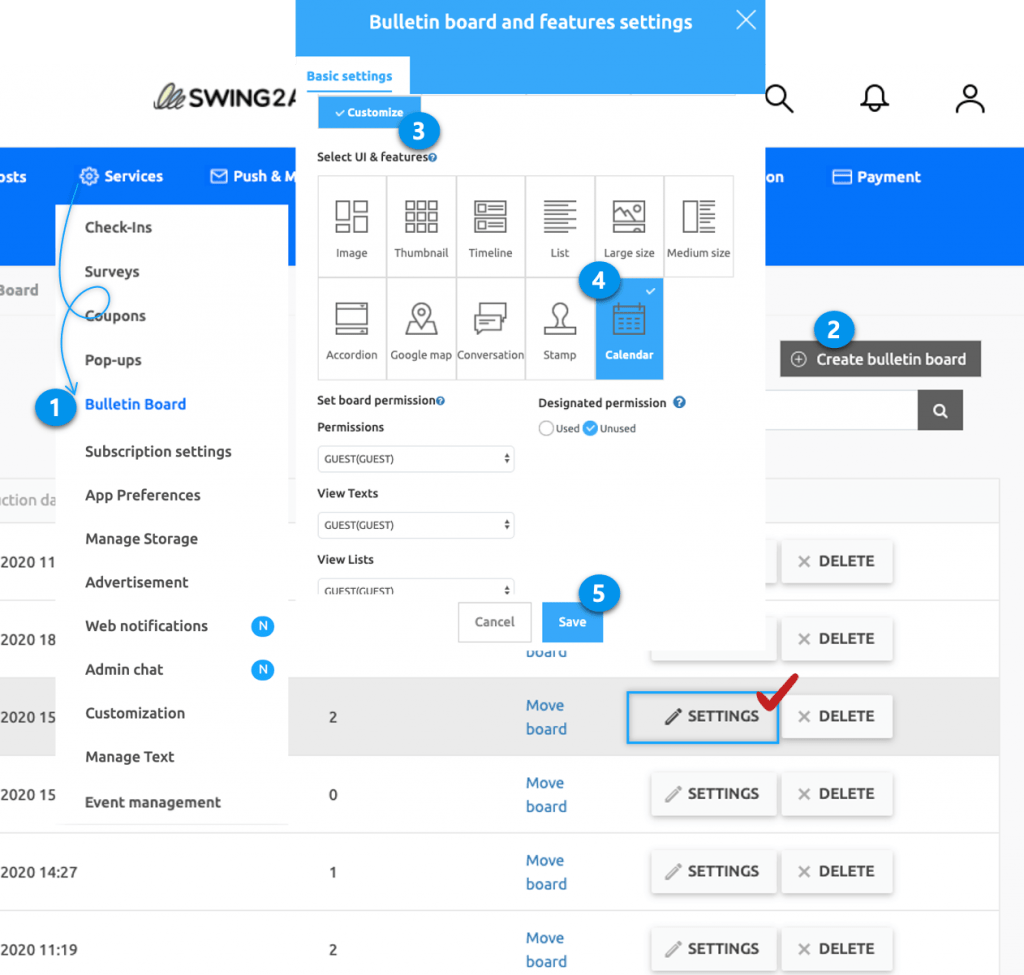
Go to Manager. Select Services and click on Bulletin Board from the list.
Either click on Create Bulletin Board to create a new board or click on Settings to edit the existing board.
Select Customize.
Select Calendar.
Set the permission for the board.
Click on Save.

Step.2 Apply the Calendar Bulletin Board to the App
Apply the calendar to the app.

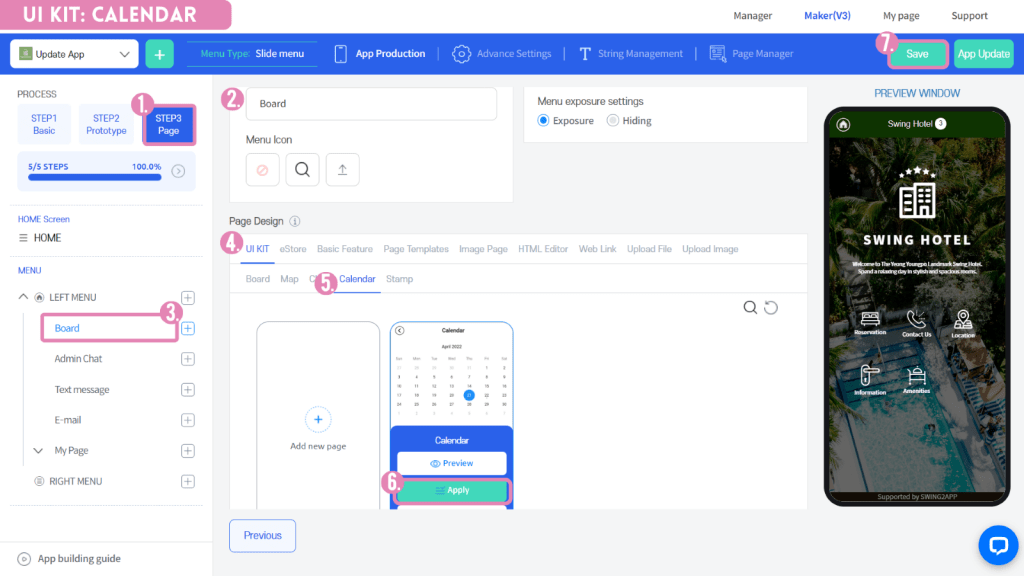
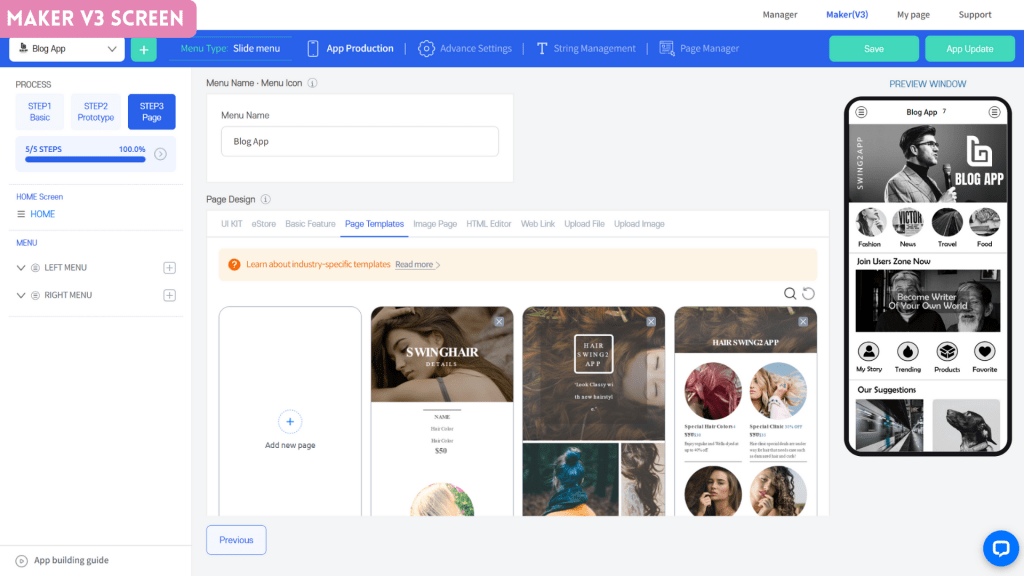
1)App Maker v3 screen – Select STEP3 page
2)Select Menu *If you haven’t created a menu yet, you can add a menu by selecting the + shape button.
3)Enter a menu name.
4)Select [UI KIT] from the page design.
5)Select [Calendar].
6) Check the calendar you created, and then select the [Apply] button. (Hover over the mouse cursor on the page to open the Apply button)
*Please create an app calendar board first.
If you don’t have a calendar created, it won’t appear on the screen and can’t be applied to the app.
*You can select the [New] button on the UI KIT screen, or create a board in App Operation-Service Management-Board Management.
7) Press the [Save] button at the top of the screen to apply it to the app.
*Icons are optional, please select only when applying an icon in front of the menu.
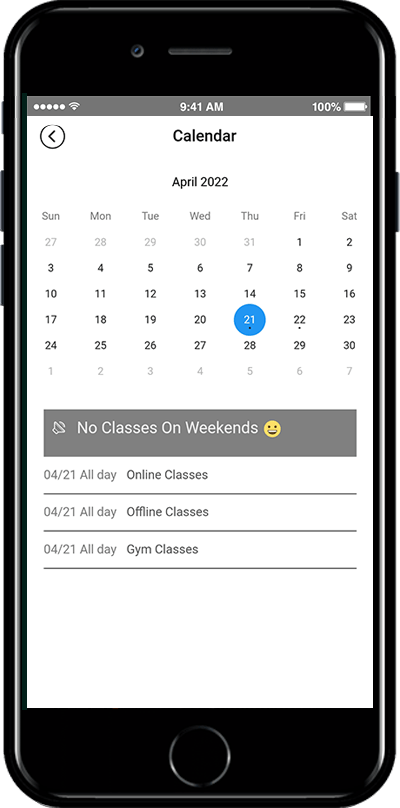
Step3. How to use the calendar application
We will show you how to use various calendar applications in earnest.
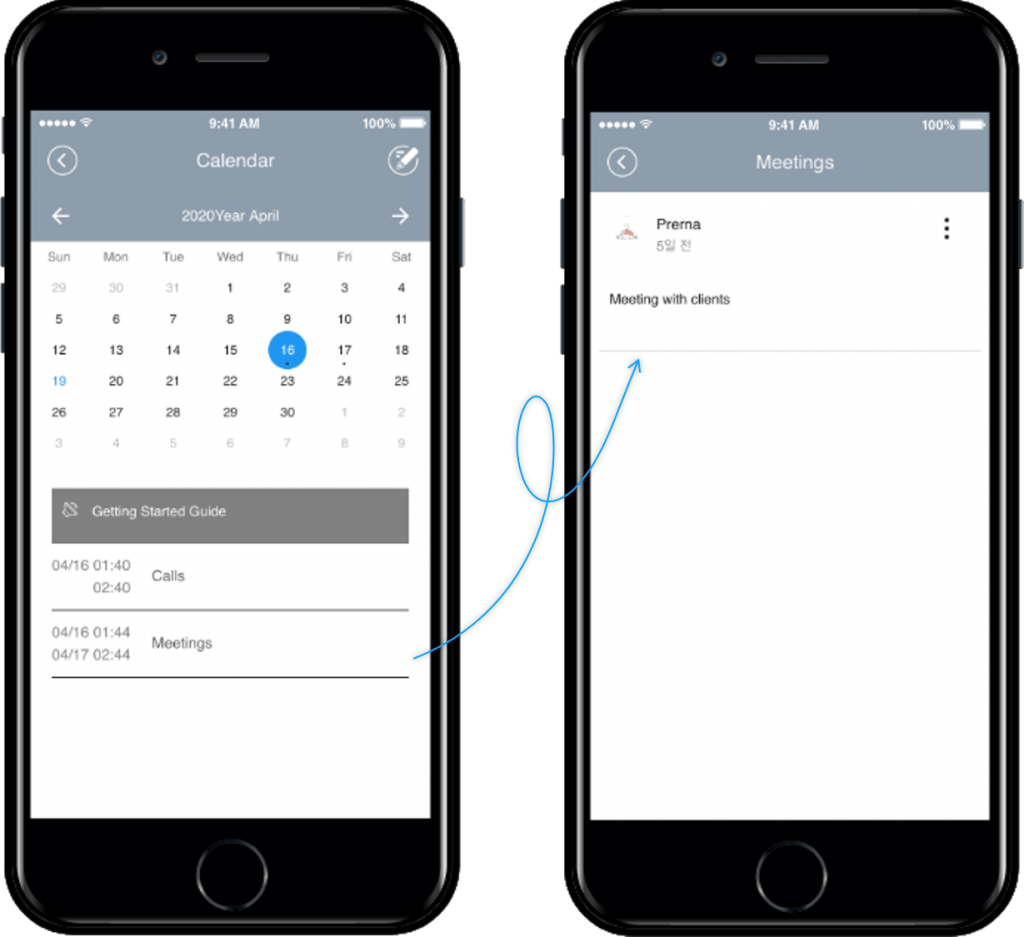
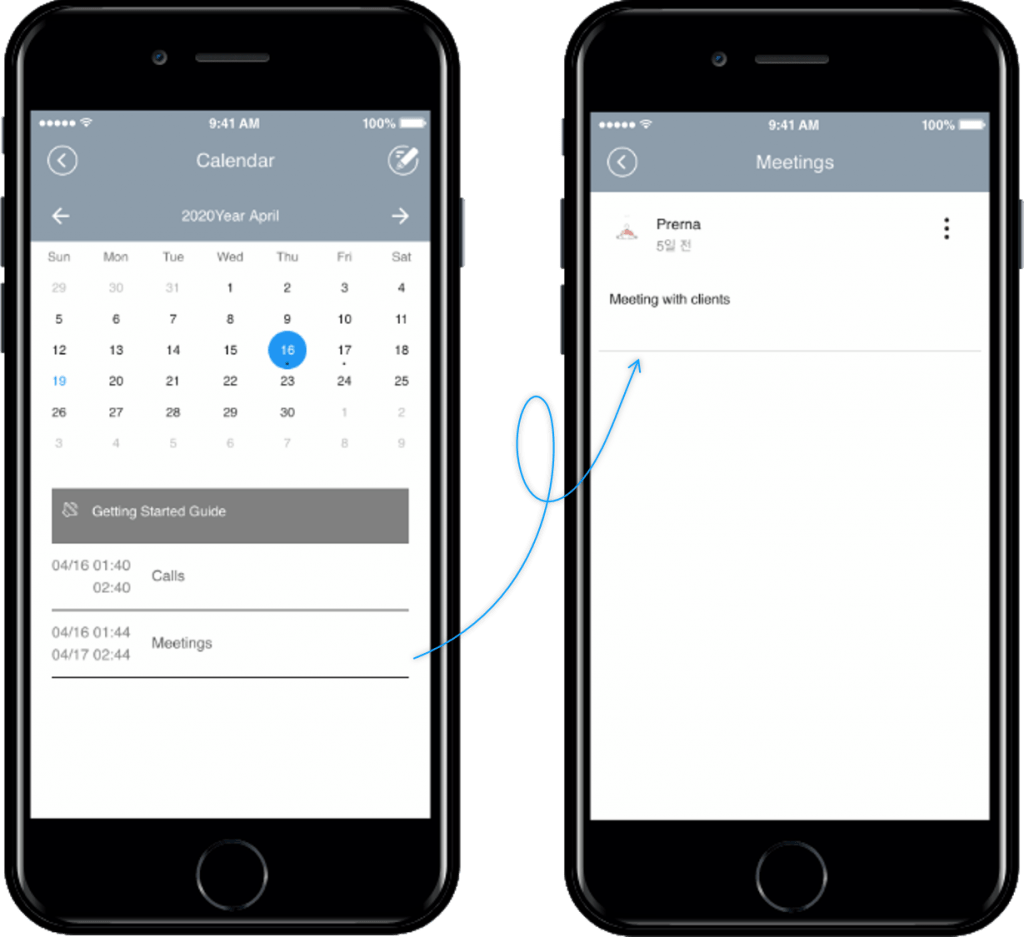
Case 1: User-Generated Events: Everyone can create an event
Imagine an app designed for community use, where members can effortlessly create and share their schedules. This use case benefits universities, clubs, and similar organizations. Users gain the ability to create events, access event lists, and dive into detailed event information. This collaborative environment fosters seamless scheduling and interaction.
Use case example: For community use (university assignments, clubs, etc.) app members can create their schedules to share each other’s schedules.
Anyone can create events in the app, view event lists, and detailed event posts.

As you can see from the above app launch screen, you can check the schedules created by other users on the calendar screen when you access the app.
Because the app can create a calendar, if you look at the top right corner of the calendar screen, there is a button with the Write button.
You can create a schedule by selecting the corresponding button.

How to create a User-Generated Events Calendar Application?
Go to the Manager page of the Swing2App no-code app builder. Select Services and click on Bulletin Board from the list.
Either click on Create Bulletin Board to create a new board or click on Settings to edit the existing board.
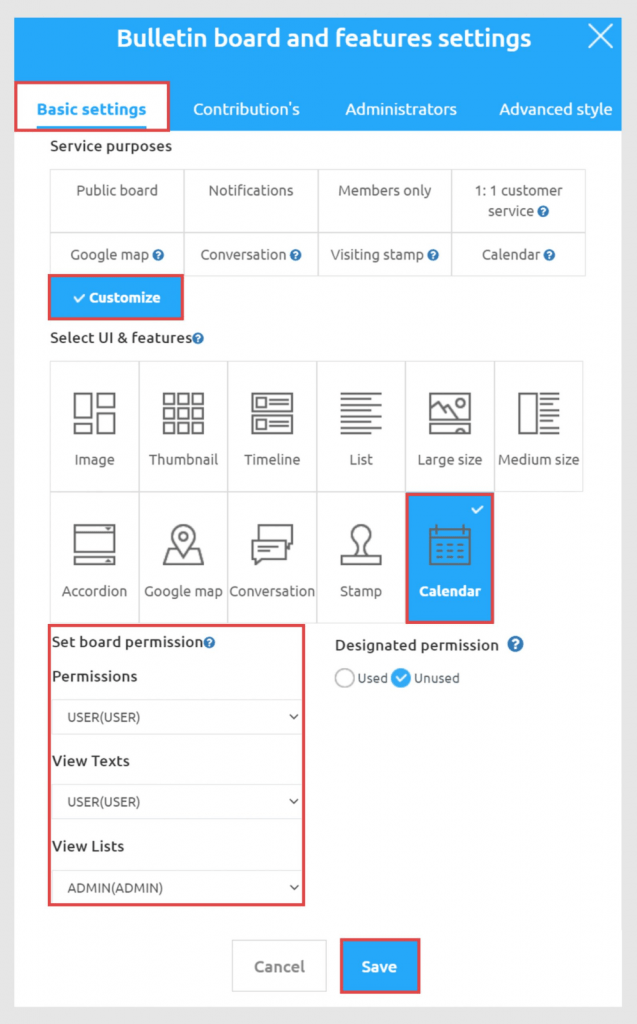
Select Customize.
Select Calendar. Set the permission for the board.
–Write permission: user
–View detail permissions: User
–View List Permissions: User
Click on Save.

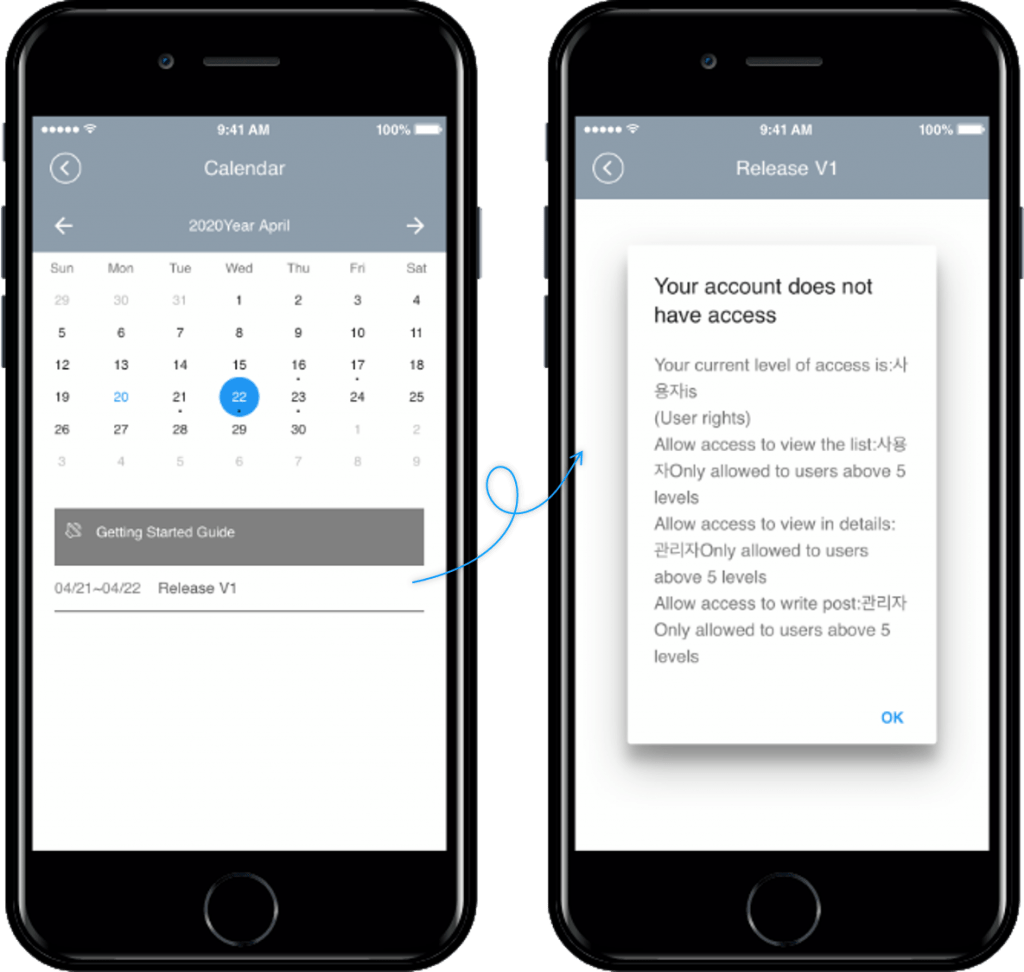
Case 2. Administrator-Controlled Events
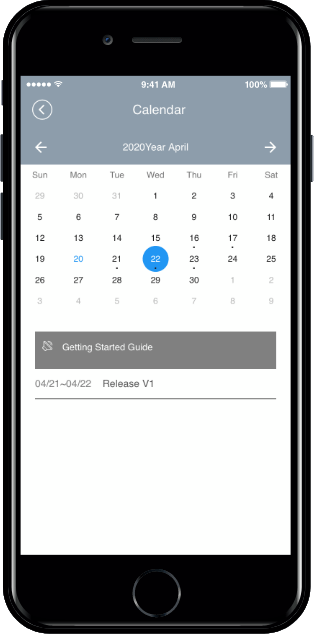
In educational settings, administrators wield the calendar’s power to announce timetables and academic schedules to students. Here, only administrators can create events, while users can view event lists and detailed posts. Students log in to check the schedule created by administrators, ensuring everyone stays informed.
Use case example: In Schools and educational facilities in the application, administrators can use the in-app calendar to announce the timetable and academic schedule to students.
Only administrators can create events, and app users can view calendars – the event lists and detailed event posts.

When you log in as an app member, you can check the schedule created by the administrator on the calendar list screen.

If you select the event (title) shown in the calendar list screen, you will be taken to the event details page.
If you go to the detail page in the schedule list, you can see the details of the schedule.
*Unlike [Application 1] above, the writing button is not visible on the calendar screen because users do not have permission to create an event!
*Administrator can create a schedule in the app, Swing2App no-code app builder homepage) app operation page – post-management can also be written on the web.
How to create an Administrator-Controlled Events Calendar Application?
Go to Manager. Select Services and click on Bulletin Board from the list.
Either click on Create Bulletin Board to create a new board or click on Settings to edit the existing board.
Select Customize.
Select Calendar. Set the permission for the board.
–Write permission: administrator
–View detail permissions: User
–View List Permissions: User
Click on Save.

Case 3. Advanced Administrator Control
Further extending administrative control, this case caters to scenarios like healthcare clinics. Administrators exclusively create events, while users can view the calendar, reservation status, and important announcements. Users gain insight into the availability of appointments and crucial updates.
Only administrators can create events

When you log in as an app member, you can check the schedule created by the administrator on the in-app calendar list screen.
You can check the reservation status of the day.
You can check the shop notice and the day when the reservation is possible and the day when it is impossible.
*Users cannot create schedules, so unlike [Application 1] above, the writing button is not visible on the in-app calendar screen.
*The administrator can create a schedule in the app, Swing2App no-code app builder homepage) App operation page-post management can be written on the web.
How to create an Advanced Administrator Control calendar Application?
Go to Manager. Select Services and click on Bulletin Board from the list.
Either click on Create Bulletin Board to create a new board or click on Settings to edit the existing board.
Select Customize.
Select Calendar. Set the permission for the board.
–Write permission: administrator
–View detail permissions: User
–View List Permissions: User
Click on Save.

We’ve learned how to use the in-app calendar to apply it on a variety of case basis.
Please use the in-app calendar freely to suit the operation of the app.
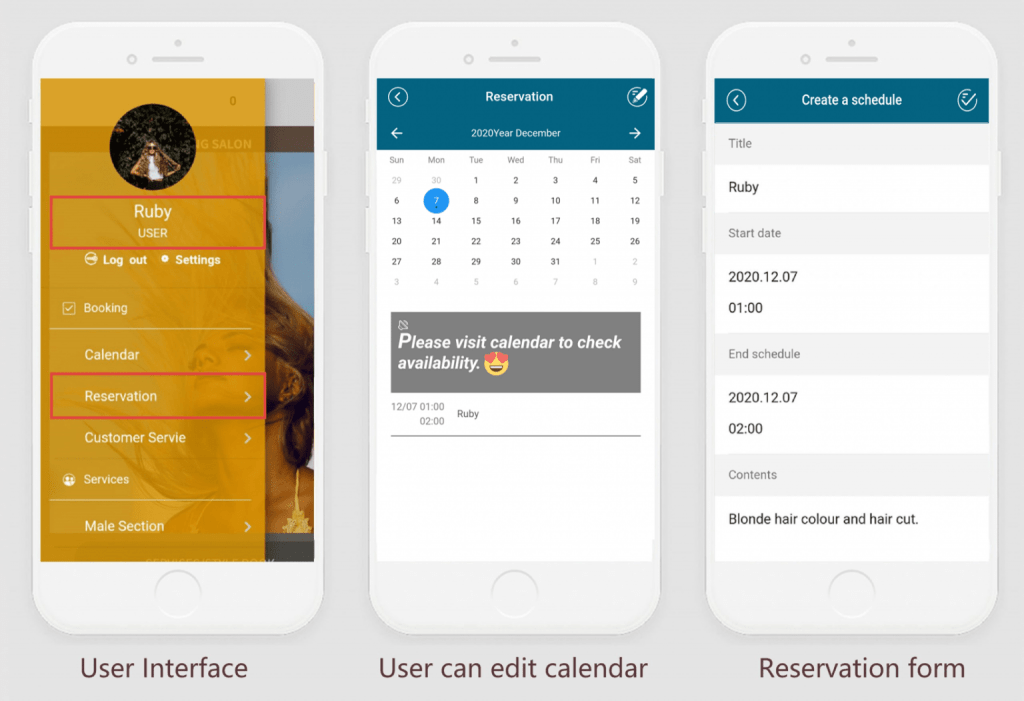
APP TYPE: SALON APP
Use case:
Use the in-app calendar as a reservation feature. Admin can create 2 calendars, make the first calendar as reservation board by giving users access to edit in-app calendar and set reservation. Later, the admin can check these reservations and upload the final reservation schedule on the second calendar (which can be edited by the admin only, users can only view it.)
To create an in-app calendar reservations feature:

Now you’ve attached the reservation in-app calendar feature with your app.
For the second Calendar, the process is almost the same. While creating a calendar, keep the ‘Service purpose’ settings as ‘Calendar’ and save your second calendar.
Now also integrate this in-app calendar with your app.
Note:
1. For this use case, you need to create two different calendars, the first is for the reservation feature and the second for the in-app calendar feature.
2. The reservation calendar is for users to set reservations; it acts like a 1:1 reservation where only the admin and user can see the set reservation.
3. The Second Calendar is for the admin to set the final daily/weekly reservation after checking the Reservation calendar. Only the admin can modify this calendar, users can only view it. By checking this, users get information if their reservation got accepted or rejected.
Let’s see how the reservation feature will work on the user interface (1st reservation calendar)

Here users can edit the Reservation in-app calendar and set their booking details that only the admin can check.
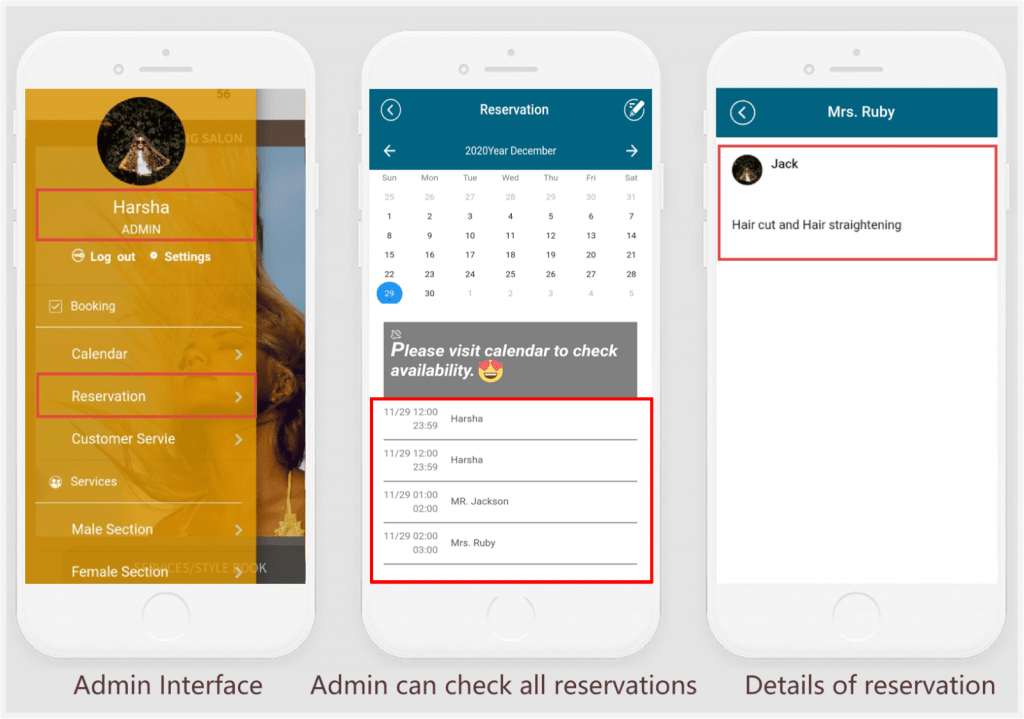
Let’s see how the reservation feature works on the admin interface (1st reservation calendar)

Here on the Reservation calendar, the admin can check the booking details of all users.
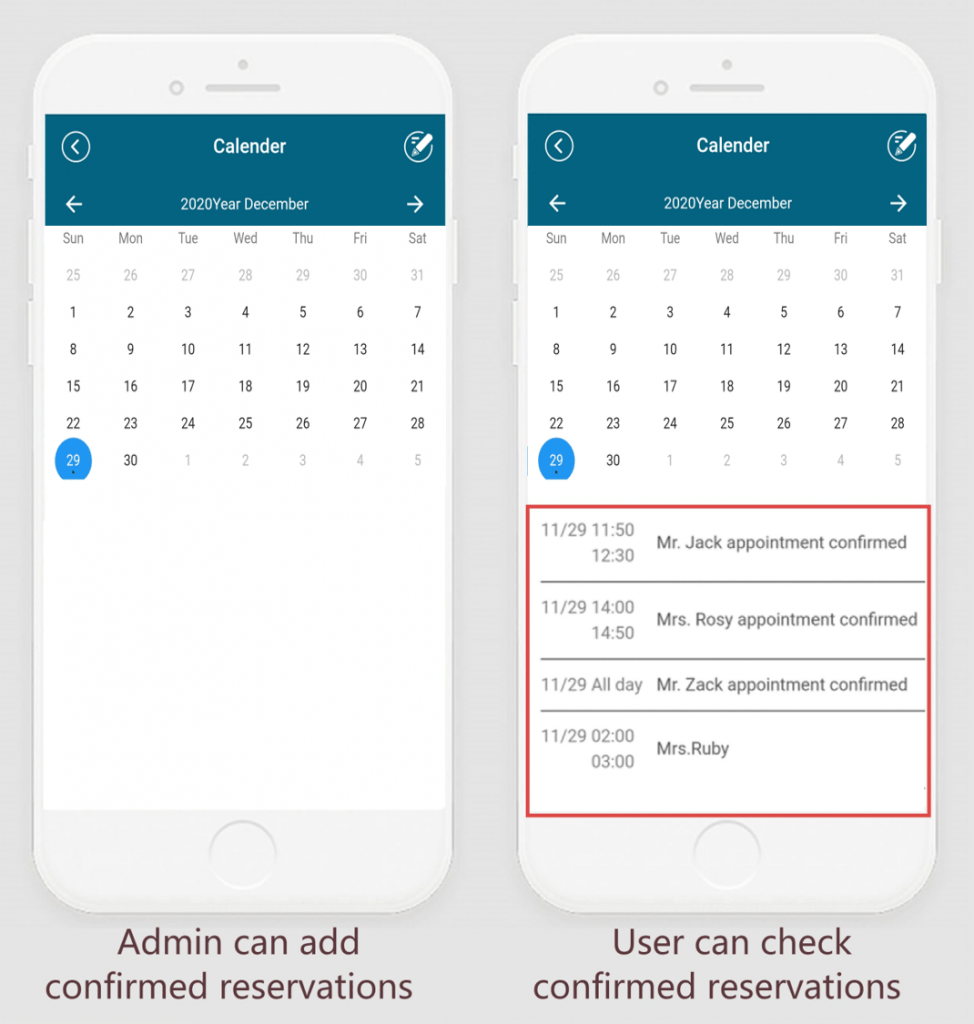
Let’s see how the in-app calendar feature works on the admin & user interface

On the calendar admin can set final reservations after checking the ‘reservation calendar’. Users can only check all reservations but can’t edit this in-app calendar only the admin has access to edit this calendar.
Further read: How to Integrate In-App Calendar Feature in No-Code Mobile Apps?
FINAL THOUGHTS
Integrating an in-app calendar into your app may seem straightforward for simple functionality. But if you’re envisioning advanced features or a unique calendar app, the journey may require some extra effort. The good news is, that by following tried-and-true in-app calendar services and best practices, seamlessly integrating an in-app calendar with your app becomes an achievable goal.
Swing2App no-code builders empower you to embrace the full potential of in-app calendars. Whether you’re enhancing reservation systems, coordinating schedules, or pioneering innovative in-app calendar apps, Swing2App no-code app builder provides the tools and capabilities to bring your vision to life.
In conclusion, calendars are more than just date trackers – they’re dynamic tools that enhance user engagement and streamline processes. Swing2App’s no-code app builder’s user-friendly platform and in-app calendar features make complex integration a breeze, ensuring your app stands out with its functional elegance. So, don’t just follow the calendar; lead with Swing2App no-code app builder and create a remarkable app experience that users will love.

In today’s fast-paced digital landscape, a mobile app’s home screen serves as its front door—the very first impression users encounter. It’s where the magic begins, where your app’s essence is captured, and where user journeys commence. Designing an engaging, user-friendly, and aesthetically pleasing home screen is paramount to ensuring your app’s success.
Welcome to our guide on “How to Design the Home Screen of Your App on Swing2App.” Swing2App no-code app builder is your ticket to crafting remarkable apps, and the home screen is your canvas to make that all-important first impression. This guide is your roadmap to creating a captivating home screen, suitable for both novice and experienced developers. From template selection to customization, functionality integration, and branding infusion, we’ll cover it all. We’ll provide practical tips to ensure your home screen engages users, enhances their experience, and leaves a lasting impression.
Let’s embark on a journey to unveil the secrets of crafting a remarkable app home screen with Swing2App.
WHAT IS HOME SCREEN ?
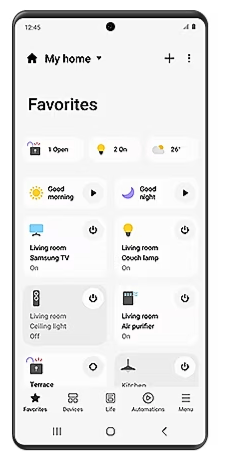
Think of a home screen in an app like the main hub of a building. It’s where you start your journey and where you see important information. For example, in a smart home app, it shows things like the various controls (TV, Lights) and security status.

Home screens are super important because they connect everything in the app. They need to be easy to use, even if they have lots of info. They also help you move around the app. You can usually find everything you need from the home screen, often with a search bar.
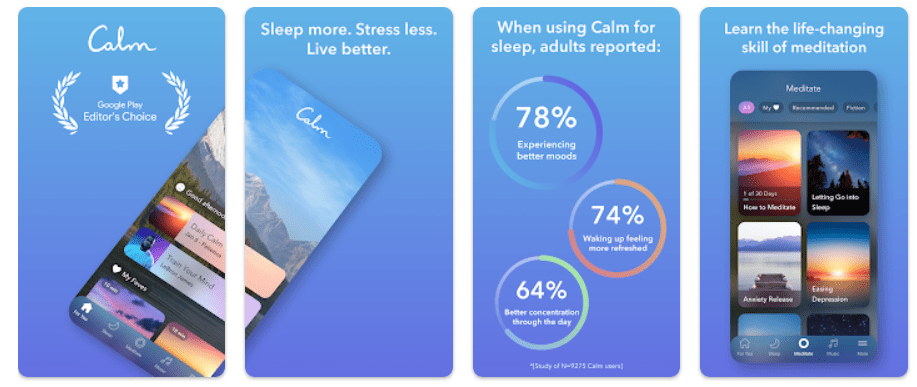
Home screens are like a map for your app. They’re crucial if your app has lots of stuff, so you don’t get lost. For example, the Headspace meditation app gives you daily meditation tasks based on your goals. It makes things easy to find and even lets you pick your favorites.
So, home screens are like the guiding star of your app. They should make sure you never get lost and help you find what you want quickly.
CREATING THE APP BEFORE TO DESIGN THE HOME SCREEN
First, it’s important to design the app on Swing2App no-code app maker only then you can create a home screen page or other pages within it.
The app’s home screen lets users get the most important pages within your app quickly. Swing2App home screen consists of one slideshow and one or more button rows for e-commerce apps, others can also use Swing2App pre-built templates to design their home screen. When creating the home screen, it’s important to bear in mind this framework to make sure that the structure aligns with the functionality of the actual buttons.
Slideshow is a great choice for sale promotions. You are allowed to create a slideshow of as many slides/images as you wish and disable the slideshow if you no longer want it.
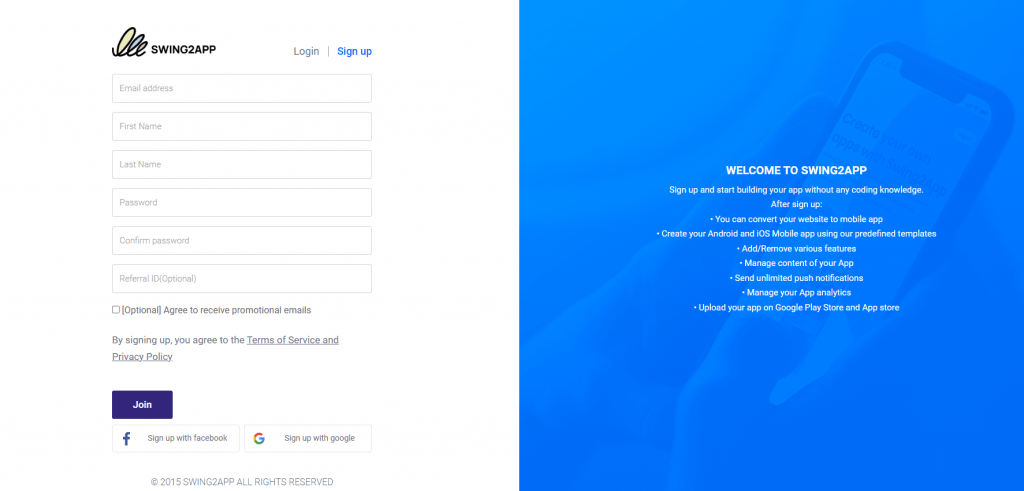
To create an app with Swing2App no-code app builder is as simple as walking in the park, with the user-friendly interface and prebuilt templates you can build an app in no time!
Let’s take a look at how to build an app with Swing2App no-code app.
To build a no-code app with Swing2App no-code app builder all you need a brilliant app idea and a creative mind! Without even a single line of code you can create professional looking and aesthetically pleasing apps in no time by yourself!
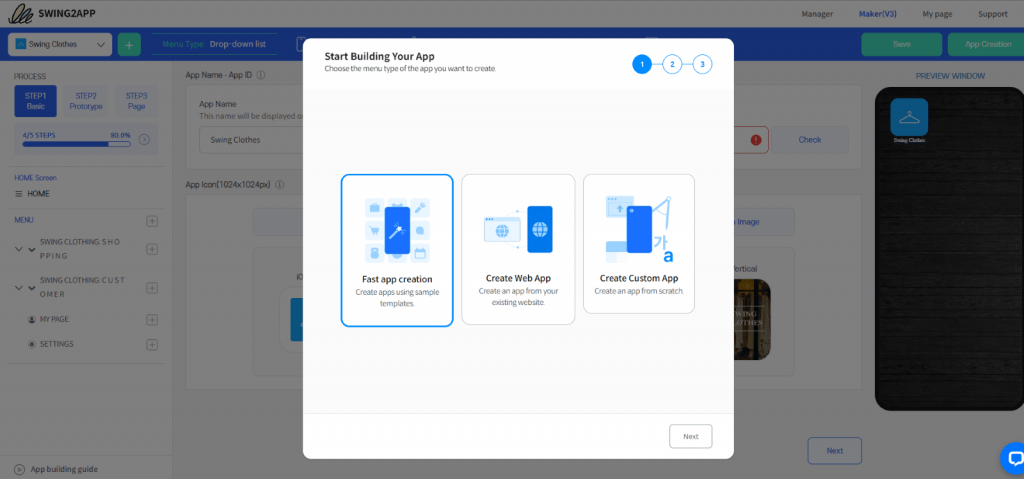
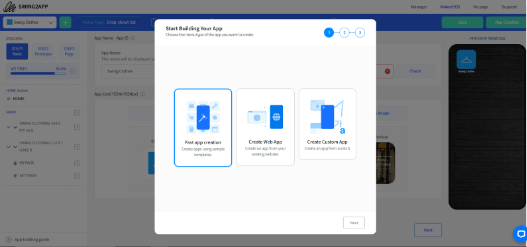
To start click on the “+” icon to create a new app, and then choose one of the three options;
1. Fast app creation: to build apps quickly using the pre-built template with added features, menus and pages; all you need to do is add your own products/ services and your app will be ready.
2. Create web apps: to convert your existing website into an app without any coding at all.
3. Create custom app: to create a no-code app from scratch by selecting g a prototype, template, color theme, and adding menus and app pages individually. This takes more time as compared to the fast app creation process however, you get more freedom to customize your app.
Let’s choose fast app creation to understand the further process.
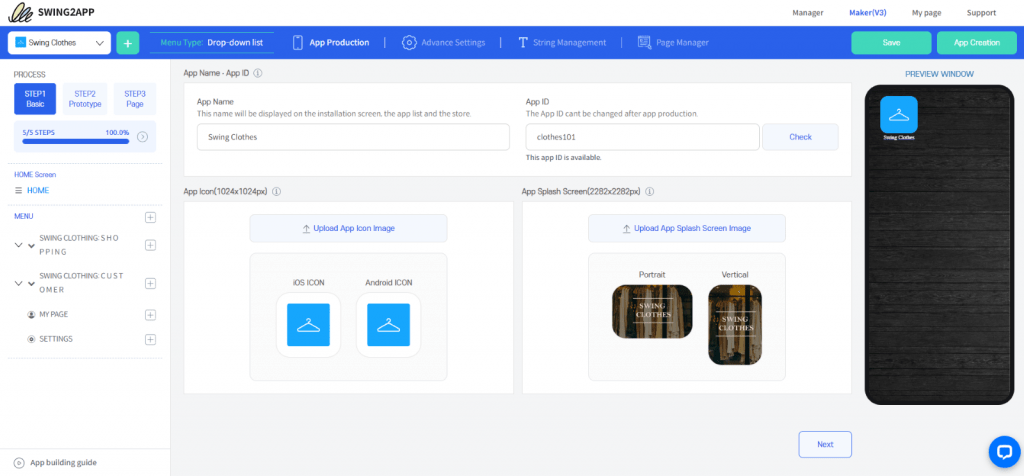
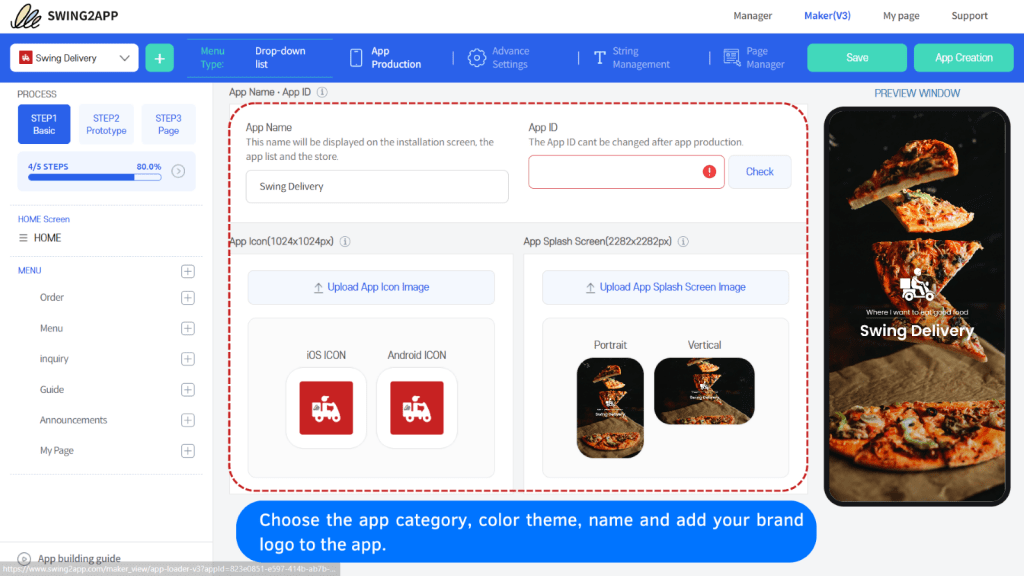
STEP 1: APP BASICS
Then you will be direct to the new Maker V3 screen where you can see further options, settings, and features. Here you also get a “Preview Window” where all your changes are displayed in real-time which means you can see how your customization affects your app while editing it.
Your app icon should be unique and attractive enough to catch the eye of potential customers among the variety of apps available on the app stores.
To complete Step 1 finally, you need to enter a unique “App ID” alphanumeric character, with this the Step 1 BACIS is completed.

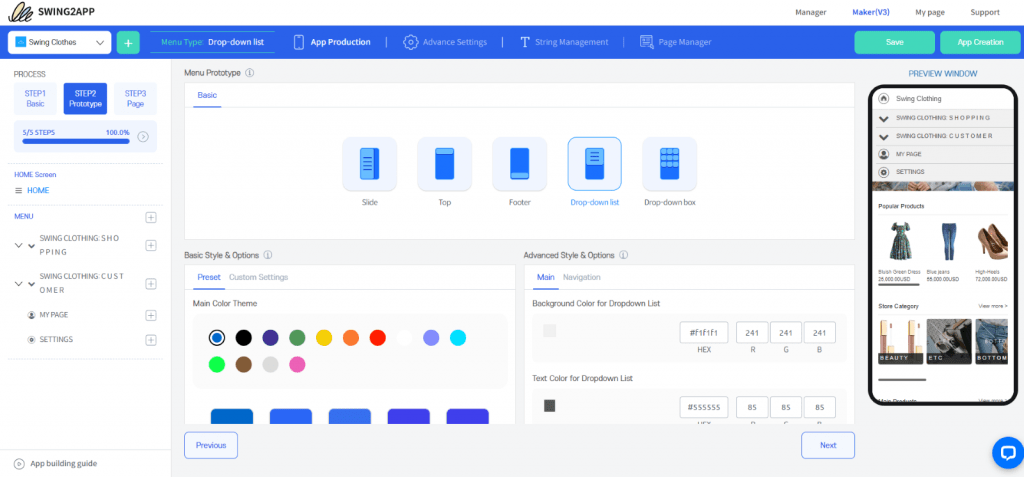
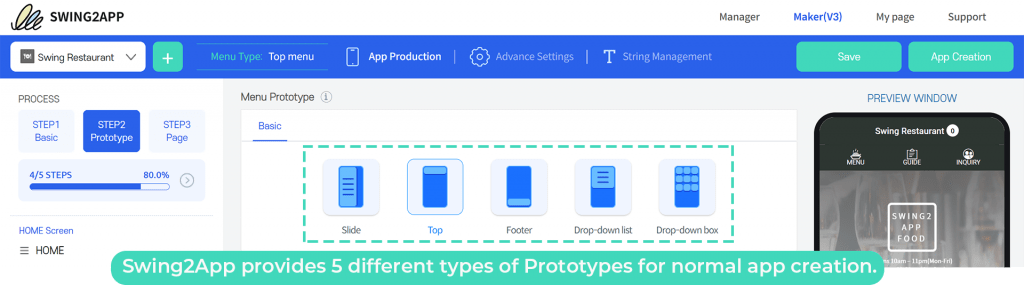
STEP2: PROTOYPE & COLOR THEME SELECTION
A prototype (Mobile UI) is the basic outline or design (like a wireframe) of your app, where the menu outlay and home screen are pre-set in a particular way that they will be displayed to the user.
The 5 Prototypes (Mobile UI) provided by Swing2App are: Slide, Top, Footer, drop-down list, and drop-down box. Here you need to choose one of these five Swing2App prototype that is, the menu type that you want for your application.
You can also choose a theme color from the pre-set list or create your own custom theme color.
However, you can change this later, so no need to worry about it.
In Advanced Style & Options: Here you can edit Background Color, Text Color, Main Design Style and navigation settings too.

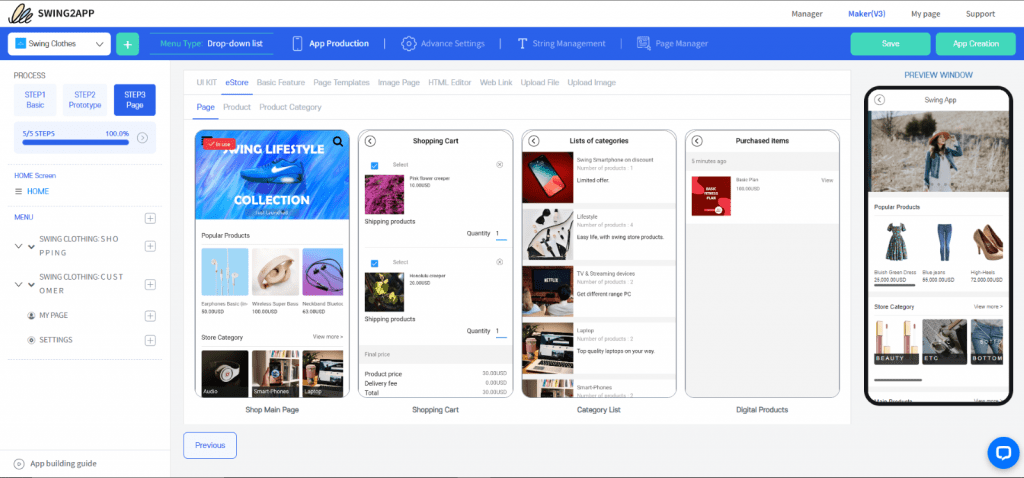
STEP 3: PAGE
Here you can build your home screen and add other pages to your no-code app.
HOME SCREEN: Here you can edit the menu name and page design.
The various page designs provided are UI Kit, E-store, Basic features, Page templates, Image Page, HTML Editor, Weblink, Upload file, and Upload image.

Now, let’s discuss in detail how to edit your home page on Swing2App no-code app builder platform
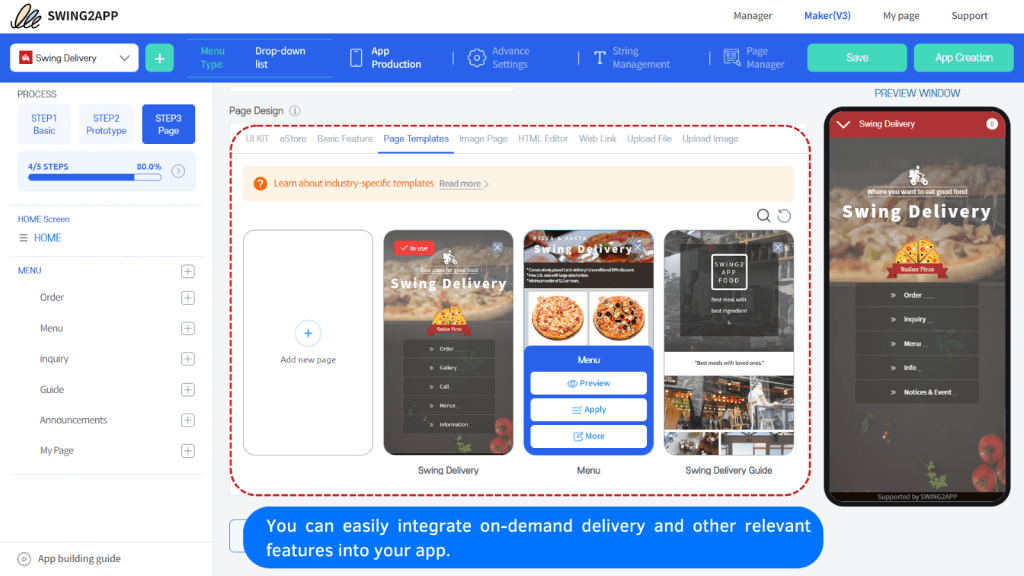
HOW TO CREATE HOME SCREEN OF YOUR APP USING SWING2APP NO-CODE APP BUILDER
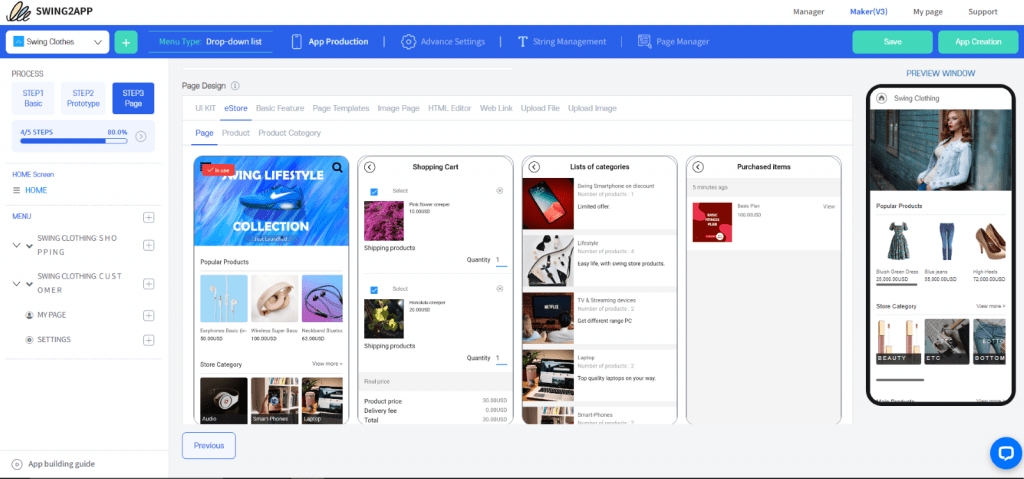
1) QUICK APP CREATION
Once you have followed all the steps mentioned above, you can now create home screen of your app.
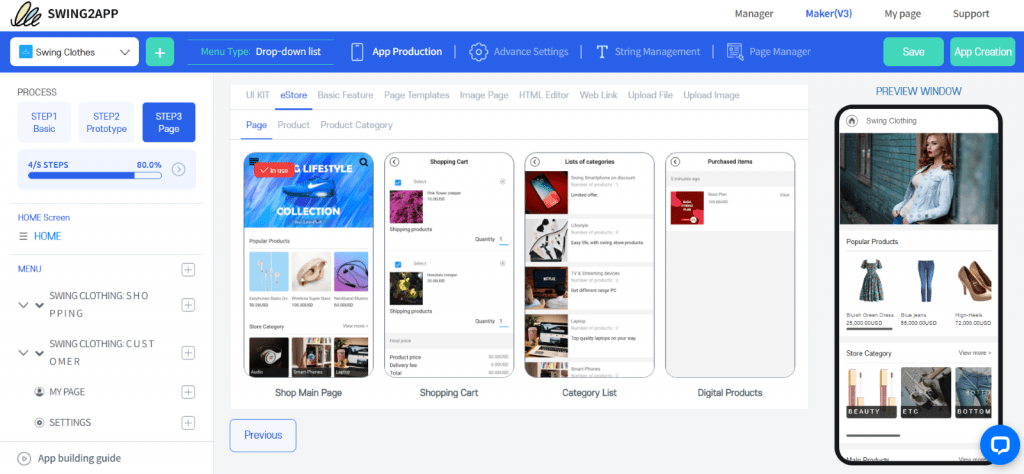
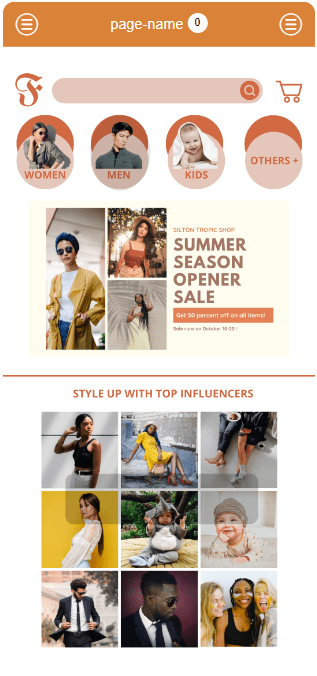
For example, if you want to build a shopping/ e-commerce app all you need to do it to choose “eStore” page design and then choose “Shop main page” as your home screen page.
With this page you get sliding images on the top of home screen to capture the attention of your app users and induce them to buy those products.
Guide to shopping mall Main Page Slide Image.

You can add new product category or even an individual product according to your business.
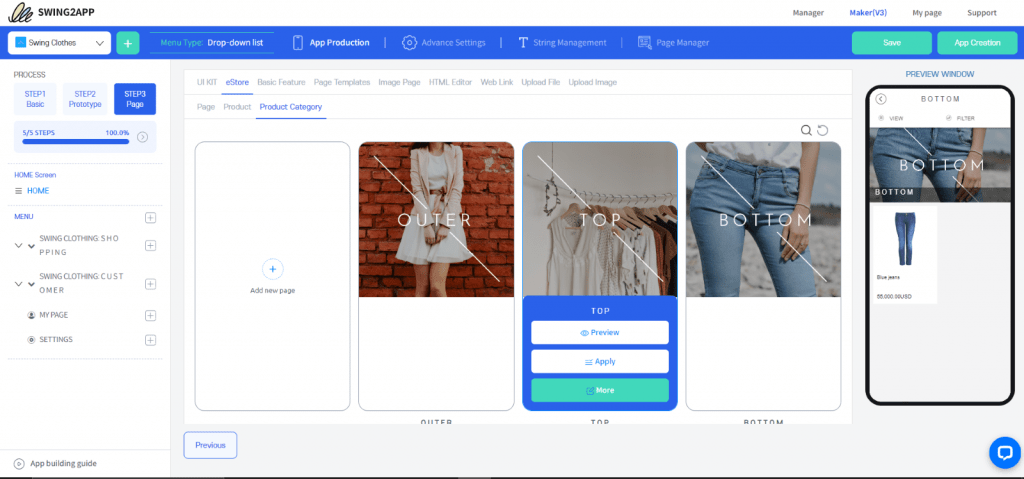
For example, if you want to add a new product category then go to “Product category” page design and click on the “+ Add new page”

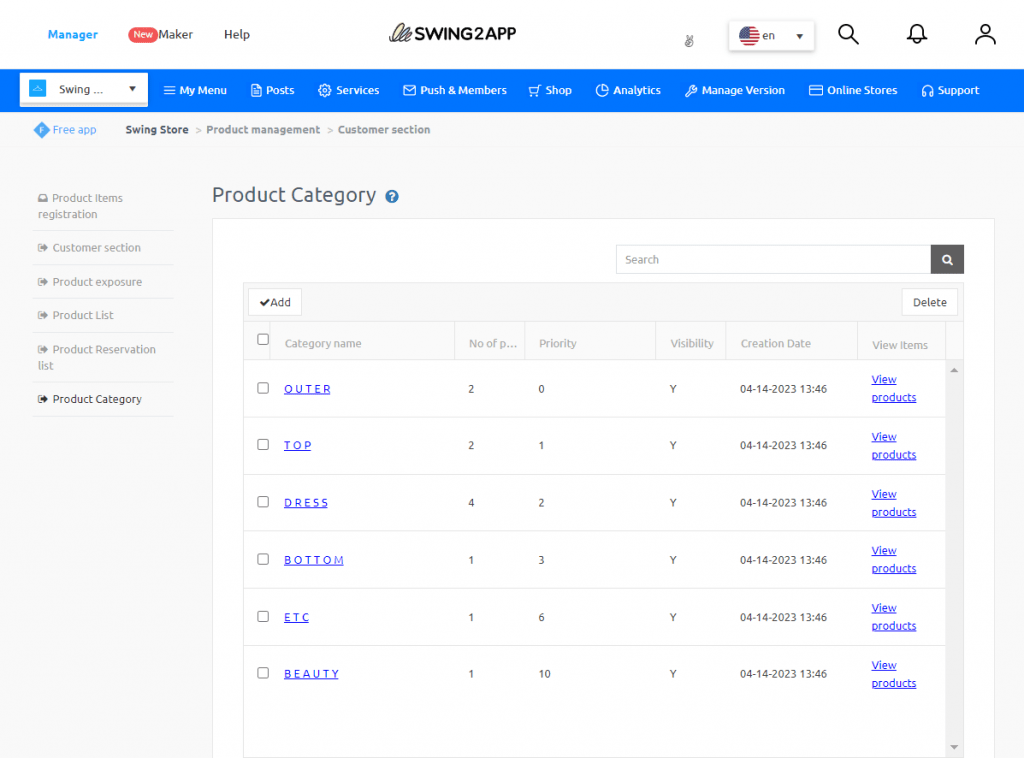
You will be redirected to Product category page, where you can easily add or delete product categories.

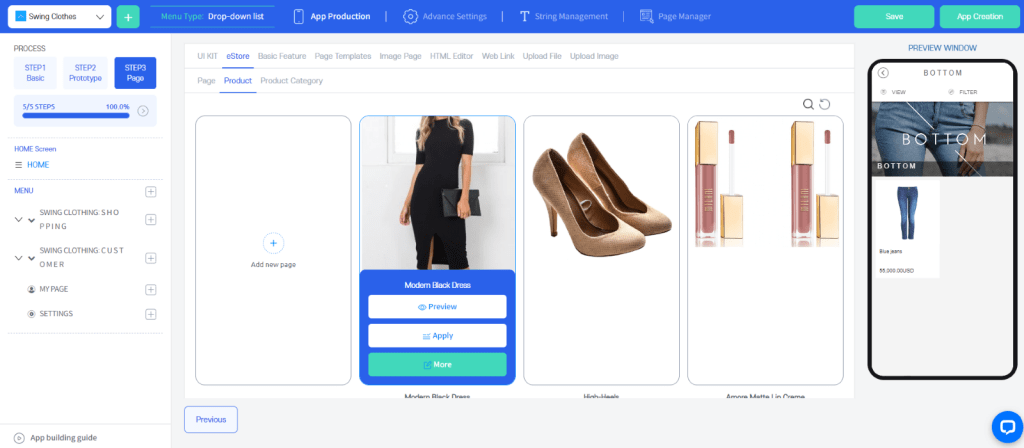
Similarly, you can also add or delete individual products registered under various product categories.

Guide for Product Category Registration and Physical Product registration.
2) APP FROM SCRATCH
When you choose to create your app from scratch that doesn’t mean you will have to code it. With Swing2App you can build no-code apps from scratch without any coding at all! This gives you more freedom to customize your app as per your business needs.
Here you will have to choose and each and every aspect of your app, there wouldn’t be anything pre-built. You will have access to all the template, but you will need to edit those choose the color palette add menu pages, etc.
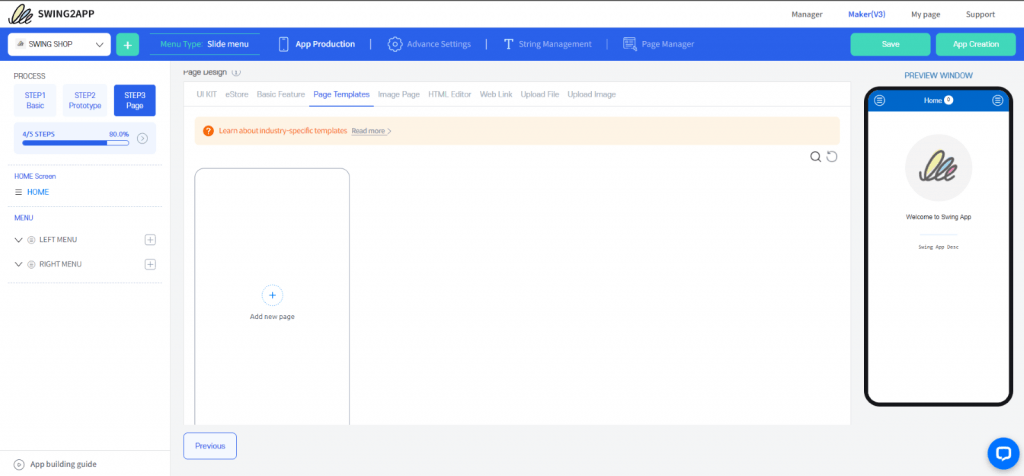
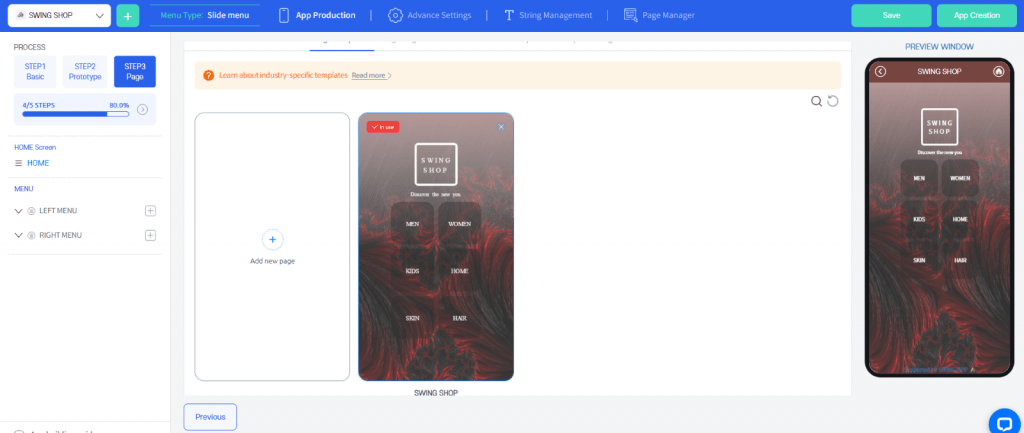
To add the home screen, go to “Page template” in the page design and the click on “+ Add new page”.

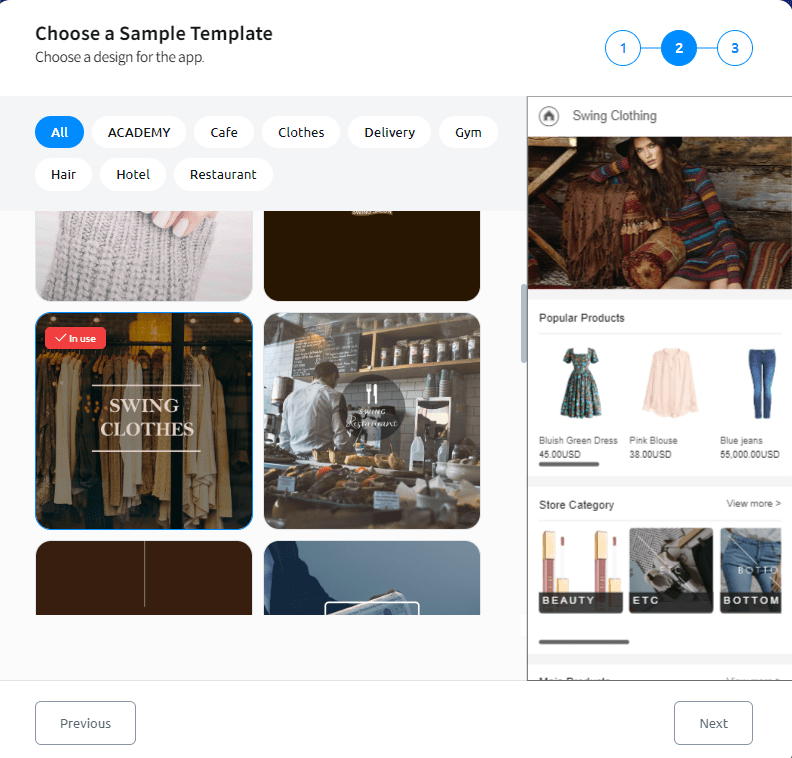
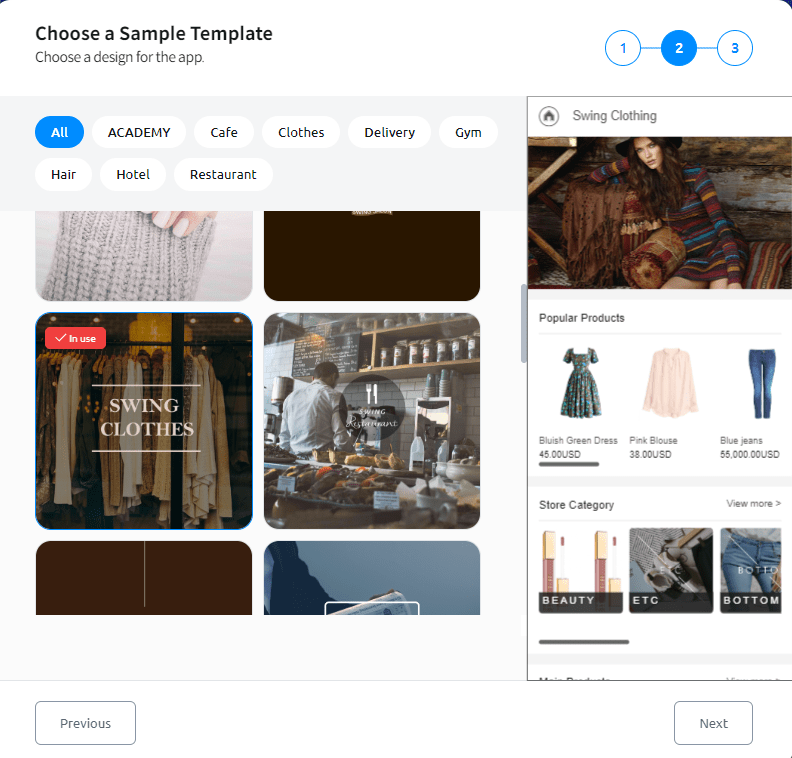
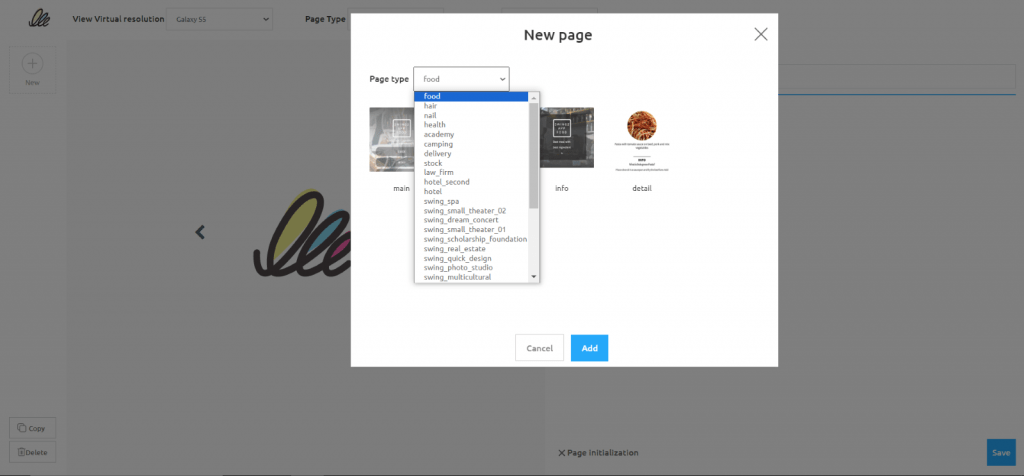
A new window will open where you can select industry-specific pre-built templates and edit them without any coding. On this new window click on “+” and following pop-up will display where you can select the page type as per your business industry.

It’s up to you if you want to choose some different industry’s template for your business if it suits you better. For example, here we will choose nail to build a clothing store’s main page.
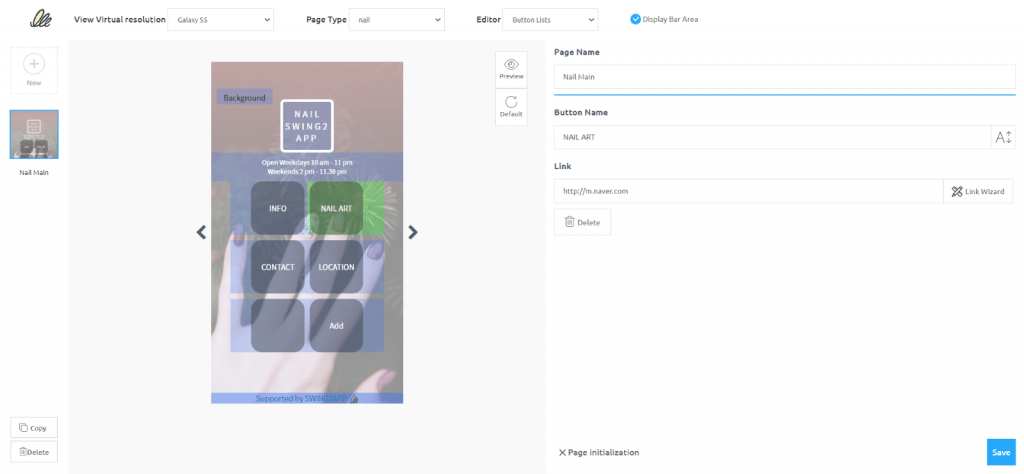
Everything highlighted in blue can be edited without any coding at all!
You can add or remove the buttons, rename them, change the colors, etc.
The best part is here you can also add link to your menu options (you can ink web page, feature, file, image, template, etc.)

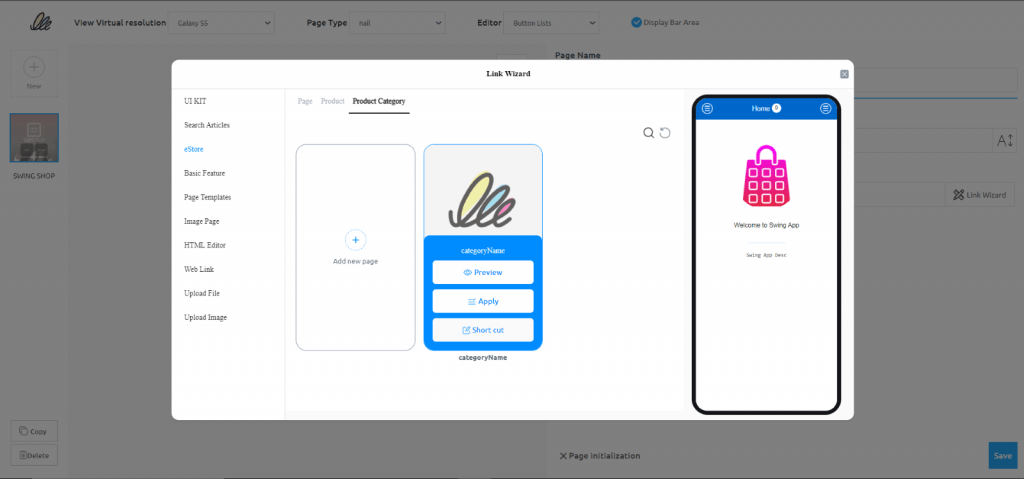
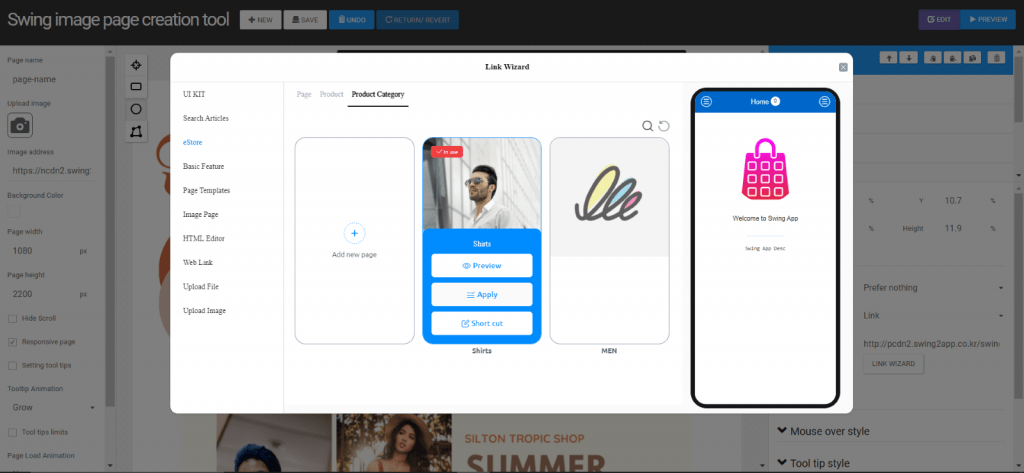
For example, in your clothing app you if want to add a product category named men and want to link it with your menu option. Then choose the menu option rename it to “Men” and click on the “Link wizard”, a pop-up will open where you can click on “+ add new page to add new product category”.

You will be taken to the “Manager” page where you can easily register a new product category, as shown below.


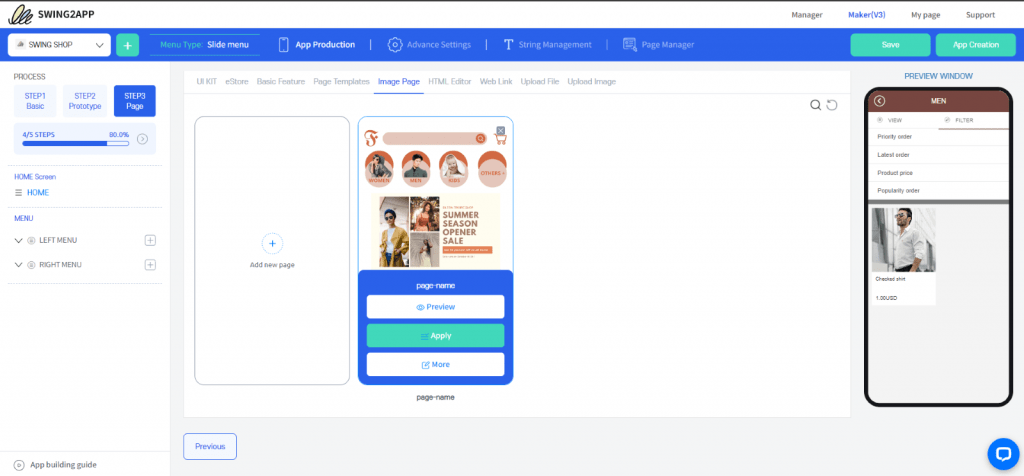
Finally, to apply this template to your home screen go back to the “Maker V3” window and in the “Page templates” refresh it, your newly created template will be reflected here, and you can apply it as the home screen of your app. Don’t forget to save you progress!

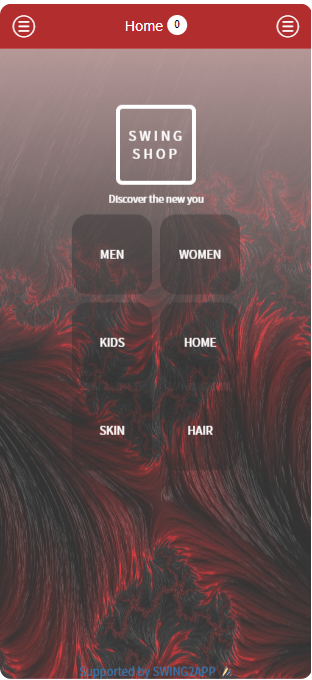
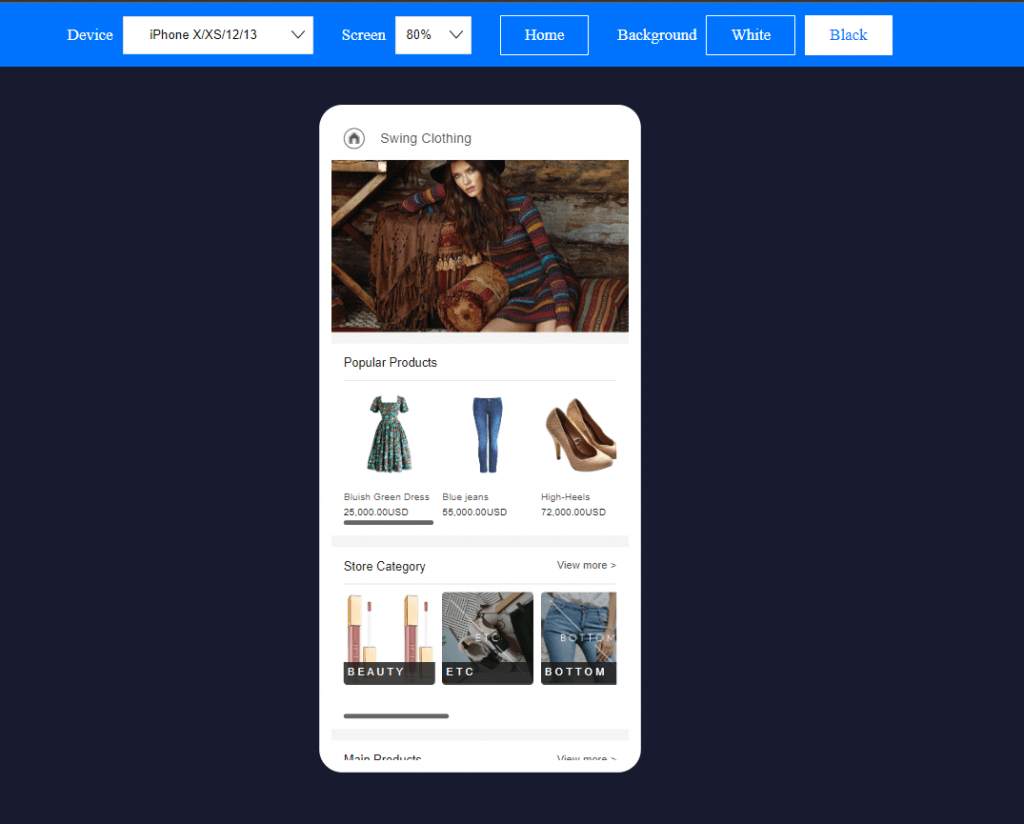
In the “preview window” you can see your app in real-time, and it would look something like this:


With your creativity you can do much more using the easily editable Swing2App templates.
3)IMAGE PAGE FOR HOME SCREEN
Here you can upload your own home screen design probably on Adobe XD / Photoshop (being the best tools) and then assign function to various images, icons, or buttons whatever you have used in your app home screen design.
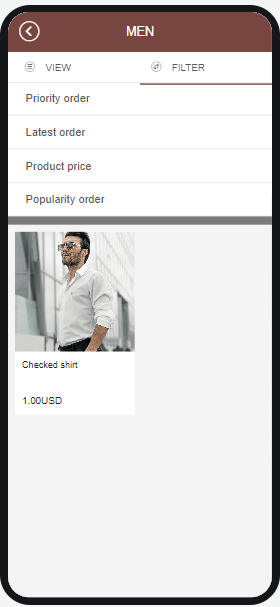
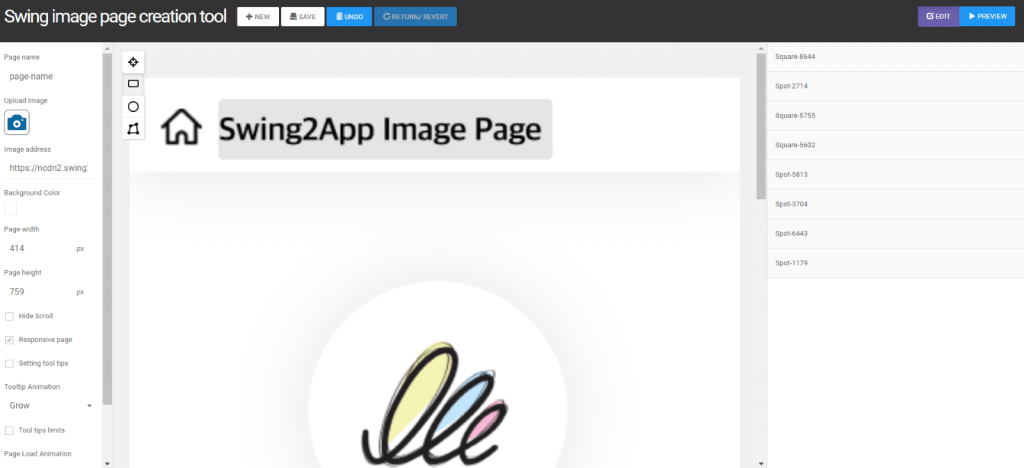
To add an image as your app’s home screen, choose “Image page” in the page design and you will be redirected to this new window:

Click on the camera icon to add a new image.

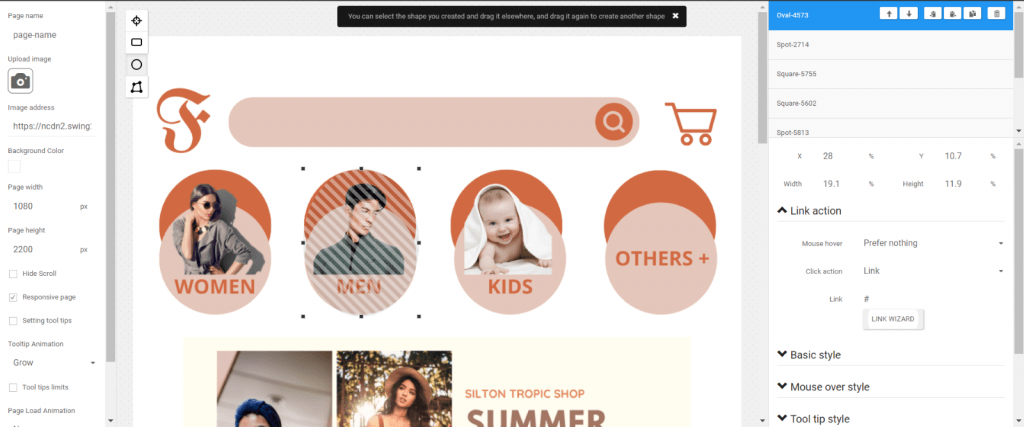
Once your image is uploaded, you must create an overlay of shapes over the images/ icons/ buttons where you want to link a page or feature, like I’ve done above for the men option. Don’t worry this won’t be displayed to the users, it is just to mark an area where if a user clicks some action will take place. To make your work organized, mane your clickable area shapes, for example here you can name it “Men”.
Then to add an action, click on “Link wizard” (on the right-hand side of screen) as done previously.
Similarly, add the product categories and save your Image page.

Finally, to apply this image page to your home screen go back to the “Maker V3” window and in the “Image page” refresh it, your newly created image page will be reflected here, and you can apply it as the home screen of your app. Don’t forget to save you progress!

In the “preview window” you can see your app in real-time, and it would look something like this:
In the “preview window” you can see your app in real-time, and it would look something like this:


Guide for creating Image page on Swing2App no-code app builder.
If you want even more customization, you can code your home screen (if you know coding) using the HTML Editor in the page design option.
To sum up you can create home screen for your app in 4 different ways using Swing2App no-code app builder. The choice depends upon your business needs and app complexity as well.
HOME SCREEN DESIGN BEST PRACTICES
Below are our top best practices that deliver successful apps:
Keep it short:
Your app’s home screen should not be longer than 2 – 3 pages as most users don’t scroll further.
Highlight promotions or actions:
Use the slideshow on the top of your home screen or button rows for promotions or call to action.
Optimize the user experience:
Apart from product catalogs, you have the option to design buttons for a range of functions, including blogs, newsletters, contact information, shopping assistance, and more. If you have a loyalty program, you can even incorporate a link within the app that provides an explanation of how the program operates. Without loyalty program integration, users can collect points in the app but won’t be able to redeem them.
Strengthen your brand:
Boost your brand presence by adding a footer with social media icons and trademarks. It’s convenient for app users to access your Facebook or Instagram fan page directly from the app.
Simplify the side menu:
To avoid overwhelming users your menu list must be simple. Group informational pages under sub-homepages for a cleaner and more organized navigation experience.
EXAMPLE OF GOOD HOME SCREEN
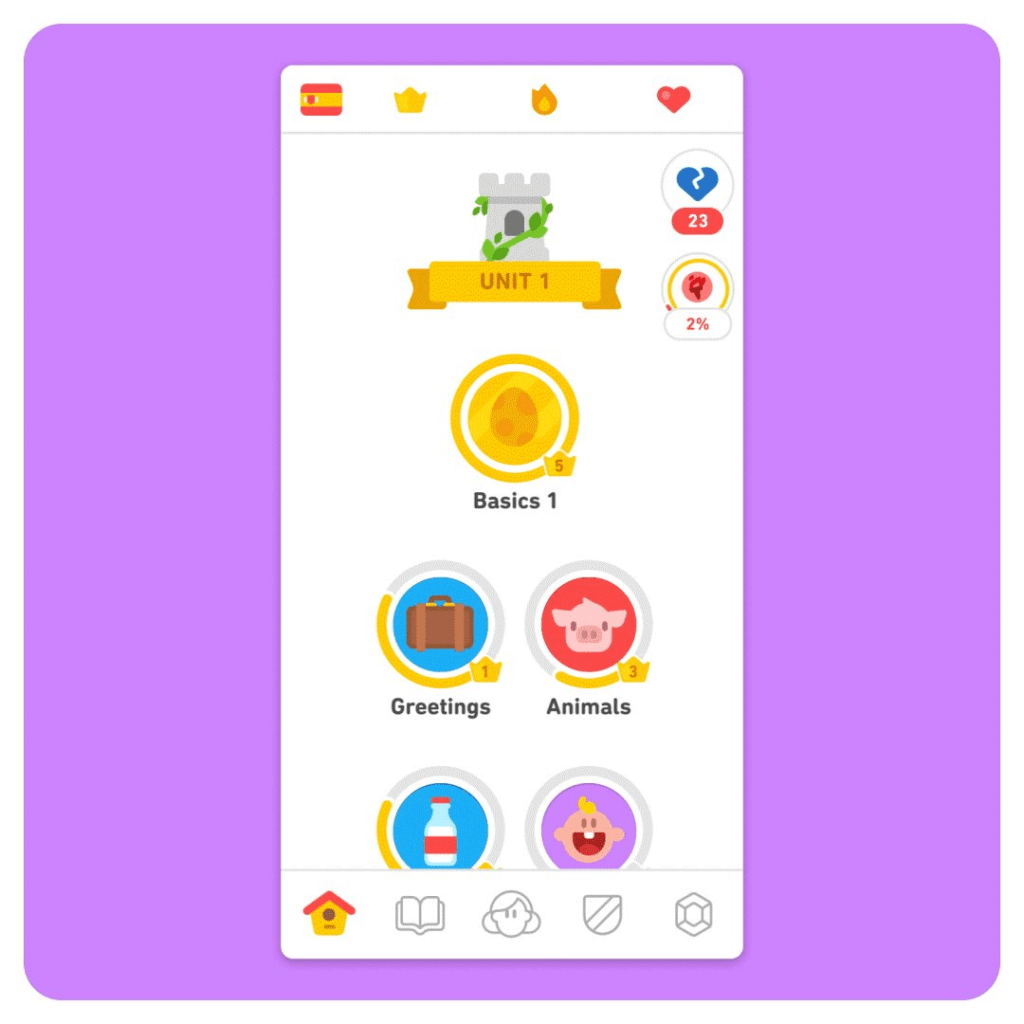
DUOLINGO
– unique and engaging HOME SCREEN

Surely, everyone who loves learning languages knows about Duolingo. I discovered this app on my own two years ago when I was learning. Each aspect of the app appears like a work of art, and when they blend, it creates an enchanting experience. This redesign ignited my motivation to rekindle my German language skills, something I hadn’t actively pursued in quite some time. I must give all the credit to that amazing redesign!
Duolingo does something else cool too. On the home screen page, they have a “visual adventure” or a game, you could say. I can see all the steps of this adventure, and it challenges me to improve my skills and “level up.” The home screen page makes learning a language (which can be pretty abstract) feel easier because I can see my progress. Not every app can do this, but making the home screen page interactive like this can really get users involved and motivated.
IN CONCLUSION
A good home screen can make your app more attractive to users and boost its chances of doing well. Swing2App no-code app builder makes it super easy to customize your home screen looks whether you’re making an online store app or something else.
The best part is you don’t have to be an expert in designing apps to create a great home screen with Swing2App no-code app builder. The Swing2App UI is easy to use and doesn’t require any coding at all!
So, if you want to learn more about creating a perfect home screen for your no-code app, check out Swing2App no-code app builder. Your app’s journey to success begins with a home screen that people love!

“Does my app really need a landing web page?” You might have asked yourself this question, thinking that your app can thrive solely in app stores with some optimization. But here’s the scoop: every app could use a special place online to help it grow and get people excited about it. That’s where a fantastic mobile app landing page comes in.
Think of it as your app’s online home base that attracts users browsing the internet and says, “Hey, check out this awesome app!” An attractive landing page plays a big role in user acquisition and provides you an additional online platform to build hype around your app; way more than you get in the App Store or Google Play.
In this blog, you will learn everything about designing the best landing pages for your mobile app. We’ll even throw in some examples from big-name brands to inspire your 2023 webapp strategy. Ready to dive in and make your app shine online?
WHAT IS A MOBILE APP LANDING PAGE?
Consider your app’s landing page as the virtual doorstep where visitors arrive after clicking on your app’s advertisements. These ads can be found on various platforms, from social media to paid articles, videos, or QR codes.
The sole purpose of the mobile app landing page is to effectively promote your app. It should vividly describe the features and value your app offers, enticing visitors to take the next step: clicking through, downloading, and installing your app.
In essence, it’s a web page meticulously crafted to showcase your mobile app to potential users. It’s usually just one page with simple words and big buttons to download the app.
This page is where you get to tell people why your app is fantastic. Such messages might easily be missed while they casually browse their iPhone or Android app stores. So, the landing page gives you the additional opportunity to show them why they should give your app a shot.
Since this is the first time people interact with your app, your landing page must clearly describe what your app does.
This might be your one chance to get them interested. And you know, making a good first impression is very important!
Hence, it’s important to design app landing pages not only for web browsers but also to ensure responsiveness across various devices. It should adapt seamlessly to the reader’s chosen device and prioritize essential content while on mobile platforms. Plus, it should focus on relevant information and not have extra stuff that clutters up the page.
APP LANDING PAGE BENEFITS

Your business website hosts your app landing page, which helps to increase user traffic, conversions, brand visibility, trust, retention, and revenue.
Following are some of the major benefits of creating landing pages for your app:
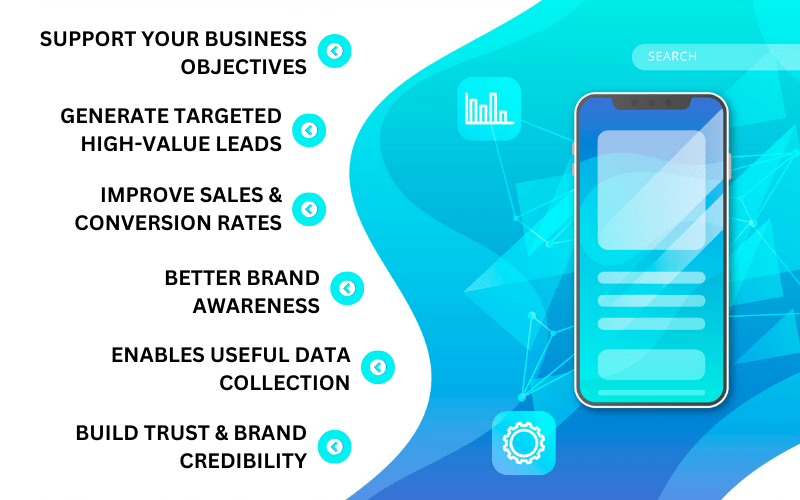
Support your business objectives:
In the two largest app marketplaces, Apple’s App Store and Google’s Play, there are millions of apps. Making yours stand out can be a challenge especially if you are a beginner. Provide app download link to both the Apple App Store and Google Play Store on your app landing page to reach users across platforms.
App landing pages are built to promote new products: your newly built app. The goal of landing page supports your business goals, that is to attract new customers and boost app downloads.
Generate targeted high-value leads:
Landing pages have only one objective and one call-to-action – to boost conversion which means to increase the app downloads. Unlike those who might just visit your website’s homepage, the visitors arriving at your app’s landing page are valuable prospects. They’re actively seeking a specific value that your app can offer.
Improve sales & conversion rates:
A great landing page for your app does two cool things: It gets people excited and makes them take action. The landing page should make visitors feel like they’re in the right place, which will make them more likely to invest time and money in your app.
But here’s the secret: when your app landing page describes how awesome your app is, it’s not just going to get people interested – it’s also going to make them want to use or buy it!
Therefore, a great landing page will not only look good, but it will also help you increase sales and app downloads.
Better brand awareness:
While app store pages may seem similar, your app landing page is your chance to stand out. You get to decide how your app landing page will look, so it can match your app theme perfectly. In addition, you can let the personality of your brand shine through with the words you choose. Don’t forget to place the app download links where they can be easily accessed.
App landing pages also do something cool – they help you spread the word about your brand. You can use them to collect info from your marketing campaigns and even guide people to your website if you offer more than just the app. It’s like having your very own stage to show off your app and brand!
Enables useful data collection:
The way people use the landing page can tell you a lot about your users (like how they like to shop and what they’re into). You can monitor and analyze what they do and use that information to make smart business choices. Moreover, you can make your user’s app experience even better by customizing it according to their style and preferences. It’s like having a superpower for your app!
Build trust & brand credibility:
Having a website makes your app look more trustworthy. It shows users that your app is here to stay, and you’re a real business with a story to share. Plus, you can share user reviews and ways for people to reach out to you, which helps build trust.
Apps without websites miss out on a chance to give users extra info and gain their trust, which is super important for getting more people to use your app.
Here’s a cool idea: think about making a “pre-launch landing page” before your app is ready. It can get people excited and even sign up early to try your app!
TIPS TO BUILD THE BEST APP LANDING PAGE
Follow the tips to build the best app landing page compiled below and create a magical experience for your potential consumers. Let us begin:
1. Create a prototype and test
To create a fantastic landing page, begin by crafting a prototype. Design a few sample pages and have your in-house testers or trusted team members review them.
Conduct some research on current trends and outline the navigation for your app. Develop a clear draft design for your landing page, considering multiple options before settling on the one that stands out. It’s like creating a blueprint before building something amazing!
2. Enhance the content presentation
Your landing page should be exciting and eye-catching, and it usually follows a standard style. While you can get creative if you have awesome ideas, a typical landing page includes these elements:
Headline
As soon as a visitor opens your app landing page, this is what they see. And hence it is crucial for creating an impactful first impression. It should be placed at the top of the page with a bold and clear message, so users see it without scrolling. Use the headline to convey the core feature of your app or its main purpose. For example, if you have a shopping app, your headline might say, “Discover the Best Deals Online!”
Body text
While the headline grabs attention, the body text provides more details. Subheadings, paragraphs, and other textual content on the landing page take up a significant portion of the screen. Keep the text concise and informative, introducing users to what your app offers. Use this space to explain how your app can solve their problems or meet their needs.
Call to action
The CTA button is a vital element on your landing page. It’s the part that tells users what action to take next. Make it prominent and clear. For instance, if your app is about fashion, your CTA could say, “Explore the Latest Trends Now!” or “Start Shopping.” This guides users on how to interact with your app, whether it’s browsing products, signing up, or making a purchase.
Social proof
Building trust is crucial. Social proof can help with that. Consider showcasing testimonials from satisfied customers or sharing statistics that demonstrate your app’s popularity or success. For example, you can showcase reviews/ feedback from a happy customer, or you can highlight the number of active users or recent purchases. By providing real-life proof you can influence potential users to take required action, such as downloading the app or making a purchase.
Creative visuals
Visual elements like images, videos, and graphics play a significant role in capturing user attention and building trust. Use these media strategically and thoughtfully. For example, if you have a fitness app, incorporate images or videos of people achieving their fitness goals using your app. Visuals can convey the benefits and features of your app more effectively than text alone.
By carefully crafting each of these elements, your app landing page will become a powerful tool for engaging users and encouraging them to take the desired actions within your app.
3. Use Your Brand Colors & create aesthetic landing page
Using the right colors on your landing pages isn’t just eye candy; it can make a real difference in how people perceive your brand and boost sales. In fact, a study found that adding some color can increase your sales by a whopping 80%.
But here’s the trick: the colors you choose should match your brand’s identity to keep things looking and feeling consistent everywhere. When your landing pages reflect your brand’s unique style, visitors will instantly know it’s all about your business. So, don’t be shy with colors, but make sure they jive with your brand’s vibe.
4. Avoid Long Scrolls & Follow the thumb rule of navigation
Ensure your landing page delivers all the essential information right at the top, so visitors don’t have to scroll endlessly. Avoid making them work too hard for it!
In some cases, a longer scroll can be beneficial, especially when explaining complex details. However, always prioritize placing vital content at the page’s beginning to prevent overwhelming your visitors.
You can employ effective strategies like using lightboxes for additional content that won’t clutter the main view or incorporating parallax scrolling for a more engaging experience.
Keep in mind that many app users rely on their thumbs for navigation, so when designing your app’s landing page, position important buttons and features within easy reach of the thumb. Ensure your icons are user-friendly for various thumb sizes and preferences.
5. Highlight benefits and inspire actions
Utilize your landing page as a platform to showcase your brand’s key strengths and highlight the app’s standout features. Identify a Unique Selling Proposition (USP) and make it a prominent focal point on the landing page.
Motivate users to delve into the app’s various functions and sections, providing them with compelling reasons to do so. Encourage them to take the desired actions, fostering a supportive app community with the landing page as its foundation.
6. Allow Social Sharing
Creating an attractive landing page that people would love to share on social media is a smart move. Although it might not lead to instant sales; it can bring in more visitors. However, with these increased visitors seeing your landing page, your chances of turning some of them into loyal customers also increases.
To boost your landing page’s shareability, add social buttons right at the top of your page. In this way, your audience can easily share your awesome content on popular social media platforms like Facebook, Twitter, Instagram, Pinterest, and LinkedIn. Sharing is caring, after all!
EXAMPLES OF BRILLIANT APP LANDING PAGES THAT CONVERT
1. Nike



Nike’s app landing page is all about taking action. Right at the top, you’ll see a link that takes you directly to the app store. You also get a notification at the bottom to download the app. It’s a bold move, and it shows how confident Nike is in its brand. They don’t waste time trying to persuade you because they know you already know who they are and what they offer. It’s a bit like a famous actor not needing to audition for a role – Nike is that well-known!
However, to attract you they display collections named after famous sprots’ personalities as shown in the images above.
2. Calm



Calm is a wellness app that knows how to connect with its visitors. When you visit their landing page, they don’t just throw information at you. Instead, they ask what you need and guide you through questions about your sleep and stress. It’s like having a personalized experience that’s all about you. And if you look at the pictures, they make you feel calm and relaxed, just like the app’s goal – to help you chill out.
CREATE YOUR OWN APP AND LANDING PAGE
That’s a wrap on creating captivating landing pages for your mobile app! By putting these tips into action, you can ensure your users have an exceptional experience every time they open your app.
For more insights on mobile app design, development, and marketing, be sure to check out our other blogs. We regularly update this space with valuable information from the app and online business industry. Whether you’re using platforms like Wix, Shopify, WordPress, or WooCommerce, our tips are applicable to any web app looking to enhance its mobile presence.
If all of this seems a bit overwhelming, don’t worry. You can simplify the process by signing up for Swing2App, the no-code app creator. With our holistic assistance, you can design your own web app home screen and pages, providing an amazing experience for your customers. Create, customize, test, and publish your mobile app without any coding – you’ll be ready for the future of mobile commerce!

If you are planning to build a health & fitness app then read on to explore the latest trends in the health & fitness apps with our top 10 unique ideas for your journey!
In today’s digital age, fitness apps have become the go-to choice for health-conscious individuals seeking personalized and convenient workouts. This article unveils 10 groundbreaking fitness app concepts that are revolutionizing the sector. From AI-driven personal trainers to immersive VR workouts and holistic wellness platforms, we’ll delve into innovations captivating health enthusiasts and reshaping the fitness app landscape.
Plus, we’ll introduce you to Swing2App, the no-code app builder, and show you how to turn these ideas into reality. So, join us on a journey to uncover the exciting developments in health and fitness app development in 2023. Get ready to be inspired and create apps that redefine the fitness experience!
TOP 10 HEALTH & FITNESS APP IDEAS TO USE IN 2023
1. On-Demand Fitness Apps
On the forefront of fitness app innovation, you’ll find a revolutionary trend known as on-demand fitness apps. The on-demand health & fitness apps are reshaping the fitness app landscape, granting users access to workouts available anytime, anywhere. The rise of on-demand fitness apps is ushering in a new era of health and fitness app development, centred around the core values of convenience, flexibility, and personal choice.
Gone are the days of rigid gym schedules and fixed fitness class times. On-demand fitness apps empower users to control their fitness routines by themselves. You decide when, where, and how you want to work out, all at your own pace. This newfound freedom has struck a chord with busy people, accommodating diverse schedules, fitness levels, and workout preferences. It’s no wonder that on-demand fitness apps are causing such a sensation in the fitness world.
Example: FitOn

FitOn shines brightly in the world of on-demand fitness apps, making a name for itself by offering a treasure trove of free workouts. Picture this: You’ve got a galaxy of workout styles at your fingertips, all led by celebrity trainers. From heart-pumping HIIT sessions to muscle-building strength training, graceful Pilates routines, and even energetic dance classes – FitOn’s got it all.
But here’s the real star of the show: FitOn isn’t just about solo workouts; it’s a social fitness fiesta. You can rally your friends to join in on the fitness fun, creating a vibrant community of motivated exercise enthusiasts. It’s like having a workout squad right in your pocket!
FitOn’s secret recipe? A potent blend of accessibility, workout variety, and a strong sense of togetherness. It’s not just another app; it’s your fitness partner, cheering you on every step of the way.
2. AI-Based Fitness Apps
In the spotlight for 2023, we’ve got a game-changer: AI-Based Fitness Apps. These bright ideas are all about using the magic of artificial intelligence, machine learning, and super-smart data analysis to bring you fitness on a whole new level.
Think of it like having your own fitness genie. These apps don’t do generic; they craft a fitness journey just for you.
While the old-school fitness apps treat everyone the same, AI-Based ones are like your personal fitness detective. They study your workouts, check your progress, and dig into your fitness dreams. Equipped with this data, they create personalized workout and nutrition plans that are like a perfect fit for your goals and abilities.
No more one-size-fits-all nutrition, as everyone’s needs are different. It’s like having a fitness coach who truly there for you, and it’s all thanks to the power of AI! 
Example: Fitbod

Fitbod is an AI-driven fitness app that stands out in the health& fitness industry. Fitbod is like having a super-smart gym buddy right in your pocket. This AI-driven fitness app is making waves in the health and fitness app development world.
Here’s the deal: Fitbod takes your workout history and turns it into gold. It’s like having your own personal trainer 24*7 at your service, that provides you new plans every day. It analyses what you’ve done before and provides you a plan what you should do next.
So, every time you use Fitbod, it’s like a brand-new workout adventure, tailored to your needs and goals. It’s the power of AI at its best, giving you a fitness plan that evolves with you! 

3. Personal Fitness Apps
Imagine having your very own fitness guru right on your phone – that’s what personal fitness apps are all about! They’re the OGs of the fitness app world, and they’re here to make your fitness dreams come true.
Picture this: personalized workout plans just for you, a tracker that watches your every move, and feedback that’ll keep you on the right track. These apps are like your fitness BFF, there for you every step of the way.
They’ve got it all – detailed workouts, meal plans made just for you, tools to see how far you’ve come, and even ways to connect with others on the same journey. It’s like having a fitness coach, nutritionist, and workout buddy rolled into one app.
So, if you’re looking for a well-rounded fitness experience that’s tailored just for you, these personal fitness apps are where it’s at! 

Example: JEFIT

Let’s talk about JEFIT – it’s like having your own personal fitness planner and tracker right in your pocket! 

Imagine getting to customize your workouts, having animated instructions to show you the way, and keeping tabs on your progress. JEFIT does all that and more!
It surely helps you to plan your workouts, but the best part is that gives you a community to connect with. It’s like having a personal fitness coach and a workout buddy, everything in a single app.
So, if you’re looking for a fitness app that’s personalized just for you, JEFIT is for you! It’s like having a fitness expert and a helpful community right by your side, every step of the way. 

4. Nutrition and Diet Apps
Let’s dive into the world of nutrition and diet apps! 

These apps are like your personal nutritionist, helping you manage your diet effectively. They’ve got meal plans, food trackers, and loads of nutritional info – everything you need to crush your fitness goals.
People have become more health-conscious in today’s world, making these apps even more important. Calorie counting is not enough; they want to know which foods healthy and which ones are not and also want recipe guides.
They’re like having a nutrition expert in your pocket, helping you make those yummy recipes and smart food choices that lead to a healthier you! 


Example: MyNetDiary

Meet MyNetDiary, a big name in the world of nutrition and diet apps. 
Why? Because it’s got all the goods: a powerful calorie counter, personalized diet plans, and a handy food diary. This app provides users with detailed insight into their dietary habits through its calorie counter, personalized diet plans, and food diary. With an extensive food database, users can log their meals and access nutritional information easily, making it a valuable tool for improving their diets. 


5. Virtual Reality Fitness Apps
In the ongoing digital evolution of the fitness industry, Virtual Reality (VR) fitness apps have found a distinctive niche. These innovative fitness concepts harness the immersive capabilities of VR technology to revolutionize conventional workouts, transforming them into interactive and engaging experiences.
They use fancy VR tech to transform your ordinary workout into something extraordinary. 

By enabling users to participate in physical activities within a virtual environment, these apps introduce a novel approach to making exercise more enjoyable and compelling.
These apps turn workouts into exciting games, keeping you pumped and motivated. 

So, if you’re looking for a fresh way to get fit and have fun, VR fitness apps are where the action’s at! 
Example: Supernatural

Supernatural is gaining significant traction as a VR fitness app in today’s market. It delivers immersive full-body workouts set in breathtaking virtual landscapes 
 . Whether you’re hitting targets on a sunny beach
. Whether you’re hitting targets on a sunny beach  or doing squats in a snowy mountain range
or doing squats in a snowy mountain range  , Supernatural fuses the captivating world of VR with physical fitness, crafting a dynamic and visually stimulating workout adventure
, Supernatural fuses the captivating world of VR with physical fitness, crafting a dynamic and visually stimulating workout adventure 
 . With offerings like real-time guidance
. With offerings like real-time guidance  , expert coaching
, expert coaching 
 , and daily workout updates
, and daily workout updates  , Supernatural ensures that your fitness routine remains both exciting and challenging, making it an ideal choice for those seeking a fun and effective way to stay in shape
, Supernatural ensures that your fitness routine remains both exciting and challenging, making it an ideal choice for those seeking a fun and effective way to stay in shape 
 .
.
6. Community-Based Fitness Apps
A fitness app that not only guides you on your health journey but also connects you with like-minded individuals the essence of community-based fitness apps, a rising trend in the fitness app market 
 . These innovative apps harness the strength of social networks, allowing fitness enthusiasts to come together virtually, share their progress, offer encouragement, and even compete in friendly challenges
. These innovative apps harness the strength of social networks, allowing fitness enthusiasts to come together virtually, share their progress, offer encouragement, and even compete in friendly challenges 
 .
.
By creating a sense of community, these apps keep you motivated and engaged, transforming your fitness routine into a shared adventure  . Say goodbye to the solo workout grind and hello to the collective support of fellow fitness enthusiasts
. Say goodbye to the solo workout grind and hello to the collective support of fellow fitness enthusiasts 
 .
.
Example: Nike Run Club

Nike Run Club isn’t just about running; it’s a thriving fitness community 
 . Beyond personal coaching and workout tracking, it’s a vibrant platform where runners unite. Share your stats, conquer virtual races, and cheer on fellow members. It’s a testament to the motivation found in a supportive fitness family.
. Beyond personal coaching and workout tracking, it’s a vibrant platform where runners unite. Share your stats, conquer virtual races, and cheer on fellow members. It’s a testament to the motivation found in a supportive fitness family. 
 #FitnessCommunity
#FitnessCommunity
7. Mental Health and Wellness Apps
In the world of fitness tech, there’s a significant focus on mental health and wellness 
 . As conversations about mental health grow, fitness app creators are tuning into this crucial aspect of overall well-being. They understand that mental and physical health are closely connected.
. As conversations about mental health grow, fitness app creators are tuning into this crucial aspect of overall well-being. They understand that mental and physical health are closely connected.
These mental health and wellness apps come packed with helpful features. They offer guided meditations  , stress-busting strategies, tools to track and enhance sleep
, stress-busting strategies, tools to track and enhance sleep  , and exercises based on cognitive behavioral therapy. By aiding users in managing their mental well-being, these apps complete the puzzle of holistic health and fitness.
, and exercises based on cognitive behavioral therapy. By aiding users in managing their mental well-being, these apps complete the puzzle of holistic health and fitness. 
Example: Calm

Calm has risen to the forefront as a top-notch mental health and wellness app, boasting a wide range of features dedicated to enhancing mental well-being. It delivers guided meditations, soothing sleep stories, gentle stretching exercises, and calming music tracks, all geared towards promoting focus and relaxation. Furthermore, Calm provides audio classes led by experts, covering a variety of mental fitness topics. With its comprehensive offerings, Calm stands out as a go-to platform for those seeking effective mental health management. 
8. Move-to-Earn Apps
Move-to-earn apps are all the rage, rewarding users for getting active and harnessing cutting-edge blockchain tech. Plus, with NFTs, users can own and trade the rewards they earn in these apps. 

Example: Genopets

Genopets is among the pioneers of move-to-earn NFT games, bringing an exciting twist to fitness and gaming. It’s all about turning your real-world workouts into tokens that you can actually use. The app seamlessly connects with your wearables and health data to monitor your activity.
But here’s where the fun really begins. In Genopets, you have these adorable NFT creatures called Genopets. Think of them like your in-game buddies from a role-playing adventure. With the tokens you earn through exercise, you can level up your Genopets and create valuable items to gear up for epic battles.
So, imagine going for a jog or hitting the gym, and every move you make gets you one step closer to strengthening your Genopets and mastering the game. It’s a whole new level of fitness motivation that combines exercise, gaming, and NFTs! 



9. Fitness Shopping App
From yoga mats to weights, the world of fitness gear is booming online! If you’re thinking about a fresh startup idea that’s all about good old eCommerce, why not dive into the world of fitness merchandise?
Imagine having an app where folks can shop for all things fitness with ease. You’d have categories for different products, smooth payment options, a chat feature for queries, and even ways to make it profitable for your business. It’s like creating a one-point shopping app for fitness enthusiasts, making their fitness products shopping experience even better. 


So, if you’re ready to break a sweat and build your own fitness merch app, it could be a fantastic journey into the world of eCommerce!
Example: Decathlon

If you’re all about sports and gear, Decathlon’s shopping app is your best buddy! 
This app is like a treasure chest for sports enthusiasts. Whether you’re into football, running, or any sport under the sun, we’ve got you covered. From snazzy boots to comfy workout gear and all the big equipment, it’s all here, neatly organized.
And shopping with us? It’s as easy as scoring a goal!  They’ve designed their app to be super user-friendly. You can shop swiftly, and your payments are safe and sound. Plus, they’ve got loads of goodies like exclusive deals, discounts, and even free shipping!
They’ve designed their app to be super user-friendly. You can shop swiftly, and your payments are safe and sound. Plus, they’ve got loads of goodies like exclusive deals, discounts, and even free shipping! 
10. Social Fitness App
Ever thought about a social app that’s all about fitness? 

It’s not just about sharing selfies anymore. People are using social apps to supercharge their fitness journeys. Imagine an app where you can share your workouts, challenge your buddies, and even bring in your family for some friendly competition.
You could take this idea and make it your own. Put your creative spin on it and launch a social fitness app that gets folks moving, connecting, and having a blast! 

Example: FitTogether

Meet FitTogether! 

It’s not your ordinary fitness social network. FitTogether goes the extra mile by giving gym managers and personal trainers special tools to connect with their members and clients. So, it’s not just about your workouts; it’s about building a fitness community that’s super supportive and connected. 

It’s like having your own fitness squad right in your pocket! 
USE SWING2APP FOR FITNESS APP DEVELOPMENT
When it comes to turning your fitness app dreams into reality, you need a partner who understands the game. Enter Swing2App, your ticket to the fitness app world! 

With Swing2App’s no-code technology, you don’t need to be a tech wizard to build an awesome fitness app. Our user-friendly platform empowers you to create cutting-edge fitness solutions that cater to the evolving needs of health enthusiasts. 
Our team of experts will hold your hand every step of the way. We’re not just about creating no-code apps; we’re about creating engaging, personalized fitness experiences. Think workout plans, activity tracking, nutrition guidance, and more – all tailored to your users. 

Plus, we’re all about exceeding expectations. With Swing2App, you’re not just building an app; you’re building an exceptional app experience for your users. So, let’s make your fitness vision a reality! 
Also read, How to Build a Health and Wellness App with No Code App Builder?
Checkout the various health templates provided by Swing2App no-code app builder for free!

CONCLUSION
In the grand finale, here’s the bottom line: the future of fitness is digital.
As we dive deeper into the digital age, fitness apps are taking the lead in reshaping the fitness industry. By exploring these innovative fitness app ideas, you’re not just keeping up with the times; you’re becoming a trailblazer in the thriving fitness app market. 
Opportunity knocks, and the door is wide open. The fitness app development landscape is brimming with possibilities, and the time to seize them is right now. 
By grasping the pulse of the trends and the types of fitness apps that are making waves in 2023, you can harness this knowledge to craft a fitness app that meets the current market’s demands and stays on the cutting edge of fitness technology. 

So, gear up and get ready to shape the future of fitness with your groundbreaking app! 


Struggling with your push notifications? Discover 10 common push notifications mistakes and how to steer clear of them for a better experience.
Have you ever been rudely awakened by the relentless beeping of your phone, only to find it’s just another promotional message or an app notification? These nuisances can lead to app uninstalls and subscription cancellations. Picture this: you’re enjoying an afternoon coffee break, checking your phone for missed calls, texts, or emails when a push notification pops up. It’s about a sale on those boots you’ve been eyeing, complete with pictures and a special promo code. You immediately open the app, find your favorite pair, and make the purchase. That’s the power of a well-timed push notification.
However, push notifications can either engage or annoy users. To ensure they’re effective, you need to steer clear of these ten common push notifications mistakes. But, first, let’s understand a bit about push notifications and their importance.
WHAT ARE PUSH NOTIFICATIONS?
Push notifications are the short CTA (Call-to-action) message that pops up on your phone, even when you’re not using that app. Apps generally send push notifications to get your attention and share important information, reminders, or exciting offers with you.
These notifications usually have a title, a message, a picture, and a web link. Sometimes, they can also have logos, images, or emojis to make them look more attractive and fun. Depending on whether you use an Android device or an Apple phone, push notifications might look a bit different.


So, the next time you see a such message pop up on your device’s screen, it’s probably a push notification trying to tell you something interesting!
WHY ARE PUSH NOTIFICATIONS IMPORTANT?
Push notifications are like secret messengers for your mobile apps. They pop up on your device to grab your attention, even if you’re not using the app. Here are five cool reasons why they matter:

Always Reachable: Push notifications can talk to app users anytime, anywhere, whether they’re using the app or not. That’s like having a direct line to your users’ attention.
Reengagement Magic: If people forget about your app, push notifications can remind them it exists and bring them back. It’s like a friendly nudge, saying, “Hey, we’re here!”
Perfect Partners: They work great alongside emails, text messages, and web notifications. It’s like having a superhero team of communication.
Mobile Superstars: When we say, “push notifications,” we often mean the ones on mobile devices. They’re super popular and have superpowers to capture attention.
Unique and Special: Push notifications have a unique charm. They always stand out in a crowd of boring SMSs and other alerts, making sure you don’t miss the important stuff.
So, remember, push notifications are your app’s little helpers, ensuring your messages reach the right people at the right time.
For more information read: Push Notification Explained And Why Do They Matter?
Also read: Push Vs SMS: Which Is Better?
TOP 10 MISTAKES TO AVOID WHILE SENDING PUSH NOTIFICATIONS
Following are the top 10 common mistakes that you must avoid while sending mobile app push notifications.
1. USING PUSH NOTIFICATION AS EMAIL REPLACEMENT:
Push notifications are like digital post-it notes for your users. They can be used for different purposes, just like emails. You can send out announcements, order updates, and special offers through channels like SMS, in-app messages, and emails.

Sending push notifications, the correct way:
Push notifications work best when they’re like a friendly tap on the shoulder, sharing info that’s super relevant right now. Think about things like nearby deals, price drops, or limited-time offers. Save those push notifications for moments when your users will really appreciate them.
Bad Push Notification:
“Get 10% off at our store today! Hurry, the offer ends soon!”
Better Push Notification:
“Hey there!  Looking for deals nearby? Check out our store for a surprise 10% discount today, just for you! But don’t rush, you’ve got all day to enjoy it.
Looking for deals nearby? Check out our store for a surprise 10% discount today, just for you! But don’t rush, you’ve got all day to enjoy it.  ”
”
2. NOT TARGETING THE PUSH NOTIFICATIONS:
When a user downloads your app, it clearly indicates their interest in your brand. It’s your golden opportunity to understand their preferences better. Start by collecting data on how they interact within the app and use this valuable information to craft user engagements that lead to higher conversions.
Sending push notifications, the correct way:
Instead of sending generic messages at your convenience, consider messages triggered by user actions or inactions. Align your marketing communication with the user’s journey toward making a purchase. Some key moments in the user’s app journey that have proven to boost engagement in e-commerce apps include:
First App Opening: Provide a warm welcome and guide users to relevant products and categories. Suggest items based on what’s frequently bought or similar to their preferences.
New User: Make new users feel special and engaged.
Cart Abandonment: Send a friendly reminder about the items left in their cart, encouraging them to complete their purchase.
Price Drop Alerts: Notify users about price drops on products they’ve recently viewed, added to their cart, or wish list.
Re-Engagement: For users who’ve been inactive for a while, offer look-alike recommendations to spark their interest again.
Time-Sensitive Discounts: Present time-bound discounts on categories or products aligned with the user’s interests.
By timing your messages effectively and tailoring them to user behavior, you can significantly enhance engagement and conversions in your e-commerce app.
Poorly Timed Push Notification (Bad Way):
“Check out our amazing deals on electronics now!”
Well-Timed Push Notification (Right Way):
User behavior: A user has recently viewed smartphones in the app and added one to their cart but abandoned it.
Push Notification (Right Way):
“ Price Drop Alert!
Price Drop Alert!  The smartphone you liked now comes with a special discount! Grab it before the deal expires!
The smartphone you liked now comes with a special discount! Grab it before the deal expires!  ”
”
3. SENDING TOO MANY PUSH NOTIFICATIONS:
One of the key considerations is ensuring that users don’t disable your push notifications. To achieve this, delve into user engagement data and prioritize delivering a positive user experience.
Sending push notifications, the correct way:
To ensure your push notifications hit the mark, it’s essential to follow a thoughtful approach. Linzi Breckenridge, Senior Content Marketing Manager at Vertical Response, suggests that every marketer should ask themselves seven fundamental questions before sending out push notifications:
Relevance: Is the content of the push notification genuinely relevant to the recipient’s interests or previous interactions with your app? Personalization can significantly improve engagement.
Timing: Have you considered the timing of your push notification? Sending messages at inappropriate hours may annoy users. Analyze their behavior to find the best timing.
Frequency: Are you bombarding users with too many notifications? Strike a balance between staying connected and overwhelming your audience.
Value: What value does the push notification offer to the user? It should provide something beneficial, whether it’s information, a discount, or a solution to a problem.
Clarity: Is your message concise and clear? Users should instantly understand what the notification is about and why it matters.
Call to Action (CTA): Does your push notification include a compelling CTA? Encourage users to take a specific action, like visiting your app, making a purchase, or exploring a new feature.
Feedback Loop: Are you actively seeking feedback from users about the notifications they receive? Their input can guide you in refining your push notification strategy over time.
4. SENDING PUSH NOTIFICATIONS ON INAPPROPRIATE TIMING:
Timing is key! Catch users when they’re most likely to respond for better results. Annoying them with untimely messages in the early morning or late at night can lead to app uninstalls due to irritation.
Sending push notifications, the correct way:
Take into account the user’s local time and their daily schedule. Dig deeper by analyzing user engagement patterns to pinpoint the times when they are most active. Tailor your messages to seamlessly align with their daily routines. Here’s how you can use rich media push notifications to connect with app users at various moments throughout the day.
Example:
Bad Timing Push Notification:
“Check out our new products now!” Sent on 6 am Sunday Morning!
Why It’s Bad:
This notification lacks consideration for the user’s schedule and may interrupt them at an inconvenient time, reducing the chances of engagement.
Improved Timing Push Notification:
“Good morning, [User’s Name]! Start your day with our latest arrivals. Tap to see what’s new!”
5. STATIC NOTIFICATIONS:
Push notifications have come a long way! They used to be boring, but now they can be as cool as ads. Here’s how they’ve evolved from simple text to awesome rich media.
Sending push notifications, the correct way:
To do it right, use multi-product carousels. Show off products with images, names, prices, and clickable buttons that take users right to the product in your app. Make your notifications pop! 
 Make your push notifications exciting with these ingredients:
Make your push notifications exciting with these ingredients:
Product image 
Product name 
Price details – like discounts or final prices 
Buttons that link to the product in your app 
And guess what? Rich media push works on both Android and iOS. It’s a clever and budget-friendly way to bring users back to your app! 

6. POOR MESSAGES AND CTAs (Call to Action) IN YOUR PUSH NOTIFICATION:
Choose the right words and actions that are proven to work. Keep your message short and clear because your users have limited time. Be straightforward and get to the point.
Sending push notifications, the correct way:
Many push notification tools let you see how your messages will appear to users. Use this feature to make sure your messages look exciting when your users see them.
Select CTAs that have been effective for you before. For example, does “BUY” or “SHOP” get more responses?
Should you mention the discount percentage or the final price in your message? It depends on what your users prefer. Different categories of users might respond better to one or the other. For example, electronics shoppers tend to click more when they see the final price, while luxury fashion buyers like to see the discount percentage. So, tailor your message accordingly for the best results.
Bad Push Notification:
“Check out our amazing deals now! Buy today!”
Right Way Push Notification:
“Hey [User’s name] Last chance! Get 50% off on selected jewellery brands  . Shop now!”
. Shop now!”
7. NOT PERSONALIZING PUSH NOTIFICATIONS:
When it comes to push notifications, it’s not just about sending messages; it’s about sending the right message at the right time. Think of it like tailoring a suit – one size doesn’t fit all. Personalization is key here. Studies show that personalizing notifications can boost conversions by up to 5.5%.
Sending push notifications, the correct way:
To nail personalization, you need a push notifications platform that dives deep into user preferences. Look for a tool that can personalize messages individually, not just to broad groups. It should connect with your app’s data, like what products users are interested in or if there are any ongoing discounts.
Here’s the secret sauce: Make sure this tool can analyze real-time user interactions and adjust your notifications accordingly. It’s like having a personal shopper who always knows what you want when you want it. 
Bad Push Notification:
“Check out our amazing deals! Click here!”
Right Way:
“Hey [User’s Name], we noticed you were eyeing those running shoes. Good news – they’re now 15% off! Grab your pair today and hit your fitness goals with style. 
 ”
”
This personalized message not only addresses the user by name but also offers a discount on a product they’ve shown interest in. It’s more likely to grab their attention and lead to action.
8. SENDING TOO MANY PUSHES, TOO OFTEN:
Receiving a barrage of push notifications can be quite irksome for users. While push messages are cost-effective, it’s important not to overdo it and annoy your audience.
Sending push notifications, the correct way:
To strike the right balance, create specific user groups and avoid including users in multiple segments. Establish frequency limits, cooldown periods, and prioritization algorithms to ensure you’re sending highly relevant notifications without bombarding users.
A good rule of thumb is to limit your weekly notifications to 3-5, and even then, make sure they offer something valuable. Understand how users incorporate your app into their daily routines and find opportunities to enhance their experience through push messages.
Another effective strategy is to segment users based on their app engagement level, setting lower frequency limits for highly engaged users to prevent uninstallation risks.
9. IGNORING THE PUSH NOTIFICATION DATA:
Don’t miss out on valuable data! Let your users register and enable push notifications. This information can be a game-changer when it comes to connecting with your audience effectively.
Sending push notifications, the correct way:
Many marketers make the mistake of using outdated email-focused strategies for mobile apps. By doing this, they miss out on the unique opportunities that mobile engagement offers. Pay attention to the push notifications that users respond to, as they can reveal their preferences and dislikes. This knowledge can guide you in reaching out to them at the right time and improving their journey to making a purchase.
10. SKIPPING THE TESTING PHASE
Experiment with various approaches to find what clicks with your audience. A/B testing can be your best friend when it comes to keeping app users interested.
Sending push notifications, the correct way:
To nail this, divide your users into two groups. One is based on who they are, and the other is based on how they use your app. Then, send them different messages tailored to their preferences. This helps you understand what each user likes.
Next, figure out the perfect time to connect with your mobile audience. Test two sets of campaigns. One should hit their screens at a local time when they’re usually active. The other set should pop up when they take specific actions in your app. This reveals the sweet spot when users are most eager to engage with your brand.
LAUNCH A PUSH NOTIFICATION-ENABLED APP WITH SWING2APP
Mobile app push notifications beat web and desktop notifications hands down. To turbocharge your goals and supercharge your push notification game, all you need is Swing2App. No coding skills, no extra costs, and no stress.
Guide to create & send push notifications using Swimg2App no-code app builder. Also, check out this YouTube video to understand the Swing2App push notifications better.
Swing2App is your ultimate tool for sending unlimited push notifications. Here’s why it’s a game-changer:
Segment and Target:
With Swing2App, you can precisely target different user groups, ensuring your messages are spot-on.

Personalized Notifications:
We make it simple to create personalized notifications that resonate with your audience.
Timing and Frequency Control:
Adjust when and how often your notifications go out with ease.

Add Images: Want to make your messages stand out? Swing2App lets you include images effortlessly.
effortlessly.

The finalized result will look something like this on the users’ screen:

Swing2App’s no-code app builder empowers you to create your app in minutes. And guess what? It comes with awesome features like push notifications, chat, monetization, and more—all for free!
Managing push notifications is a breeze with Swing2App. You can set them up, schedule them, send them, and keep track of everything from one handy dashboard.
So, don’t wait. Build your app now, publish it on Google Play and the Apple App Store, and start wowing your users with push notifications. It’s time to launch killer campaigns and watch your profits soar!
Plus, here’s a bonus: You can also use Swing2App to send SMS messages, available as an optional extra. Say goodbye to limits and hello to effective communication with Swing2App!
Ready to build an App? Use Swing2App!

Cross-platform apps are an ideal choice for app developers looking to develop an app for both iOS & Android platforms. However, software developers often face a dilemma: which is better – cross-platform or native applications?
With cross-platform applications, developers can reach a broader audience (both Android and iOS) with their products. On the other hand, native applications provide better performance and fewer crashes.
Luckily, Swing2App no-code app builder has both areas covered as our way of cross-platform app building is to create native-like apps for both: Android and iOS!
Swing2App no-code app builder users just have to build a single no-code app and then later choose on which platform they want to publish their app. This approach gives our users a relaxing app-building experience, where they don’t have to worry about the platform, as they can decide later if they want to publish on Android, iOS, or both platforms. Many businesses and app creators now understand the value of being present on both the App Store and Play Store simultaneously, all while managing costs efficiently.
Creating an app that works on multiple platforms online not only reaches a broader audience but also provides simplicity and cost-efficiency. Hence, opting for cross-platform mobile development is a smart choice.
Let’s understand everything about cross-platform apps.
WHAT ARE CROSS-PLATFORM APPS?
As mobile apps increasingly become vital for businesses, it’s crucial to grasp the complexities of app development. Cross-platform mobile development involves creating software apps compatible with multiple mobile operating systems.
In the context of cross-platform apps, developers have the option to share a portion or even the entirety of the source code. This allows developers to build and launch mobile resources that function on both Android and iOS without creating separate versions for each platform.
Why is cross-platform app development important in 2023?
Cross-platform mobile app development enables developers to create apps using a single codebase, thereby lowering development expenses. Additionally, it extends the reach of your app to a wider audience. This approach ensures a uniform user experience across various platforms, simplifying the process of maintenance and updates.
The mobile app industry offers over 4.4 million apps on Appstore and Google Play, installed on 6 billion smartphones worldwide, as of 2023. If you plan to develop an application, then cross-platform apps can give you access to both the Android & iOS app marketplaces.
THE DIFFERENCE BETWEEN NATIVE AND CROSS-PLATFORM APP DEVELOPMENT
The debate between Native and Cross-platform app development has been ongoing within the tech community for years. Some experts prefer native apps, while companies like Uber are venturing into cross-platform app development with their framework, Ribs, to revamp their driver app.
Both native and cross-platform development technologies continuously evolve. This dynamic nature suggests the need to revisit these topics periodically to assess which options currently excel. Native app development prioritizes creating a well-tailored design closely aligned with the target platform (such as Android or iOS), simplifying the process and avoiding the complexity of spanning multiple platform app development.
On the other hand, cross-platform frameworks aim to create apps that cater to a wide range of devices, reaching a broad audience during the programming and development phase.
| Parameter | Cross Platform Apps | Native Apps |
| Cost | Relatively low cost of development | High cost of development |
| Code Usability | Single code can be utilized for multiple platforms for easy portability | Works for only a single platform |
| Device Access | No assured access to all device APIs | SDK provides access to the device’s API without any issues |
| UI Consistency | Limited consistency | Consistent with the UI components of the device |
| Performance | High on performance but may lag and hardware compatibility issues may occur. | Seamless performance |
CHALLENGES IN THE CROSS-PLATFORM APP DEVELOPMENT PROCESS
A few years ago, cross-platform app development was primarily focused on creating simple mobile apps and games. However, as time has progressed, emerging technologies have made cross-platform development more adaptable, robust, and versatile.
1. Compatibility issues with different devices and platforms (iOS &Android)
When it comes to cross-platform mobile app development, compatibility can present challenges. Problems may arise when apps are not designed to run smoothly on certain devices, leading to performance issues.
2. Limited access to device hardware features
Cross-platform frameworks operate differently on multiple devices, making it challenging to utilize the unique features of each device. This limitation stems from the tools not having direct access to the hardware of these devices.
3. App Performance issues as compared to native apps
Performance issues can occur due to inconsistent communication between native and non-native components of devices, potentially affecting the user experience.
4. Challenge in keeping up with updates to different operating systems and devices
Cross-platform app developers often struggle to ensure that their apps remain compatible with evolving devices and operating systems.
Some other challenges faced by the cross-platform apps may include:
- Maintaining consistency across various devices and operating systems.
- Addressing performance-related issues to enhance the user experience.
- Security concerns, especially for business apps handling sensitive user data.
Despite these challenges, the advantages of cross-platform app development often outweigh the drawbacks, making it a valuable approach for many projects.
BENEFITS OF CROSS-PLATFORM MOBILE DEVELOPMENT
Cross-platform applications possess code that is shareable and can be employed across various platforms. This single codebase expedites the development process and results in cost savings, particularly when it comes to repetitive tasks like handling data serialization and making API calls. Quicker development generally leads to a more rapid time to market.
Embracing the cross-platform approach allows project managers to utilize their development resources more efficiently since there’s no need to allocate separate resources for creating apps for different platforms.
Additionally, a reduced volume of code reduces the likelihood of encountering bugs and security issues, thereby lessening the time and effort required for code testing and upkeep.
Another advantage is that, in many instances, developers only need proficiency in standard programming languages. Development tools and frameworks are readily available to handle the majority of the complex tasks.
Furthermore, cross-platform apps provide a broader reach as they can cater to the needs of diverse audiences using various operating systems and devices.
DRAWBACKS OF CROSS-PLATFORM MOBILE DEVELOPMENT
Performance problems represent the most prevalent concern encountered in cross-platform applications. A significant number of these applications offer restricted functionality due to their inability to accommodate numerous functions exclusive to native mobile devices, such as advanced graphics. The subpar design also contributes to this issue, leading to an unsatisfactory user experience.
Nevertheless, advancements in development technologies and frameworks are actively addressing these challenges, giving rise to cross-platform apps characterized by the following attributes:
- Flexible.
- Adaptable.
- Stable.
- exceptional performance
- Extensive functionality
- Capability to deliver a positive user experience (UX).
CROSS-PLATFORM APPS: A COST-EFFECTIVE SOLUTION FOR BUILDING MOBILE APPS MULTIPLE APP STORES
The mobile app landscape is primarily dominated by two major players: the Google Play Store and the Apple App Store. Companies cannot afford to overlook their presence on either of these platforms. However, developing code-based apps for each of them can be a costly endeavor.
Cross-platform apps offer a solution to this challenge. These apps follow the principle of “Write once, run everywhere,” allowing one app concept to function across different platforms. Their popularity has surged in recent years due to their user-friendliness, time-saving capabilities, and cost-effectiveness. Currently, approximately 33% of mobile developers utilize cross-platform technologies or frameworks, a number expected to continue its upward trajectory in the coming years.
In 2020, Android and iOS app revenue collectively reached a staggering $111 billion, nearly doubling the revenue from 2017. These impressive figures, among other factors, have spurred the creation of a total of 5.7 million apps available on the App Store and Play Store combined.
As these numbers continue to climb, developers seek swift and cost-effective methods for app development. Cross-platform development tools not only facilitate rapid app creation for multiple platforms but also offer a budget-friendly approach to the process.
NOTABLE CROSS-PLATFORM APPS
There are numerous instances of apps constructed utilizing cross-platform development tools. Currently, one-third of all developers opt for cross-platform solutions when building apps, and these figures are expected to increase as more companies prefer these apps over native alternatives. Here are a few noteworthy examples of cross-platform apps:
Gyroscope
This health and productivity company leveraged React Native, a JavaScript framework capable of constructing apps for both iOS and Android, to create their app. Utilizing React’s capabilities, they presented data in two visually appealing and well-designed formats.
Xianyu by Alibaba
Xianyu, a platform for second-hand goods under the Alibaba Group’s e-commerce umbrella, required a robust system for implementation and scalability. Therefore, they opted for Flutter, a framework developed by Google that enables the creation of applications for mobile, web, and desktop using a single codebase.
However, they have built these apps with the help of a highly skilled IT team that used the coding languages mentioned above. With Swing2App no-code app builder you don’t need to worry about coding at all, you can build cross-platform apps for Android, iOS, and web apps without any coding at all!
HOW TO BUILD A CROSS-PLATFORM APP WITH SWING2APP
Swing2App no-code app builder provides a speedy and budget-friendly answer to creating cross-platform applications. Instead of laboriously coding hundreds of lines for each platform, you can create a single app and deploy it across multiple platforms. What’s more, this can all be achieved effortlessly using the drag-and-drop functionality. In essence, developers can now construct apps without the need for manual coding. To create your own cross-platform app, whether it’s a Flutter app, an Android tablet app, or any other variety, simply follow these steps with Swing2App:
Signup Swing2App to create mobile apps
Swing2App no-code app builder offers a free sign-up option, allowing you to build your apps without any initial cost. You only pay when you’re ready to publish your app.

Click here to register for Swing2App no-code app builder.
Additionally, Swing2App no-code builder provides affordable subscription plans, ensuring that you can create and launch your apps within your budget.
Once you log in, you will be directed to the Maker V3 page of the Swing2App no-code builder.
Here click on the “+” icon in the top left of the bar to create a new app, here you will get a pop-up screen where you can choose which type of app you want to create. Here, we will go with the “fast app creation”.

Fill out the basic details of your app.
This is the first step where you have to update your “App Basics” like your app name, app icon, and splash screen, and create a unique alphanumeric app ID. With this, your first step is completed.

Choose a template in the “prototype” section
Once you’re in your project, you’ll receive a guided tour of the Swing2App no-code builder, which you can choose to watch or skip. You can customize various features and styles, adding a personal touch by adjusting fonts and colors.
Next comes step 2 “Prototype”: you have to choose your app UI (prototype), Swing2App no-code app builder offers 5 variations as below:

Read more about the 5 Types of UI In Swing2app to Create a No-Code App
The Swing2App no-code app builder provides a variety of templates designed to simplify and expedite the app-building process. Select a template that suits your requirements and begin editing. Alternatively, you can initiate a new project from scratch by selecting the “Create Custom app” option in the beginning.

Upload content
Step 3 is “Page”, where you can customize your home page, add or delete menu options, add features and functionalities, and other advanced menu settings (like hiding a menu from a certain audience, etc.). To these menu options, if you have content such as images or audio files, you can easily upload them to the app using the Swing2App no-code builder. You’ll find user-friendly options and Swing2App Analytics support for creating engaging apps.

Monetize
Swing2App no-code builder also allows you to monetize your app by setting up Banner Ads, Interstitial Ads, and Native Ads, turning your app into a potential revenue stream. Moreover, Swing2App doesn’t charge any commission on ads , the entire ad revenue is 100% yours!
Also read: How to Make Money from Swing2App AdMob App Integration?
Upload to App Store
This single app can be submitted to both the App Store and Play Store Market, simplifying the distribution process across multiple app stores.

Additionally, Android users can download the app and test it on their device which helps you to determine if your app is user-friendly by yourself, but Apple users can’t. However, Apple users can get the app preview on Swing2App no-code app builder itself where they can even choose the device model which they want the check their app. You can preview your app by clicking on the “Preview window” on the top of the visual editor.

BENEFITS OF SWING2APP CROSS-PLATFORM BUILDER
Most multi-platform app builders still require some degree of coding skills. But Swing2App’s platform allows building cross-platform apps with no coding skills at all. Here are a few benefits of using Swing2App no-code builder:
Reach out to all mobile audience
Restricting your app to just one app store is no longer sufficient. By developing apps for major platforms like the Play Store and App Store, you can tap into a much larger target audience. With Swing2App no-code builder, you can effortlessly create iOS and Android apps, maximizing your exposure to a diverse audience.

Easy to use
Which option sounds more appealing: writing hundreds of lines of code for each app from scratch, or utilizing a no-code builder to create a single app with no code that functions on multiple platforms? If the latter option sounds preferable, Swing2App no-code builder is the ideal solution!

Easy to maintain
Managing a single app for all platforms is straightforward and allows for easy modifications. Moreover, updates can be swiftly synchronized across all platforms—a benefit that would be impractical with native apps.
Save money, Make Money
The concept of “Write once, run everywhere” has inspired multi-platform app creators. By eliminating the need to hire expert developers for each platform, companies can save a substantial amount of money. These cost savings can be channeled into investing in tools to facilitate business growth.

CREATE A CROSS-PLATFORM APP WITH SWING2APP!
With Swing2App no-code builder, developers can swiftly produce cross-platform apps in a matter of minutes. These apps are compatible with various platforms, resulting in cost savings compared to native apps. The remarkable part is that you can achieve all of this without the need for coding!
Furthermore, developers have the flexibility to incorporate various features such as Weblinks and Photo Galleries to enhance the interactivity of their apps. Additionally, advanced monetization techniques offer the potential for generating passive income.
Give Swing2App no-code builder a try and make cross-platform apps today!

Mobile app vs. Tablet app development, which one is better for your business? Choosing between mobile vs tablet app development is one of the first questions that comes into your mind when you are looking to build an app for your business. Since mobile and tablet apps are poles apart mainly in terms of User Experience (UX) and user behavior, it is an important decision to choose between a mobile app or a tablet app.
All the gadgets including tablets and smartphones have invaded all parts of our life. As the user base has increased on both mobile phones as well as tablets, it has become essential for businesses to build mobile apps or tablet apps or both as per the needs of their customers. However, with so many different types and sizes of devices in the market, choosing between tablet app development and mobile app development has become a difficult decision.
In this blog post, we will help you understand the differences between tablet apps and mobile apps, and factors to consider for your app development project, whether mobile app or tablet app development.
RISE OF TABLETS USAGE AND TABLET APPS: KEY STATISTICS
The global tablet market is projected to grow at a CAGR of 3.4% from 2021 to 2029.
Users spend an average of 10.9 minutes per session on tablet apps, while only to 7.2 minutes per session on mobile apps.
Tablets are becoming increasingly popular among businesses, with 60% of enterprise organizations now using tablets for their work.
RISE OF SMARTPHONES AND MOBILE APPS: KEY STATISTICS
As per the Statista’s report, 83.07% of the global population own a smartphone.

However, statistics alone can’t help you choose between mobile app and tablet app development. Before jumping to any conclusion, let’s first understand the major differences between tablet apps and mobile apps.
DIFFERENCES BETWEEN MOBILE APPS AND TABLET APPS

| CRITERIA | TABLET APPS | MOBILE APPS |
| Screen Size & Resolution | The larger screen of 7-12 inches, but the lesser screen resolution | Small screen size of 4-6 inches, but better resolution (more pixels in less area = sharper image) |
| Hardware Features | Often includes additional hardware features that require better processor | Lesser hardware features are available due to limited the processor |
| User interface and navigation | designed with a focus on larger screens and more detailed information, meaning that features may be spread out | users should be able to reach all of the app’s features within one or two taps, as these devices are designed for quick access to information |
| Processing power | More powerful | Less powerful |
| Battery life | Greater due to the bigger battery size | Lesser due to the smaller battery size |
| Preferred by | apps that require more screens like real estate, Healthcare, Automotive Industries, etc. | Quick-to-use apps like Scan and pay, social media apps, etc. |
| Appstore presence | Lesser availability in stores | Larger availability |
| App development cost | Developers may need to code separate apps as per tablet screen size, and the costs increases | Costlier because needs more optimization and coding than tablet apps |
It is important to understand that these are general differences, and there may be some common aspects between tablet and mobile app design and functionality. Moreover, the decision of choosing to build a mobile app or a tablet app depends on the specific needs and goals of your app, user behavior, and business context.
Tablet users interact with apps quite differently as compared to mobile users, and for different purposes.
For example, tablet users are more likely to use tablet apps leisurely at home or in a cafe and usually tend to spend more time using tablet apps than mobile apps. This means that tablet apps should be designed to be more appealing, immersive, and engaging, with advanced features and detailed graphics.
On the other hand, mobile apps should be designed for an easy, quick, and on-the-go experience, with simpler user interface (UI) and functionalities. For example, mobile apps are designed to be used single-headedly, hence all the features should be arranged in a way that the fingers reach easily. Hence, the cost of developing both mobile apps as well as tablet apps becomes higher.
Fortunately, with the right app builder platform, app development can be easy and more efficient. Swing2App no-code app maker is a no-code platform for building mobile apps, allowing app developers to create high-quality mobile apps as well as tablet apps quickly and cost-effectively. With Swing2App no-code app maker, developers can build engaging apps on any device without compromising the app performance or user experience.
ADVANTAGES AND DISADVANTAGES OF MOBILE APPS
Mobile apps offer much more advantages compared to other types of apps. The biggest and most obvious benefit of mobile apps is the convenience and portability of smartphones, as they can be used anywhere and anytime.
This makes mobile apps the best option for those who are always on the go or need quick access to information. Additionally, mobile apps have a larger market than tablet apps, making them a great way to reach potential as well as targeted customers.
However, like any other thing, mobile apps also have some drawbacks. The biggest challenge while developing a mobile app is the small screen size, which creates difficulty in designing a rich UI app or displaying all of the features that can be easily done for a tablet app.
Moreover, mobile phones tend to have limited processing power and hardware capabilities compared to tablets and computers, which may limit the functionalities and features that can be included in the mobile app. Due to the variety of smartphones available in the market, app developers may need to build separate versions of the same mobile app for various devices to ensure proper app functioning and usability.

ADVANTAGES AND DISADVANTAGES OF TABLET APPS
The biggest benefit of tablet apps is the bigger screen size of tablets. This allows app developers to create more appealing, immersive, and interactive apps.
Tablets often have better processors and hardware capabilities compared to smartphones—which means that they can easily support the complex features and functionality in an app that a smartphone can’t.
However, there are also some drawbacks to look into when building tablet apps. The most challenging aspect of building a tablet app is the smaller market share of tablet apps, as tablets are not as affordable or popular as smartphones.
As per the data, over 83% of the global population owns a smartphone. However, only 2.4% of the global population own tablets. Moreover, the global market share of tablets dropped by 50% between 2017 and 2022. You can see the stark difference between the user base of smartphones and tablets, and it is huge!
From this, it is clear that tablet apps will have fewer potential customers than mobile apps, and it can take a lot of to time and money to rank your tablet app in the app stores.
Additionally, the advantage of larger screen size and increased hardware capabilities becomes a disadvantage when it comes to the cost of tablet app development, as it becomes more expensive and time-consuming than developing a mobile app.
FACTORS TO CONSIDER WHEN CHOOSING BETWEEN MOBILE APPS AND TABLET APPS
Now you have a clear understanding of the differences between a mobile app and a tablet app, their advantages and disadvantages, but that is not enough. When choosing between developing mobile apps or tablet apps, you must consider a few key factors to consider.
Develop an app as per your target audience and their habits
Firstly, let’s what is the target audience and the user habits before you choose between mobile app or tablet app development.
For example, if your business fits the on-the-go category like booking apps, or payment apps most of your users will be using your app on their phones while they are on the go, so developing a mobile app may be the right option. However, as per recent reports, nearly 86% of tablet owners use their devices at home, which means tablet owners prefer to use tablet apps over mobile apps.
So it all boils down to your target group, if you’re potential customers are more likely to use apps at home like doctor consultation apps, real estate apps, etc. then building a tablet app may be more beneficial for your business.
Develop an app that helps you reach your business goals and deliver a desired user experience
Your business goals are the actual reason for developing an app for your business. Goals can be achieved only when the customers are satisfied, hence the user experience is key to a successful business app.
Both the tablet apps as well as the mobile apps have their own design guidelines, capabilities, and functionalities that should be taken into account to ensure that the user experience is customized for specific devices.
A tablet app may require more features and functionality, whereas a phone application may need to prioritize speed and usability.
Develop an app according to your budget
The availability of resources and budget are major constraints especially for start-ups when deciding between building mobile apps and tablet apps.
Developing an app for both the mobile and tablet platforms can be costly and time-consuming. Hence it is important to decide if you want to build a mobile app or a tablet app or both while keeping in mind the budget of your app development process. In addition, tablet apps could be more expensive to develop due to additional hardware capabilities and design considerations.
App development cost is a huge hurdle in the app development process, so let’s this aspect in detail.
COST CONSIDERATIONS FOR DEVELOPING TABLET APPS VS. MOBILE APPS
Business owners must carefully consider the cost factors before investing in tablet application development or building mobile apps.
Costs for app development vary depending on the type of app. A project’s complexity and scope can greatly affect the cost of app development.
Factors to consider for The Cost Of App Development ( Tablet app vs. mobile app):
1. Platform – Developing for multiple platforms (iOS, Android, etc.) will increase development costs as each platform requires separate coding and testing.
2. Features – The app’s complexity, functionalities, and number of features can significantly increase the app development costs. This raises tablet app development costs more than the mobile app development.
3. Design – Complex, advanced, and custom app designs, graphics, and themes can further increase the cost of development.
4. Development team – The size and experience level of the development team can also impact the cost of app development.
5. API Integration – The number of APIs integration also raises the cost of your mobile and tablet app development
Generally, tablet app development cost is comparatively more expensive than mobile app development due to the larger screen size, better hardware capabilities, and more complex features.
Strategies For Minimizing Costs of App Development And Maximizing ROI
1. Prioritize features – Identify the must-have features and prioritize those in the development process to avoid unnecessary costs.
2. Use pre-built templates – developing an app using pre-built templates can save time and money during the development process.
3. Choose the right app builders or experienced developers – Experienced app building platforms or professional mobile or tablet app developers can help you create quick-to-launch apps as well as provide cost-saving opportunities in the development process. They will also support you during the entire app development process, so you won’t have to invest again to rectify minor errors.
4. Easy and early testing – Testing your app throughout the app development process is a wise decision that can help identify and rectify issues early on, saving time and money in the long run.
USING SWING2APP FOR DEVELOPING MOBILE APPS AND TABLET APPS
Swing2App no-code app maker makes it possible for you to develop both mobile app as well as tablet apps at the same time—enabling you to launch apps quickly and save costs.
With Swing2App no-code app maker anyone can build both a mobile app and a tablet app at the same time, that too without any coding skills.
Swing2App no-code app maker provides the best option that is both time and cost-efficient and ensures high-quality experience across all devices. The platform provides many functionalities and features that make the development process quite easy and provide developers with a powerful visual editor tool.

The key benefit of using Swing2App no-code app maker is its easy-to-use no-code app development process. Swing2App no-code app maker is a one-stop solution to help anyone and everyone develop mobile apps quickly and easily.
With choose-and-select features, a visual editor tool, no-code technology, and comprehensive analytics tools developing apps with Swing2App no-code app maker is simple and time-efficient.
Swing2App no-code app maker also provides easy-to-customize features to help businesses create customized experiences for each device.
With the mobile app and tablet app-specific design considerations, you can relax while the Swing2App no-code app maker creates a fully optimized app for all users regardless of the device they are using.
Swing2App no-code app maker also offers analytics tools to track and analyze user engagement and make informed decisions about how to enhance the app experience. This is a sure-shot way to maximize user engagement and make the most of your investment.
With Swing2App no-code app maker you don’t have to worry about choosing between developing mobile apps or tablet apps. With Swing2App no-code app maker, you can create both mobile app and tablet apps by building a single app.
CONCLUSION
Building mobile apps or tablet apps or even both is a great way to reach a large app market to increase user engagement and retention. With the right app-building platform like Swing2App no-code app maker, anyone can build high-quality apps quickly and cost-effectively that are customized for different devices.
Swing2App no-code app maker is an excellent choice for anyone looking to build mobile apps or tablet apps without any coding at all. By simplifying the app development process, providing comprehensive analytics tools, and offering powerful customization options, Swing2App no-code app maker creates an all-in-one platform for building mobile apps and tablet apps. Your app is ready to launch in no time with Swing2App no-code app maker, and each app is customized for its respective platform.
We appreciate your time reading this! I hope you have gained a better understanding of how to build an app for a mobile or tablet after reading this article.
Visit Swing2App no-code app maker to build an app for different platforms!