Tired of designing your own templates? Use easily customizable Swing2app templates instead.
With many DIY options in the market for almost everything, there are some useful tools that help with the purposes. This concept is freshly baked into the mobility domain to create no-code mobile app builders. Such tools are a holy grail for SMEs, startups, and anyone wanting to create their own mobile app.
Amateur app developers face many issues while creating their app prototype and design due to complex coding involved. Moreover it is very time consuming process .
You might be wondering why Swing2app?

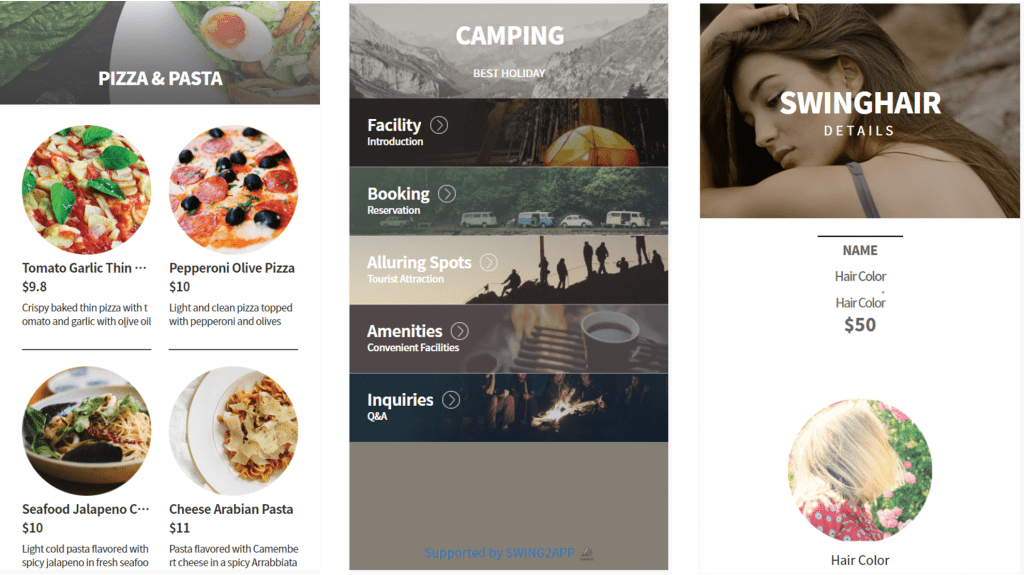
Swing2app provides you with a variety of templates ranging from hotels, restaurants, church, gym and others. These templates are specially designed as per the specific industry requirements.
Not just this, you can also customize and edit these templates easily in much less time as compared to conventional way. The user can simply select any template related to their industry and then modify it as per their imagination.
This feature helps to save your time on the long process of designing your app themes and prototyping, this is surely a saviour for upcoming entrepreneurs.
Moreover, without any need for learning to code, paying for an in-house team, resources and technologies, one can easily create a mobility solution with minimum steps.
Now the question arises, ‘How does that work?‘
Well, along with pre-coded backend, there is one more thing that makes the app creation easier for people – templates.
These are the pre-designed prototype frames used in app development instead of creating one from scratch, which is really time-consuming. Since no-code app development advocates faster time-to-market and rapid app development, templates are a great tool to achieve this goal.
Swing2App Templates: Only the most robust and stable templates for your apps
Swing2App is an app creation platform offering no-code app making with stable and amazing templates, all ready to roll into your app. The platform has 30+ templates catering to numerous business domains.
Not only these templates are free to use, but they also come with access to 80+ icons. They are completely customizable to any type of app. Using tools that Swing2App offers such as Link Wizard, you can make your template active, giving your users a lot of functionality like Google Maps, posts, to name a few.
Thus, in this article, we will introduce the types of templates Swing2App, a no-code app builder, offers for free and how you can use them for the mobile app for your business. To that end, below are some use-cases with respective steps to follow.
Use Case: Admin wants to create app without navigation screen using templates
App type: Salon App
For a functioning salon app, customized written content, rich media content, and easy-to-navigate services are some of the most crucial aspects. With our templates users can instantly create their own app and customize them in accordance with the colour-scheme of the brand/app, the aesthetics the business wants to portray and the brand image to be conveyed.
Users can easily change the logos, background colours, and basically the whole appearance of the template to fit their needs. It is an effective alternative to expensive and time-consuming UI/UX designing.
Follow the simple steps below to know how you can integrate these robust templates into your app and get the ball rolling!
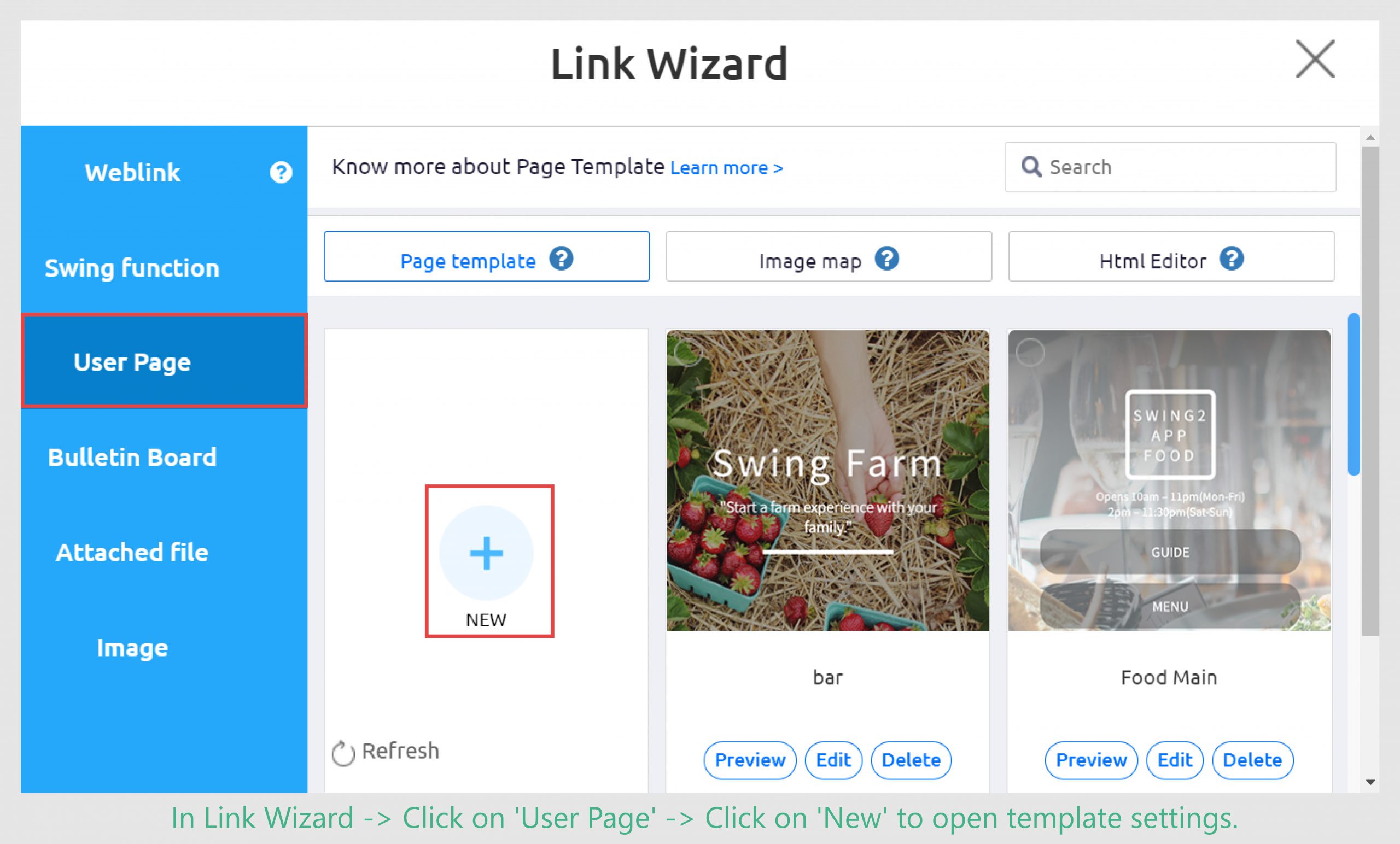
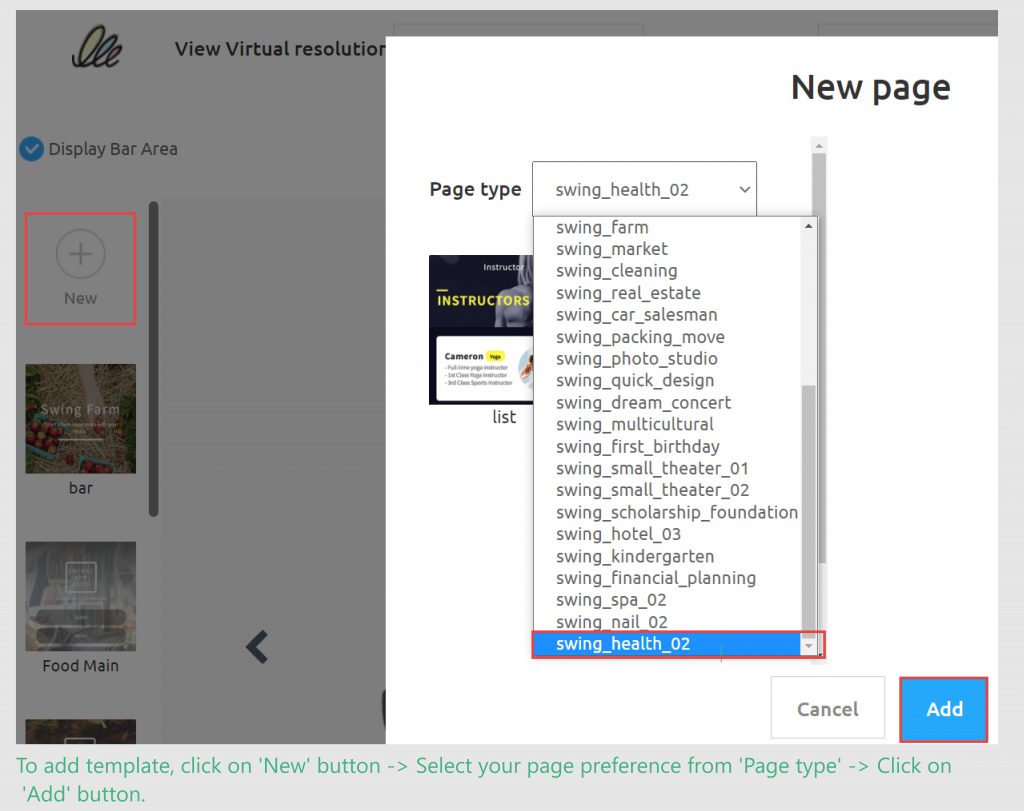
Step1. Open the template settings.


Step2. Select the template you wat to choose as per your industry requirements.

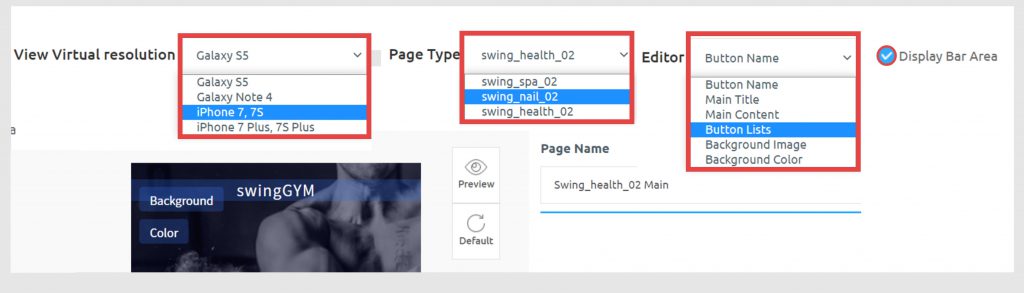
Additional Settings:
- View Virtual resolution: To check resolution according to platform for which you’re creating app.
- Page type: You can change template style.
- Editor: When you’re editing it highlights that particular area.
- DISPLAY Bar area: It highlights each area that is editable.

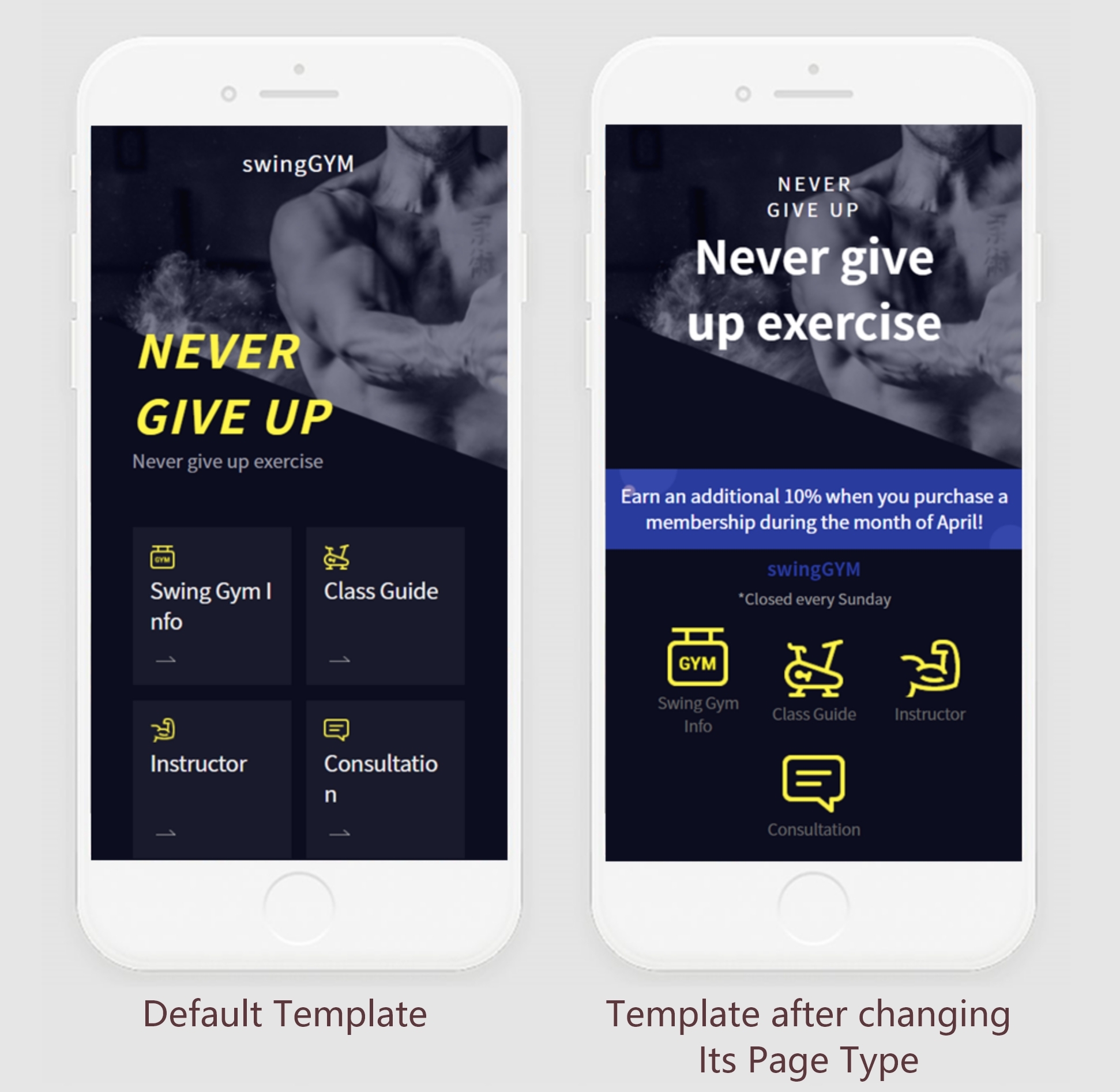
Let’s see how ‘Page type’ makes difference when switching it to swing nail template type:

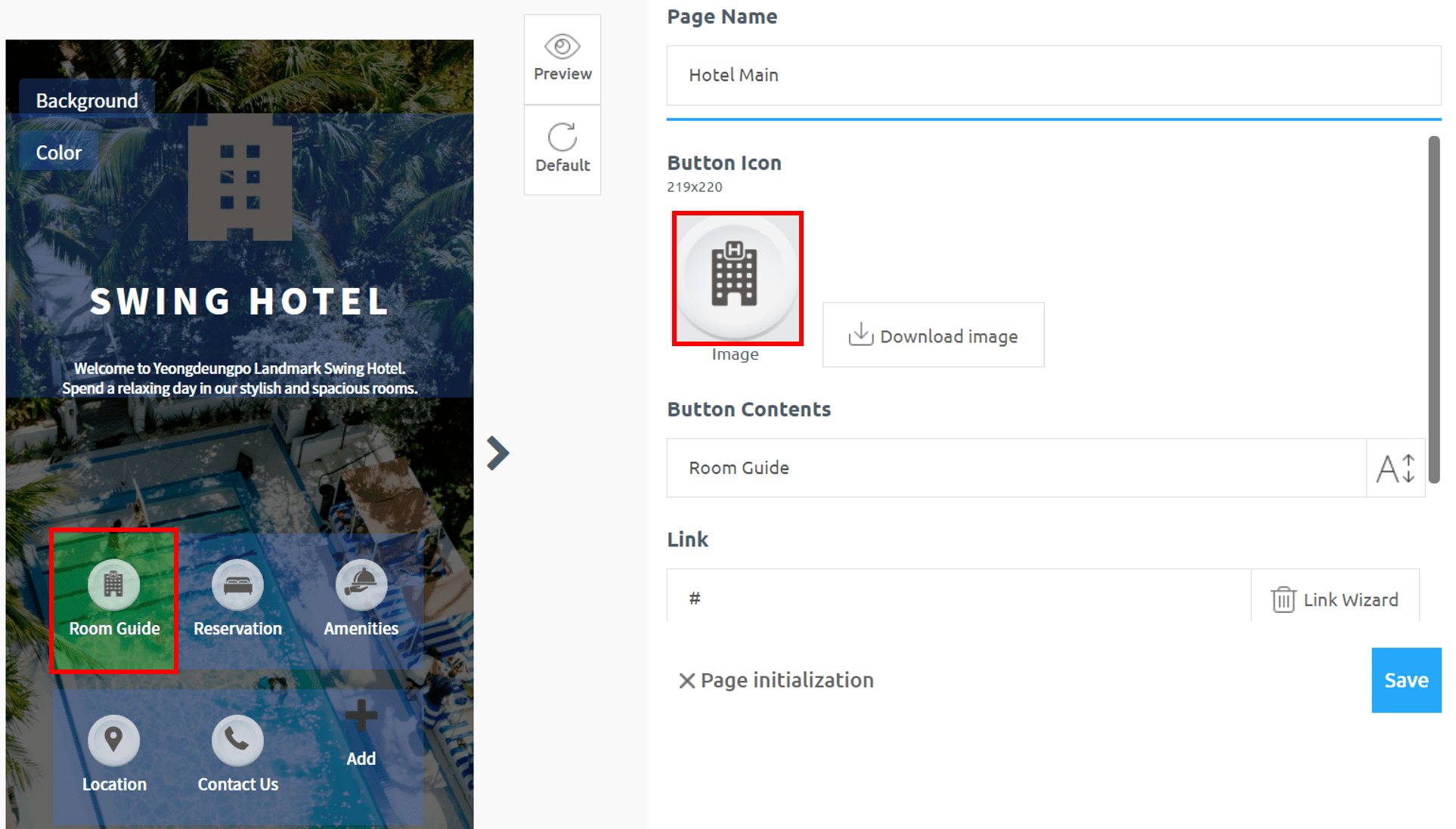
- After selecting template, keep ‘Display bar area’ active to see editable items.
- Click on item that you want to edit. Here we are editing ‘Room Guide’
- When you’ll click on item to edit it, on the right side its settings will open.
- After you are satisfied with modification, click on ‘save’ button.

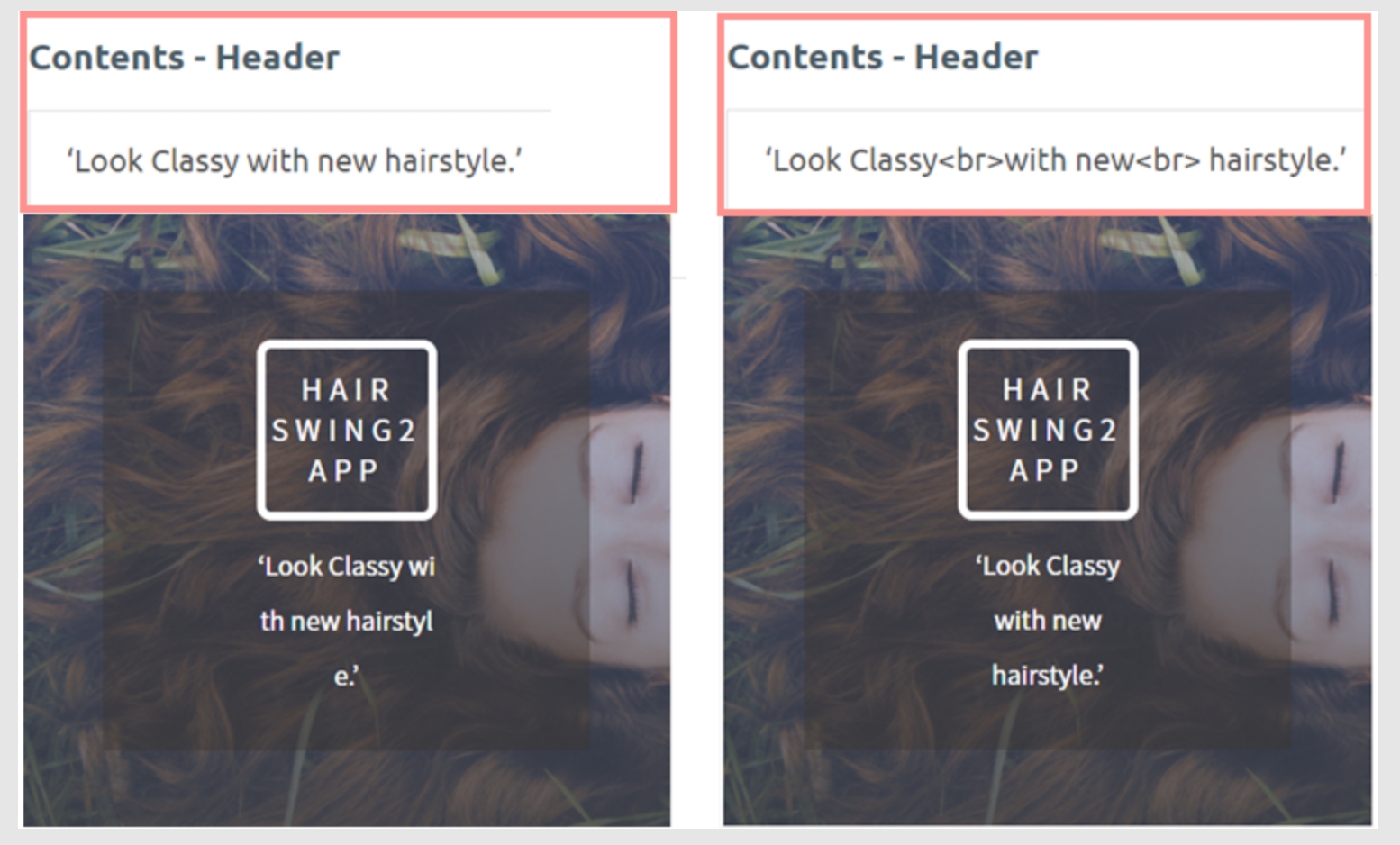
Tips:
If your text in template breaks unevenly, use </br> to shift word to next line.
Lets see how it works:

After modifying main screen template, lets see how to link various functions with template
Steps:
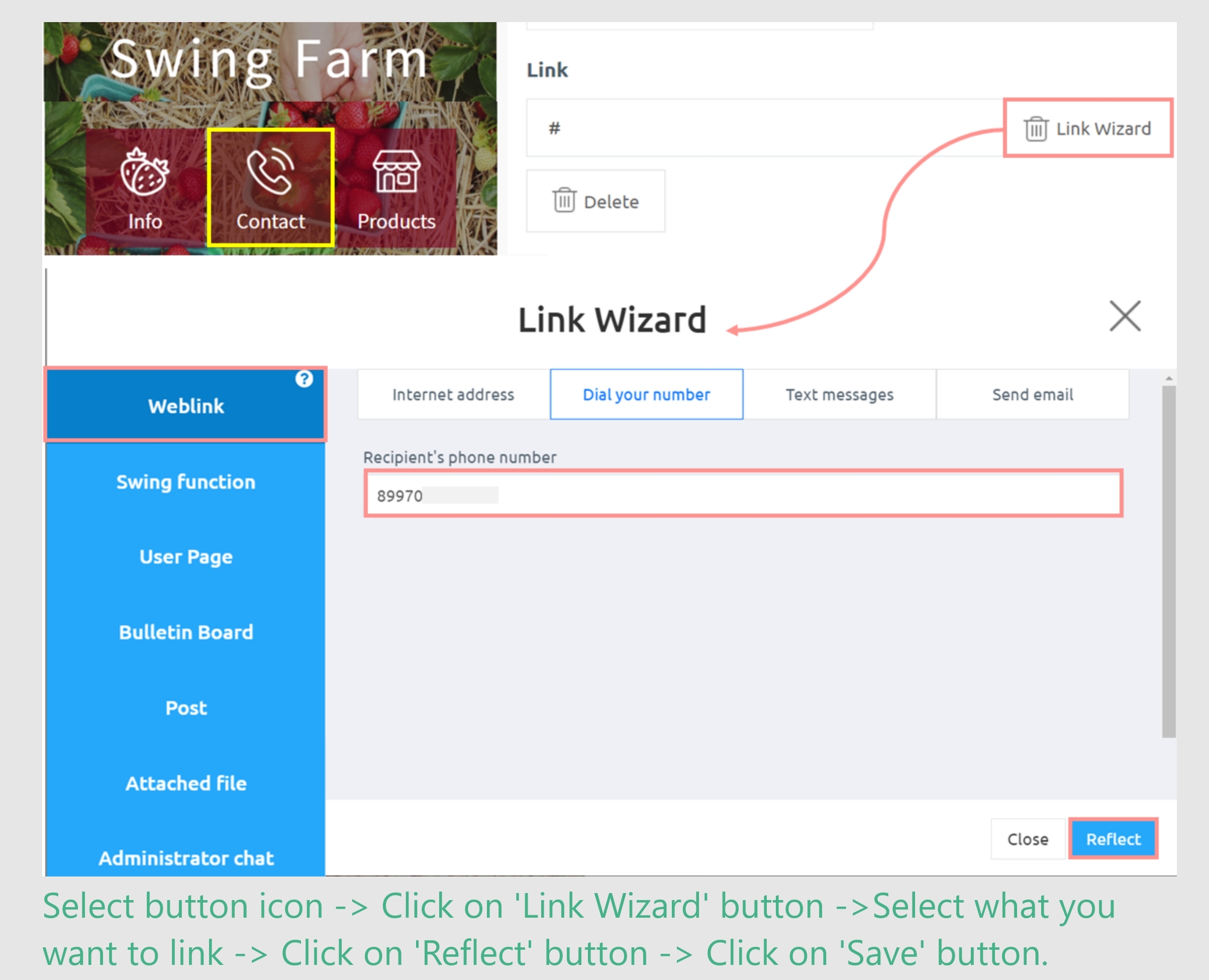
- Select button content that you want to apply link on.
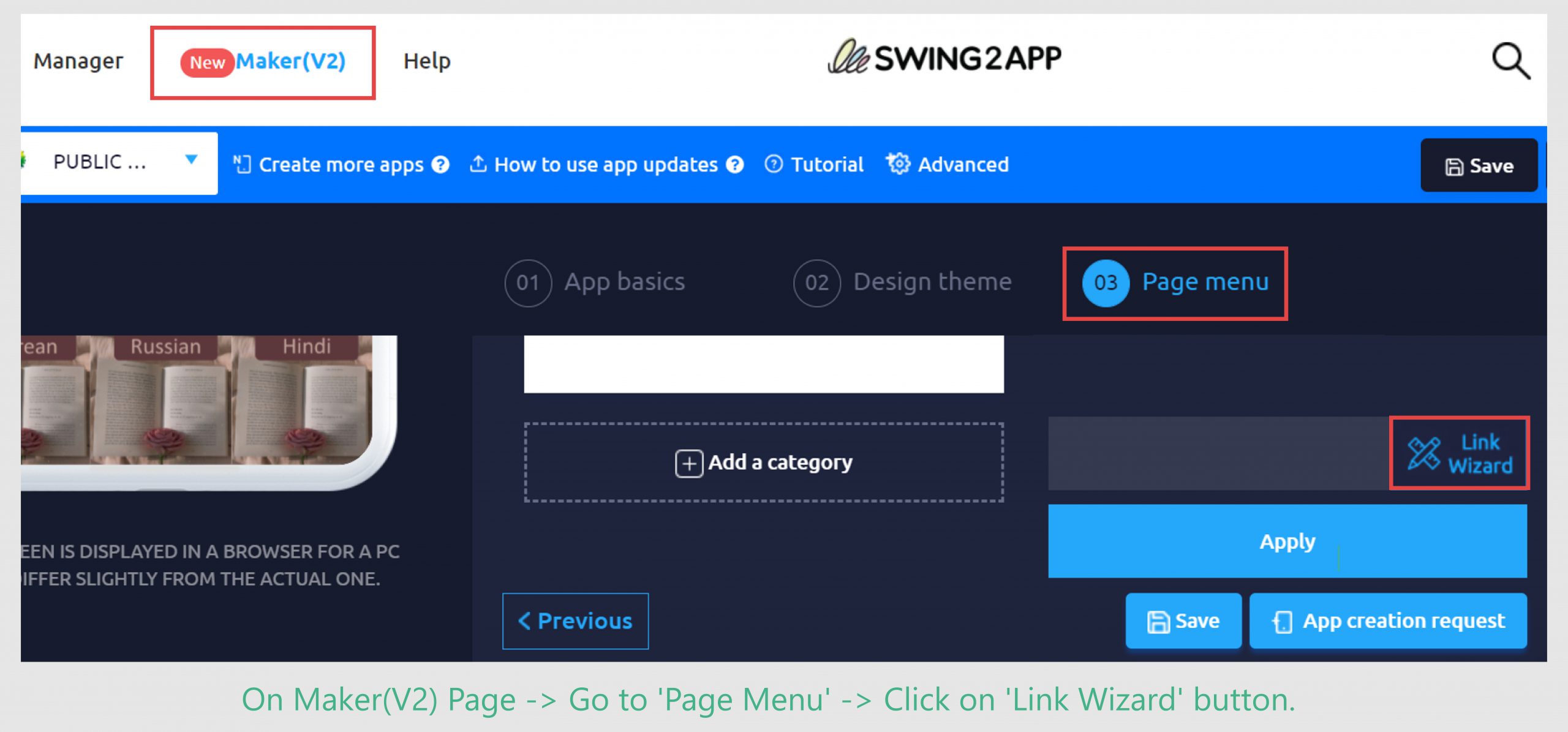
- Click on ‘link wizard’

Select button icon that you want to link -> Click on ‘Link wizard’ button -> Click on ‘Weblink’-> Click on ‘Dial your number’ button -> Click on ‘Reflect’ button
Lets see how it will look on mobile screen
Tips:
- Swing2App provides 80+ icons in different category. You can simply use them by downloading from template and using it in another template. (Select icon you want to download -> Click on ‘download image .
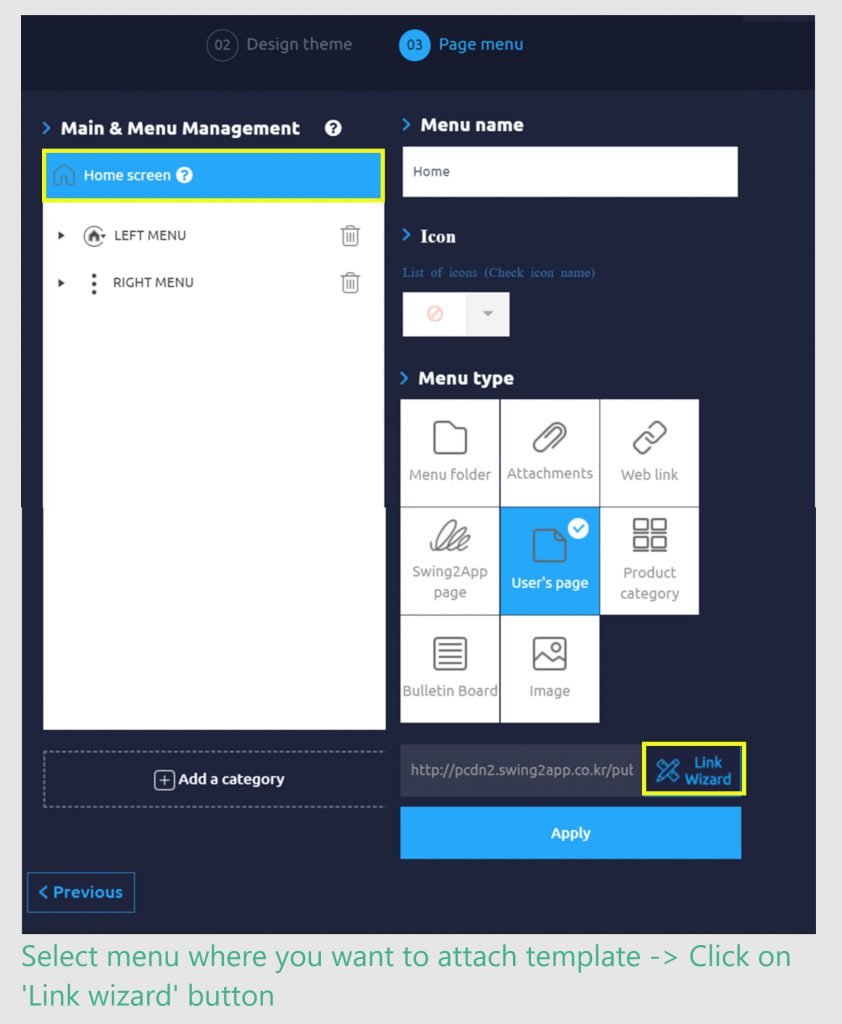
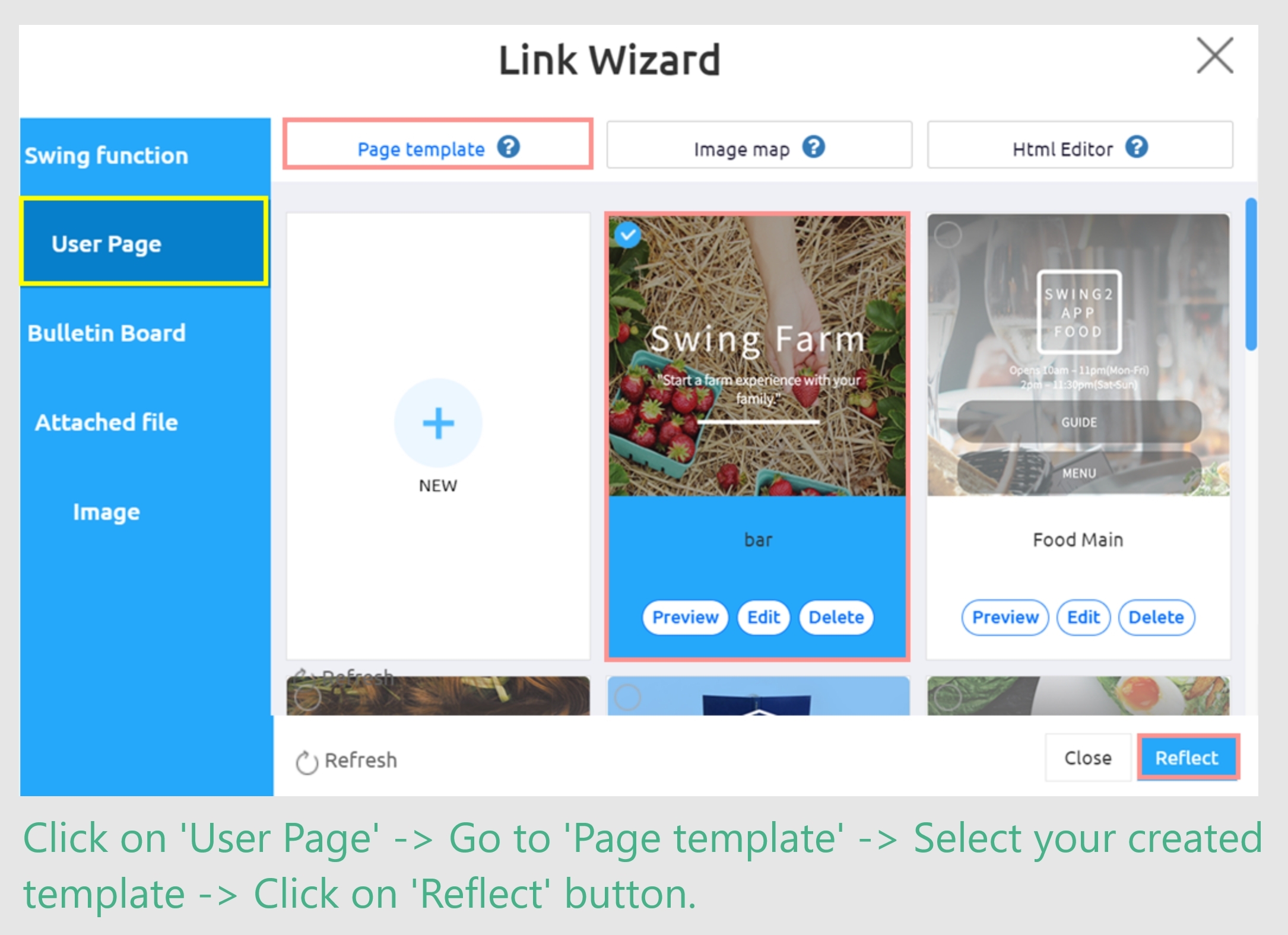
Lets check out how you can attach created template with home screen


Go to ‘Page Menu’ -> Select ‘home screen’ -> click on ‘link wizard button -> Go to ‘user page’ option -> In ‘Page template’ option select your created template -> Click on ‘Reflect’ button -> Click on ‘Apply’ button -> Click on ‘Save’ button.
Now you can check your app in virtual mobile screen.
Tips:
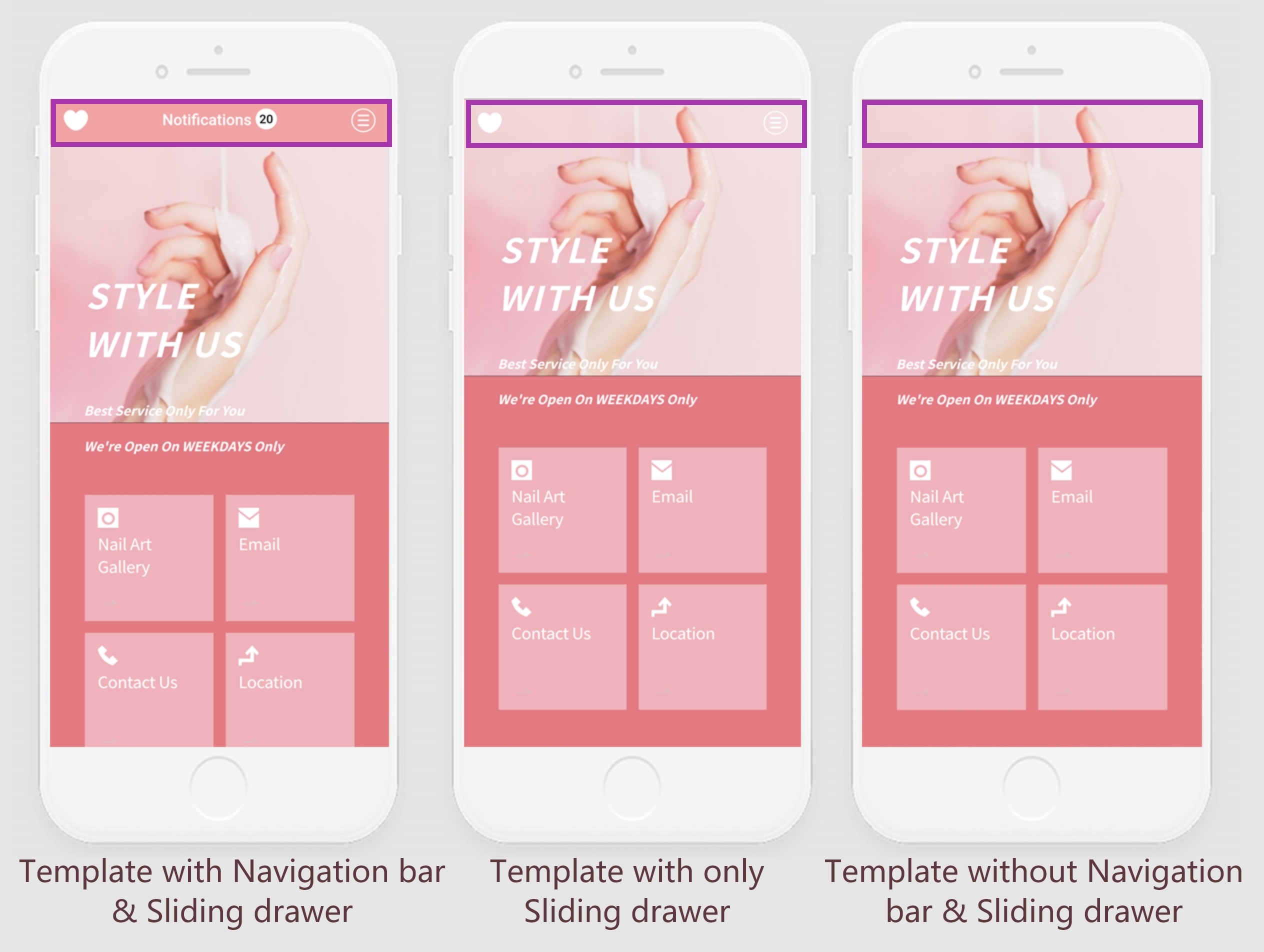
- If you don’t want navigation bar or sliding drawer follow these steps
- To remove Sliding Drawer -> On ‘Page Menu’ -> Click on ‘left menu’ -> Delete all default sub menu (repeat same steps for right menu) Click on ‘apply’ button -> click on ‘save’ button
- To remove Navigation Screen -> 𝗜𝗻 𝗠𝗮𝗸𝗲𝗿(𝗩𝟮) -> 𝗚𝗼 𝘁𝗼 𝗗𝗲𝘀𝗶𝗴𝗻 𝗠𝗲𝗻𝘂 -> 𝗞𝗲𝗲𝗽 𝗔𝗽𝗽 𝗺𝗮𝗶𝗻 𝗗𝗲𝘀𝗶𝗴𝗻 𝗦𝘁𝘆𝗹𝗲 𝘀𝗲𝘁𝘁𝗶𝗻𝗴𝘀 𝗮𝘀 ‘𝗧𝗿𝗮𝗻𝘀𝗽𝗮𝗿𝗲𝗻𝘁’.

After knowing about the amazing templates and easy edit features provided by Swing2app , we believe we have established a deep understanding which template is best for your business and also saved your time, effort and capital.
Isn’t this an amazing deal for businesses and especially startups with the dynamic and catalytic idea but limited capital?
So if you are willing to create a professional looking app all by yourself just go to : https://www.swing2app.com/