Progressive web applications (PWAs) have been flooding the market in recent years. These apps mix the functionality and style of a native app with the ease of use of a website. By utilizing these capabilities, PWAs will eventually overtake native apps in popularity, according to experts.
PWA is a unique blend of both website and app by created combining the functionality of a native app with the website’s usability. Several people have questioned if PWAs would eventually replace native applications. What is the distinction between a PWA and a native app? What are the advantages and disadvantages of PWA and Native apps? How do I decide Native vs PWA?
Before we can discuss their future viability, we must first comprehend the distinction between native applications and PWAs, as well as their different benefits and drawbacks.
WHAT IS A NATIVE APP?
Native apps are programmes that are designed to work with a certain operating system, software, and/or hardware.
They’re the apps you’ve been downloading since the smartphone was introduced. Developing a native app with certain software in mind allows the developer to utilize that product’s particular features. Furthermore, it enables the programme to perform effectively on a specific operating system (OS).

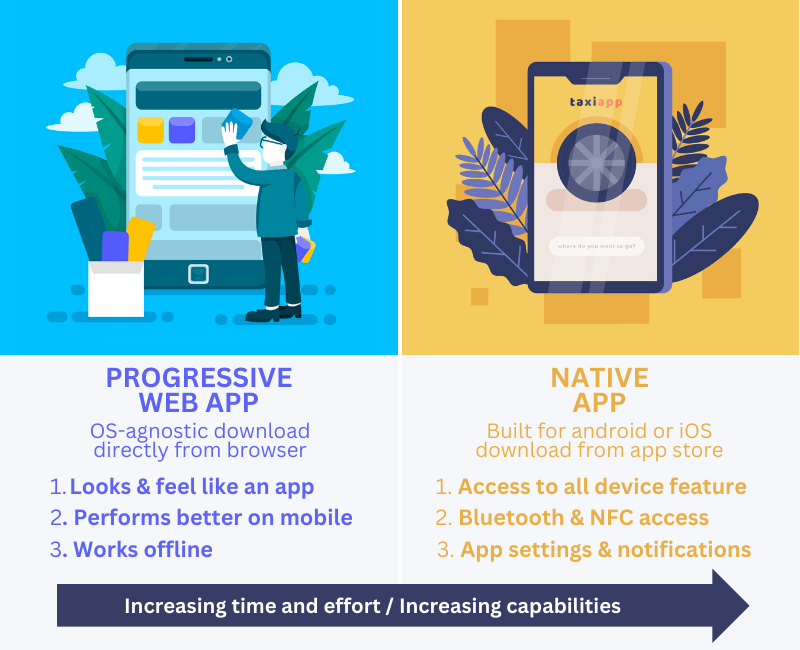
WHAT IS A PROGRESSIVE WEB APP?
A progressive web app (PWA) runs on the user’s browser and does not require them to download it directly on the device.
They are built as a website yet seems like mobile app. PWAs take up far less storage space on a user’s device than native applications. Google touts this app type as “reliable, quick, and engaging,” and provides developers with a checklist for transforming a “baseline PWA” into a fully optimized “exemplary PWA.”
Many businesses are now providing users with a PWA experience. Starbucks, Chess Online, Uber, and Netflix are a few examples.




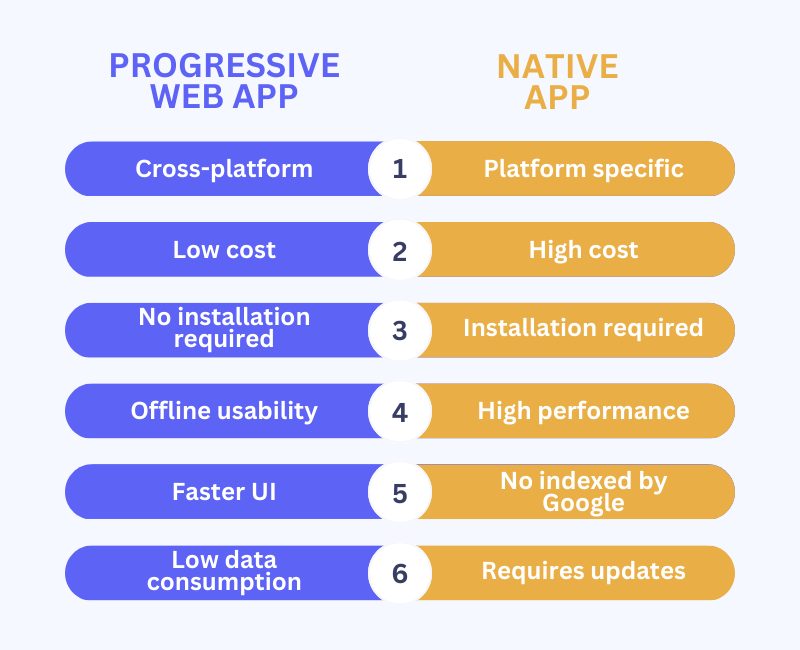
PWA VS NATIVE APP: WHAT IS THE DIFFERENCE BETWEEN PWA & NATIVE APPS
PWAs differ from native web applications in many ways. They may, for example, be put on a home screen like native applications but can operate offline like native apps, without even installing. Another significant distinction is that Progressive web Apps employ client-side routing to decide what information a user is viewing, whereas native web apps rely on server-side routing to do the same.
When a user first visits a website, a PWA will use client-side routing, but once loaded on a home screen, it will switch to server-side routing. Unlike native applications, the Progressive Web Application may transfer commands and information from the client to the server via client-side routing, but server-side routing stops the Progressive Web Application from delivering any data.
The amount of information accessible online determines how much material you may display in a Progressive web Application. If you’re utilising an e-commerce website to sell a specific product, such as a unicorn toy. In that scenario, your company should avoid building a Progressive web Application since unicorn toy items would be challenging to display in the absence of a server. On the other hand, if you’re developing an app for a clothes store that sells things online, a Progressive web Application is generally fine.

PWA VS NATIVE APP FROM THE PERSPECTIVE OF DEVELOPERS
| PWA | Native | |
| Coding Language | CSS, JavaScript, and HTML | Objective-C and Swift for iOS and Java for Android |
| Cost of development | Less cost and time intensive | Costly (2: Android + iOS apps, maintenance, complexity) |
| Distribution | Accessed through a web browser and URL | Separately on various app stores: Playstore, AppStore, Amazon’s app store |
| Discoverability | PWA works like any website so it can be indexed in search engines with SEO: Search Engine Optimization | Native app pages cannot be indexed and listed in the search engine; you need ASO: Appstore optimization |
| Security | Since they must operate via SSL, they are more secure than regular web applications. | you have the option to build in many security measures. You may use Multi-Factor Authentication for extra security. |
PWA VS NATIVE APP FROM THE PERSPECTIVE OF THE USER
| PWA | Native | |
| Download & Installation | easy installation without download; visitors can bookmark and add the app to their home screen with a few taps | Multiple steps to download and install a basic app from Appstore. |
| Performance | Good | Faster |
| Functions & features | Has all basic functions and features like API Push notifications (which don’t need in-app permissions) which make it more engaging | with native apps there are limits on the functions: You may use Geofencing, Geofencing, or Other smart features which are not in PWAs |
WILL PWA REPLACE NATIVE APPS?
PWAs have far too many benefits over native applications. If your website is mobile-friendly, you may easily turn it into an app. This means you no longer need to design separate apps for iOS and Android.
Users may find your app by searching for it on Google because it is essentially just a website. Instead of going through the app store submission procedure, give the URL to the person you want to install it on.
Customers will no longer need to download tens of gigabytes of code to use your software and compare Progressive web apps (PWA) VS Native apps. Because it is solely consisting of HTML, CSS, and JavaScript, your PWA may be lightweight and fast.
It is no longer necessary to ask that your users install updates. As you update your app, you must upload it to your web server, and when users return, they will instantly begin using the updated version.
PWAs can execute the majority of native app functions, and they may be able to replace many native apps. But, iOS, the operating system of the company whose co-founder initially introduced the notion of a PWA, lags.
PWA support on Android is far more solid and widespread than on iOS, where it is uneven and inconsistent, and it provides an answer to the question, “Are progressive web applications in the future?”
WHAT SHOULD WE CHOOSE: PWA OR A NATIVE APP?
Both native apps and PWAs have advantages and disadvantages. While deciding between them, think about what each choice excels at and how they fit into your app’s goal.
Consider PWA if you are facing the following situations:
- You’re new and want a basic app for your user: PWA does not require downloading and allows you to engage with the user via push notifications.
- You are limited by time and money: PWA requires less time and money to create and publish.
- You want to increase brand recognition and SEO: PWA functions similarly to any website and reaches a large audience.
Consider developing a native app if:
- You want to build the trust of your brand: Applications that have been published on app stores are more trustworthy, while native apps offer additional security features.
- You wish to use sophisticated smartphone functions such as: If geofencing and sensor/detection are critical to the user experience, or if your product demands a lot of computer resources.
WHAT ARE THE TOP ADVANTAGES OF PWA OVER A NATIVE APP?
PWAs allow users to effortlessly view a website without launching an app. As a result, the user will be able to browse Progressive Web Application sites from home screens and operate them offline without any problems.
PWAs also allow developers to focus on constructing the most important portions of their website rather than having something produced by a team of developers, including native app developers.
When compared to native apps, PWAs apps are also less demanding for developers. Also, Progressive web Application use less hard drive space and do not require an internet connection when launched or updated.
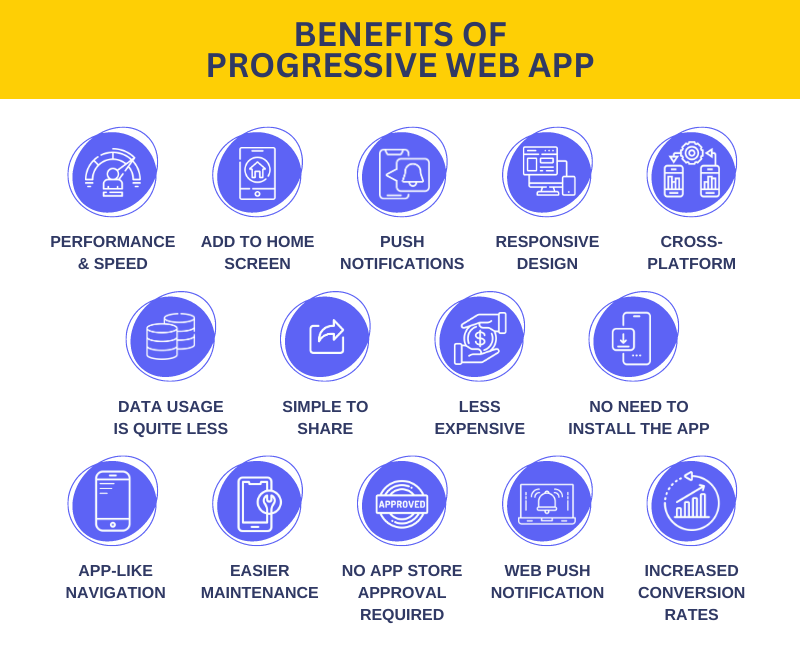
Top Benefits of PWA:

Performance & Speed: PWAs are swift and offer a seamless navigating experience despite of being a website (technically), which can improve the entire user experience.
Add to Home Screen: PWAs may be added to a device’s home screen, giving consumers a native-like experience.
Push Notifications: Push notifications may be sent to users even while the app is closed, keeping them engaged with the app.
Responsive design: PWAs are meant to function on a wide range of devices and screen sizes, offering a consistent experience across devices.
Cross-platform: PWAs are cross-platform compatible, meaning they can operate on any platform that supports a contemporary browser, such as iOS, Android, and Windows.
Data usage is quite less: PWAs use much less data than native apps, as a result, they are more affordable for customers with limited data budgets. It is also advantageous for app users because they take up very little space on the smartphone.
Simple to share: PWAs can be simply shared using URLs, making it easier to share an app with others.
No App Store Approval Required: PWAs do not need to be authorised by app stores, which may save developers time and money.
Less expensive: PWAs offer lower development expenses than native applications, making them a more cost-effective solution for organizations.
No need to install the app: PWAs do not require installation, which makes them more accessible to users with limited storage capacity on their smartphones.
App-like Navigation: PWAs can provide a more natural app-like navigation experience for consumers.
Web push: PWAs may provide push alerts to users even while the app is closed by using the Web Push API.
Increased Conversion Rates: PWAs can boost conversion rates by giving users a quicker and more responsive experience.
Easier Maintenance: PWAs may be updated and maintained more easily than native apps, saving organizations time and money.
CREATE FREE WEB APPS WITH SWING2APP
With Swing2App You get so many options; which if you code yourself will take several months. However, Swing2App’s no-code website to app converter makes everything looks like a piece of cake.
Swing2App No-code app builder is your option if you currently have a website and want to convert the website into an app. Yet, if you want to build your own app from the ground up, you may do so. Swing2App’s no-code app builder lets you develop no-code apps for free and then pay to publish them to the Appstore or Google Play. Swing2App’s no-code app builder offers industry-specific pre-built templates that can be quickly changed to meet your needs. For the price of one, you receive applications for both iOS and Android.

Furthermore, the mere idea of converting a website to an app appears to be a mountain to climb, but with Swing2App’s no-code web to app converter, the time to develop an app is reduced to a week rather than many months.
Further, read about web apps: What Is A Web Application (Web Apps)? A Beginner’s Guide
By using Swing2App, you have the ease and joy of creating an app on your own while maintaining your creativity.
Benefits of Using Swing2App:
- Users can use it to build customizable mobile apps with ease.
- Build applications in much short time and launch quickly on the Google Play store.
- Supports the 2 main operating systems, i.e., Android and iOS.
- A comprehensive collection of features (Calander, maps, payment gateway) are available to develop and customize web apps.
- Companies can convert their website into an app to increase customer engagement.
CONCLUSION
Because PWAs are developed with web-based tools, there is less need for developers to create several versions of mobile apps. Furthermore, a Progressive Web App provides users with an experience similar to native apps, making it a valuable tool for enterprises and startups.
Developers who wish to save time and money when developing mobile apps and websites should consider PWAs. On the other hand, Progressive Web Apps aren’t the best solution for hardware-intensive software that requires smartphones with specialized hardware.
Swing2App may be used to convert your website into a web app or to create your app from scratch if you need additional functionality. We will assist you in any case!