It is well known that the user interface is one the most important aspects of any website. A good interface keeps the user engaged and provides a unique and satisfactory consumer experience.
Moreover, since mobile users are increasing at an astonishing rate, the need for a more productive and smooth functioning website is more important than ever.
For those who do not know, progressive web Apps or “PWA” are websites that use various APIs and features that allow a website to operate and function Like a traditional mobile application. It is a progressive enhancement strategy that gives a similar native app-like experience on websites.
PWA’s are meant to counter various problems that users encounter in traditional web browsing apps. Whether the problem is a slow network, bad interface, or loss of connectivity altogether, PWAs are more than capable to counter them with the help of their latest APIs and features.
They help in providing a fast, reliable, and engaging experience even with slow connectivity or data limitation. Traditional web applications are not bad altogether but with their limited features and several interface issues, it certainly makes the entire experience on the website implement and is a little frustrating.
Why is PWA better than traditional browser websites?
With its engaging user experience and smooth functionality, a PWA is far better than any other basic website that you will encounter on the internet. It provides many benefits that will not only make the user experience better but also will help to push customers through the sales funnel.
Here are some of the benefits that PWA offers to both users and the organization.
Sleek user experience
Since PWA works with pre-caching, the website tends to load faster and smoother. It is also beneficial when the network connection is low, PWA has the capacity to perform efficiently even when the network connections are low or less frequent.
Furthermore, with new and more advanced APIs the website also performs better, faster, and provides a better consumer experience. This leads to more sales of the goods/ services that the website offers and helps in increasing the size of the business.
Accessible even if offline
It is already stated that the PWA website performs better and faster in low or irregular connectivity, but it is also capable of loading a website if the network connection is practically absent. If you have visited the website before, the PWA will store the data and load it even in the absence of a network signal.
However, the content and information available on the website would be outdated as it will show only the information present at the time you last visited the website with an internet connection. To update the website and data it contains, internet accessibility is required.
Cost-efficient
Where the traditional native websites require a huge set of skills, different languages, and a load of specialized programs, PWA websites require just standard web technologies like HTML, JavaScript, and CSS. These technologies are not that difficult to master and are commonly possessed by several front-end developers.
Furthermore, updating, and regular development of the PWA websites are automatically becoming easier and cheaper. Hence, it leads to low development and maintenance costs of the website and leads to higher profits.
Mobile like experience
Since PWA websites use better interfaces and more advanced technologies, it is designed to create an application like experience that makes the consumers satisfied with the website and its functionality. So, you can have a mobile or tablet like experience even on your laptop or desktop.
Furthermore, these websites are also highly responsive to smartphones and other portable devices. So, you may not need to download an app from the Play Store and fill up your device. You can just visit the website and have an app-like experience without downloading the application itself.
Sending push notifications
The other major advantage of the PWA websites is the ability to share push notifications to the user’s device. Where the other native websites are only accessible after going to the website, PWA websites can share offers and other information straight to the user’s electronic device.
This keeps the customer engaged with the website and helps in providing information like offers order details straight to the user’s device.
Successful PWA websites in the market
It is definite that PWA websites are the future of the web experience. It is a leap forward, an evolution of the traditional websites to a more smooth, engaging, and efficient alternative. That is why most of the big players are remodeling their websites with a PWA concept in mind.
Mentioned below are the few hotshot companies that are operating with a PWA website in the market.
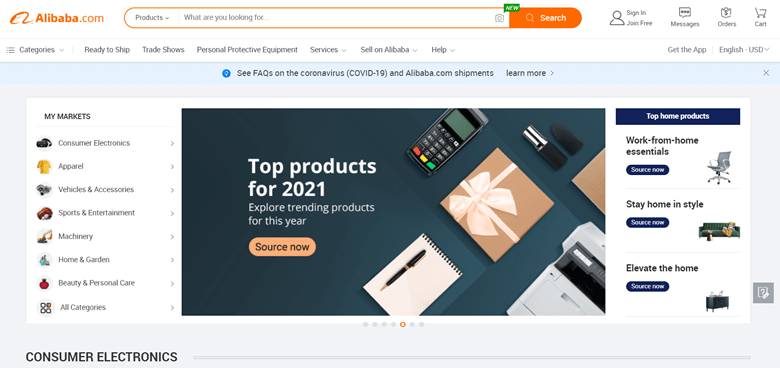
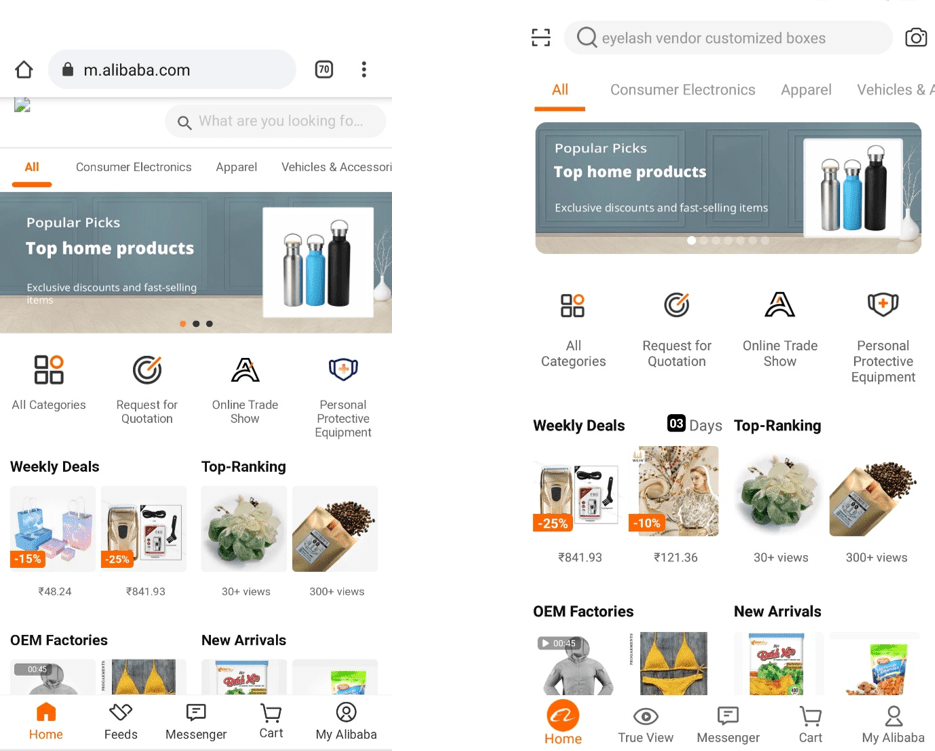
Alibaba


Alibaba is a website of the Alibaba group. It is the world’s largest business-to-business website that allows a different organization to trade goods and services. However, for a long time, they faced many problems with keeping the clients on the website as it is hard to operate the website on portable electronic devices.
To counter this problem, they began to make the website with PWA technologies to improve the functionality of the website. After launching their new PWA website they saw a gradual increase in the user interaction with the website and bumped up the business dealings as well.


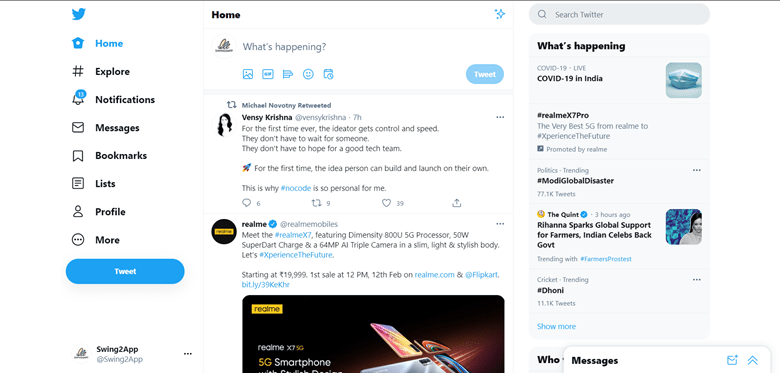
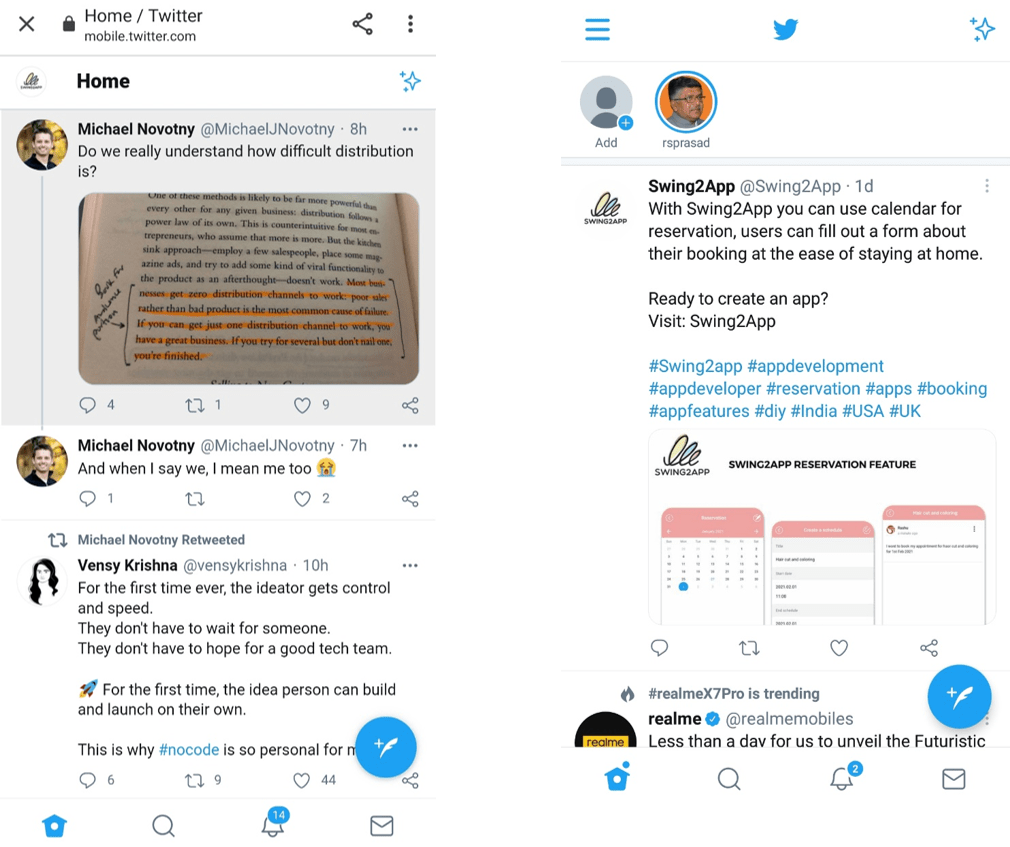
Twitter also jumped up and upgraded its website with PWA technologies after receiving complaints about high data consumption by their application. This upgrade leads to increased traffic on the website enormously. They also offered to add a shortcut to the website to the user’s home screen as twitter lite.
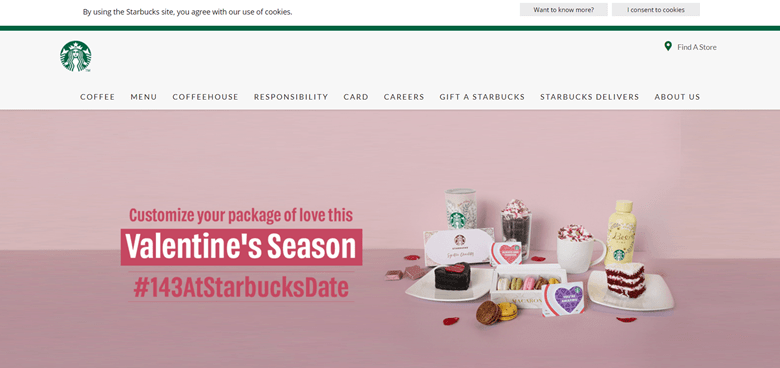
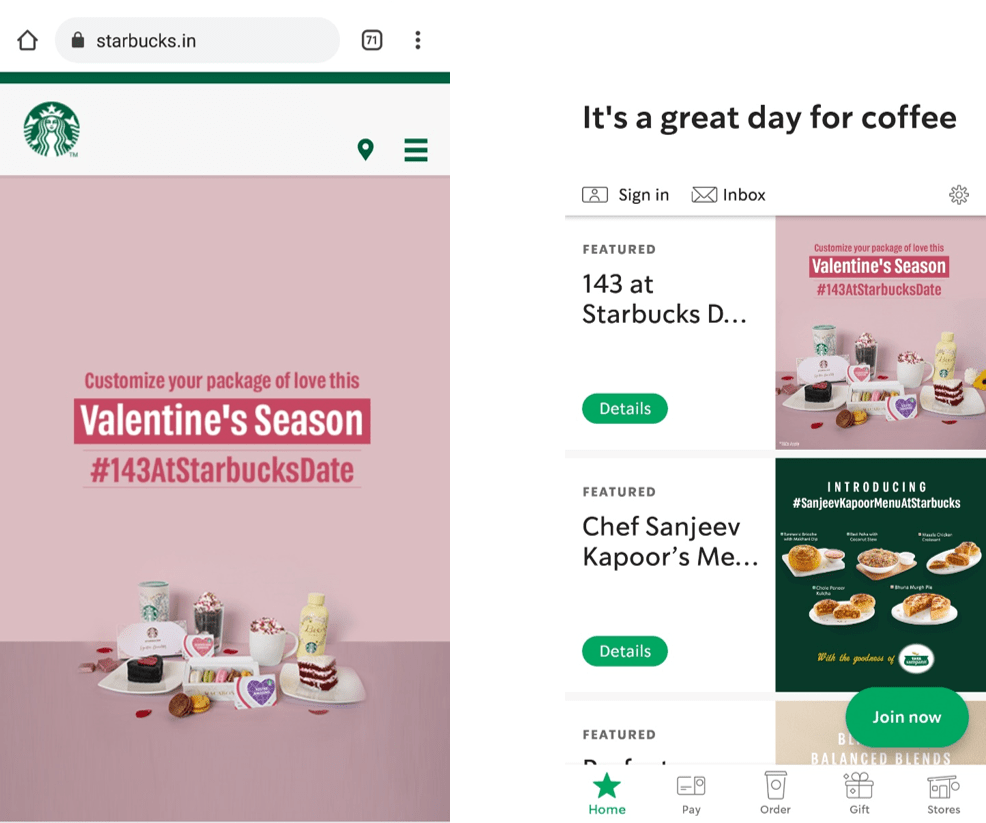
Starbucks


Starbucks also launched their PWA website in 2017 to engage more customers on the website and make the whole experience effortless. They included an attractive and responsive UX that contains various images and information about the coffees like nutrient list and customize your own section.
They also included offline access where customers can get access to the menu and self-section customization without internet access.
Convert your website into a mobile app today
With Swing2app you can create web view app or push only app, these are the two prototypes provided for converting your website into app in no time. The entire process does not require any coding at all and is quite simple. Converting your website to an app, will help you in gaining more customers as it is well known that people prefer mobile apps due to its convenience.
Swing2app enables its users to create web app for android as well as iOS platforms simultaneously, you don’t need to do anything extra for developing your app for either of the platforms.
There are certain differences between web-view only and push only prototype. In web view only you can simply convert your existing website into an app, your app will look and work exactly same as the website.
However, if you wish to send push notifications in your app too, Swing2app also provides one-signal integration with this, so that you can send and manage your push notifications conveniently. Earlier if a user wanted to convert their website to an app and wanted to send push notifications to users then they had to make Push-only prototype of apps only but now the WebView prototype app users can also send and receive unlimited push notifications with the simple integration of OneSignal with Swing2App.
In case of Push Only prototype, if you enter the website URL without, it will be linked to the app and produced, and a push toolbar will be created at the bottom of the app. However, you have the option if you want the toolbar or not.
Additionally, with this you can send unlimited push notifications to the users who have installed your app using the Swing2App platform only.
You can buy the lifetime plans from Swing2App online store, you must pay only once, and you can use the features and your app for lifetime without any additional costs.
| LIFETIME PLANS | PRICE |
| WEBVIEW LIFETIME PAID APP (Android +iPhone) | $300 |
| WEBVIEW LIFETIME PAID APP (Android) | $99 |
| WEBVIEW LIFETIME PAID APP (iPhone) | $230 |
| PUSH ONLY LIFETIME PAID APP (Android +iPhone) | $550 |
Conclusion
Native smartphone apps and websites have an enjoyable user interface, but all have their drawbacks. The best in both the mobile and native apps was coupled with Progressive Web Apps.
The value of PWAs is understood by businesses in terms of the facility to install quickly, taking less storage and enhanced interaction with the users.
That’s why a lot of them have stepped into this area already. If you want to engage the audience of your mobile application without investing a hefty amount on native app growth, then Progressive Web App is a good choice.
To create your own app today from your existing website, join Swing2App.